vue组件文字居中对齐的方法
1、上图为商城的某一部分截图,可以看到红框内部分的文字多行与单行是居中对齐的,要做的就是使用Vue把里边的文字模块制作成一个可以复用的组件。
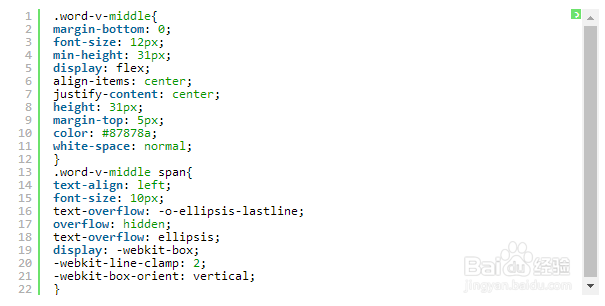
先把css部分拿下来 :

2、上边就是组件的核心css,也就是使文字上下居中的css,先把它封装成一个Vue组件。
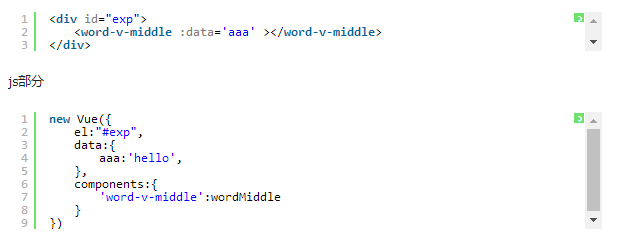
html部分:

3、先把这部分注册成一个组件,这里使用的是组件的局部注册方法。

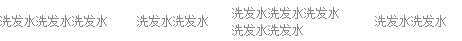
4、这样第一步就算完成了效果图如下。

5、第二步来给组件绑定动态的数据,在组件注册的时候添加一个props方法,让组件可以接受数据,之后使用data方法来为组件添加数据。

6、组件就可以接收数据并把数据绑定到内容中,实例化时的代码也要对应的改变一下。
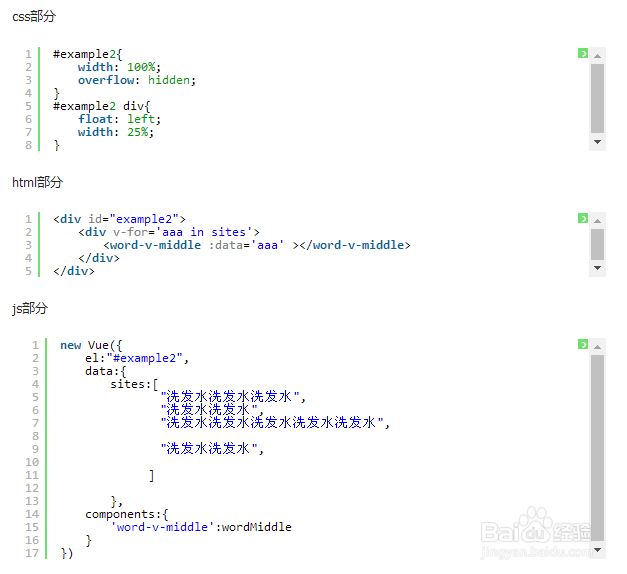
html部分:

7、到这里单个动态数据的组件以及完成了,但项目中用到这种对齐方式的一般都是多列的块结构,再写一个多列的例子,并使用循环绑定多个数据。


8、效果如上图,css部分是为了让代码为并列的四列,html中使用v-for方法循环数据,在组建内通过:data='aaa'接收循环输出的数据,而数据的来源是父元素实例化中的data内的名为sites的数组,在实际项目中,把sites内的数据换成后台输出的数组就可以实现后台数据的绑定。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:110
阅读量:181
阅读量:118
阅读量:136
阅读量:131