css如何给每个li标签下面添加一条下划线
1、新建一个html文件,命名为test.html,用于讲解css如何给每个li标签下面添加一条下划线。

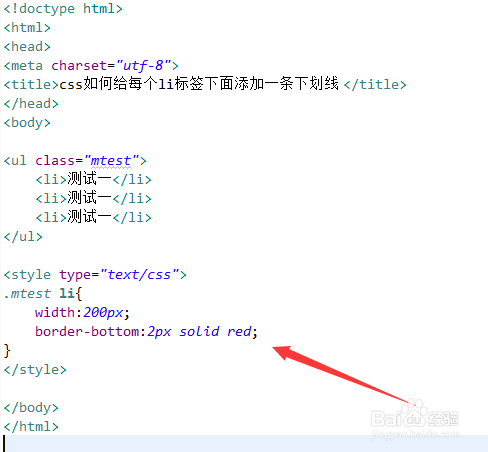
2、在test.html文件中,使用ul标签创建一个列表,用于测试。

3、在test.html文件中,给ul标签添加一个class属性,用于设置样式。

4、在css标签内,通过class设置li标签的样式,使用width属性设置它的宽度为200px。

5、在css标签内,再使用borde-bottom属性设置li标签带下划线,定义为2px宽的红色下划线。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul标签创建一个列表,给ul标签添加一个class属性。
2、在css标签内,通过class设置li标签的样式,使用width属性设置它的宽度为200px。
3、在css标签内,再使用borde-bottom属性设置li标签带下划线,定义为2px宽的红色下划线。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:126
阅读量:29
阅读量:86
阅读量:129
阅读量:94