如何用js制作一个简易的进度条
1、打开编辑器。

2、创建html文档。

3、创建基本的css文档。

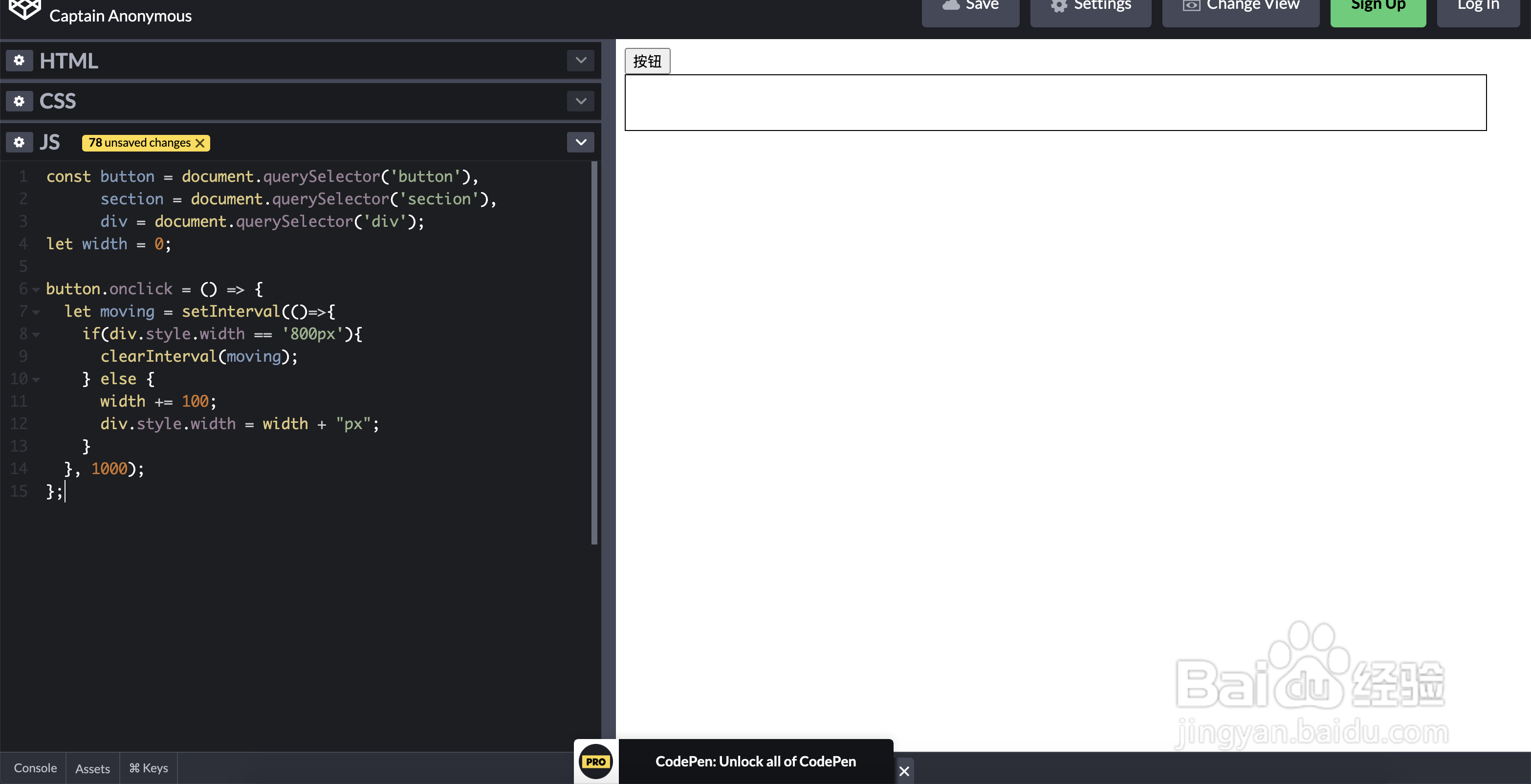
4、设置基本变量。

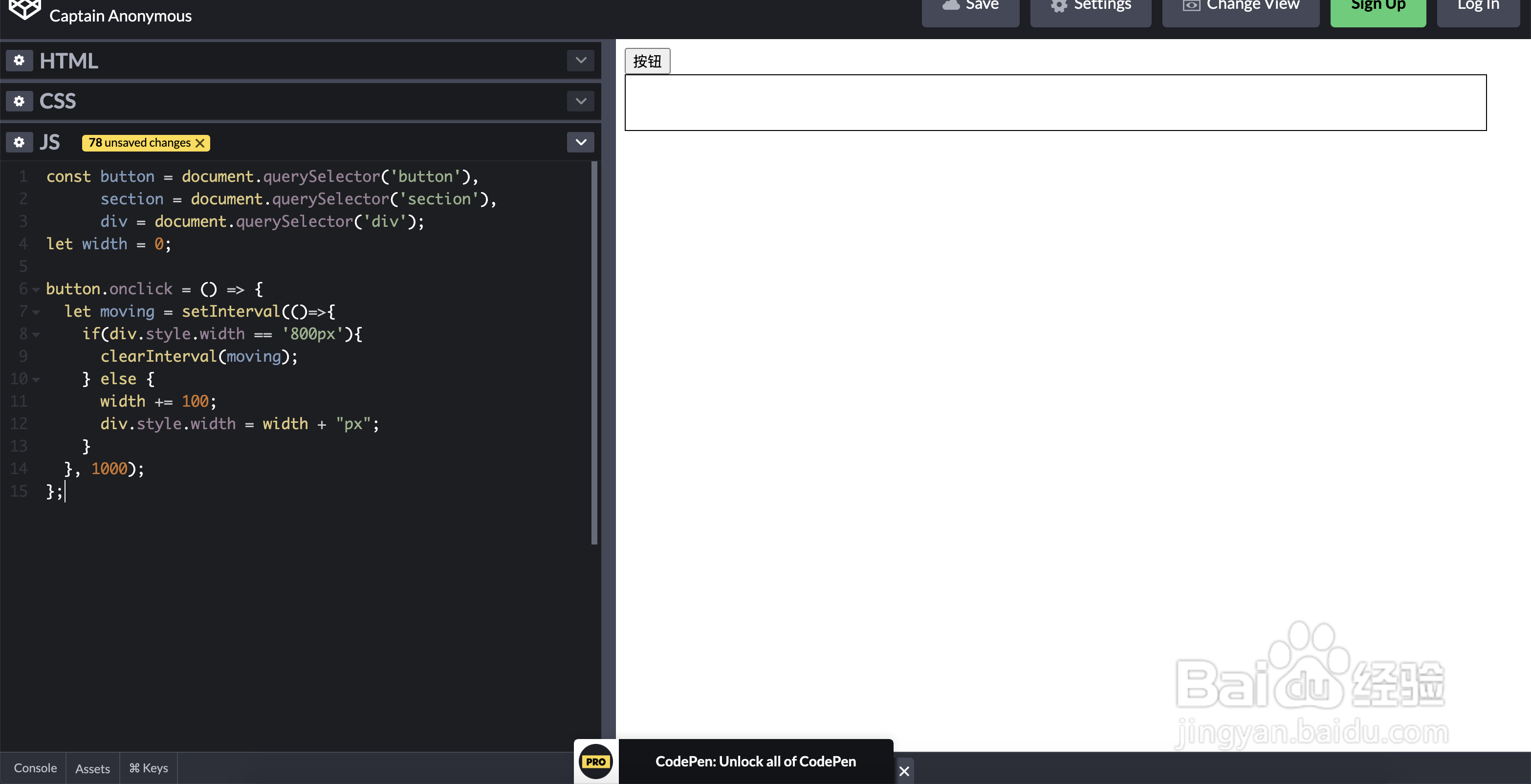
5、完善一下代码。

6、现在点击按钮就有效果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:125
阅读量:182
阅读量:139
阅读量:51
阅读量:115
1、打开编辑器。

2、创建html文档。

3、创建基本的css文档。

4、设置基本变量。

5、完善一下代码。

6、现在点击按钮就有效果了。
