easyuicombobox 怎么设置默认值
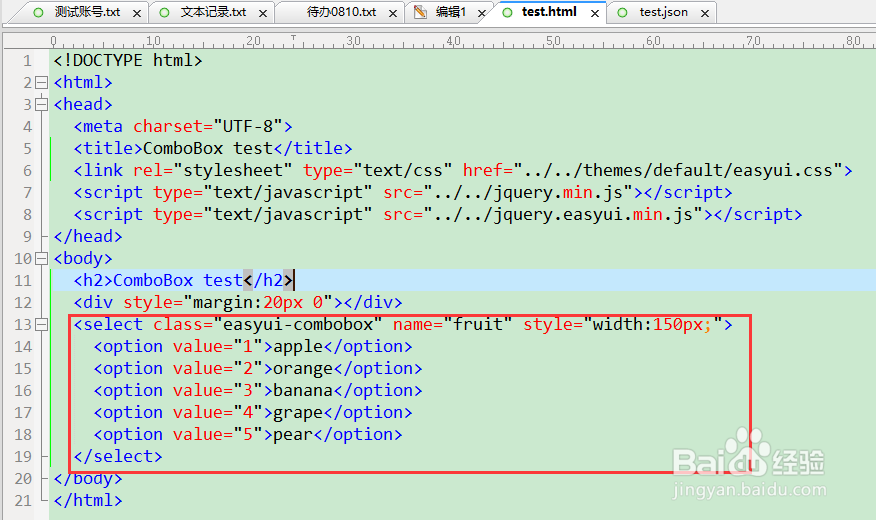
1、新建一个html文件用来测试,导入easyui.css,jquery.min.js,jquery.easyui.min.js三个文件
添加select标签,添加class属性easyui-combobox
<select class="easyui-combobox" name="fruit" style="width:150px;">
<option value="1">apple</option>
<option value="2">orange</option>
<option value="3">banana</option>
<option value="4">grape</option>
<option value="5">pear</option>
</select>

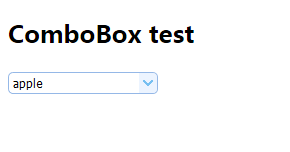
2、打开浏览器访问测试页面,查看默认值效果,以上我们没有设置默认值,从页面显示上看,显示的是apple则为第一个元素

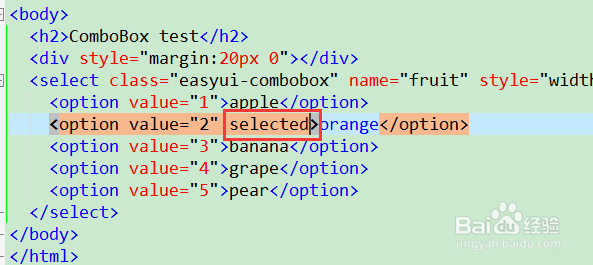
3、设置默认值方法很简单,就是在需要的元素中,添加selected属性

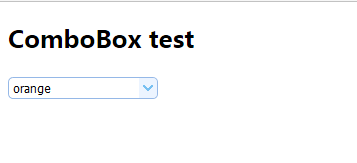
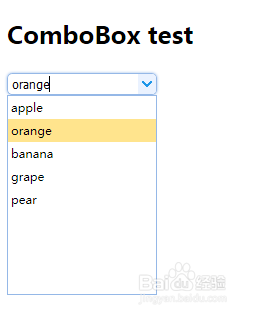
4、再次刷新页面查看效果,这个显示的默认值则为我们刚刚设置的orange元素了。


5、下面介绍下如果元素的数据是从远程的json返回,设置默认值的方法
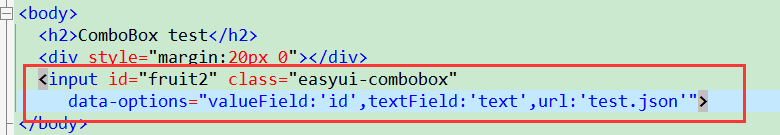
<input id="fruit2" class="easyui-combobox"
data-options="valueField:'id',textField:'text',url:'test.json'">
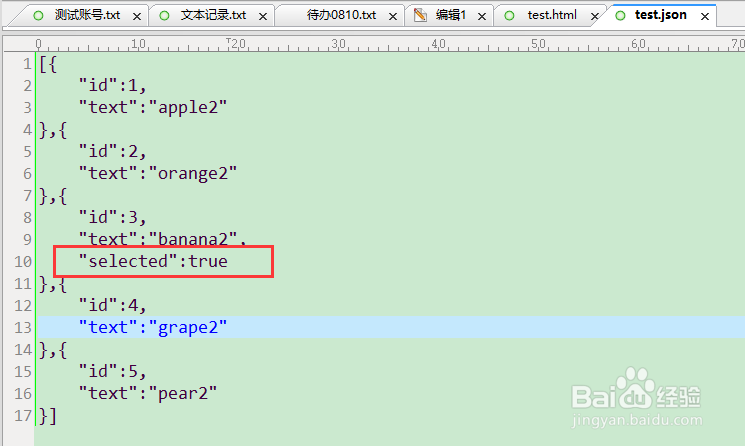
test.json则为option元素数据

6、如图的方式,在其中一个元素中添加"selected":true
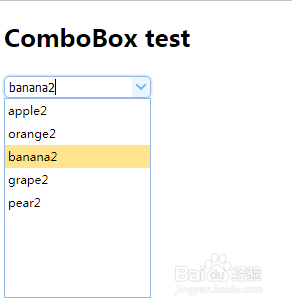
再次刷新页面查看效果,则可以看到combobox正常显示,默认值同样是我们设置的值


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:104
阅读量:165
阅读量:26
阅读量:168
阅读量:80