微信小程序搭配接口无需服务器开发教程
1、修改request合法域名
首先,登录微信公众号平台,进入:设置 - 开发设置 - 服务器域名,修改request合法域名,修改为你当前所在的小白接口域名。小白接口已支持HTTPS访问。如下:
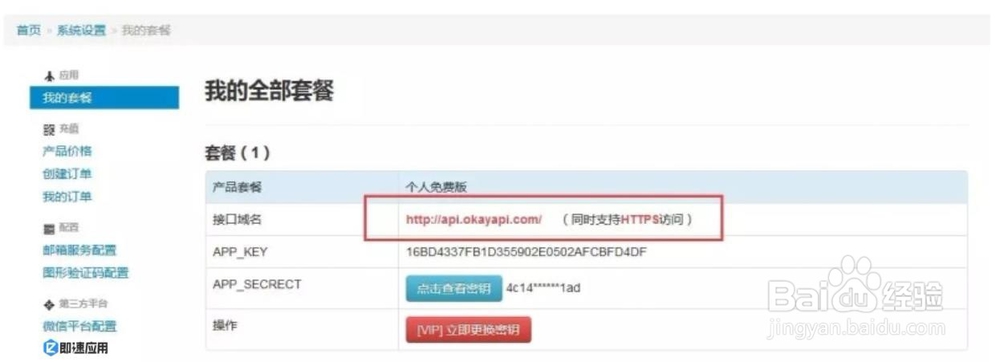
如果不清楚自己所在的域名,可登录小白后台,进入:系统设置 - 我的套餐,查看接口域名。如:

2、关键配置

3、注意!并不是全部的所在域名都是api.okayapi.com,只有在这设置后,才能允许在小程序中请求接口。
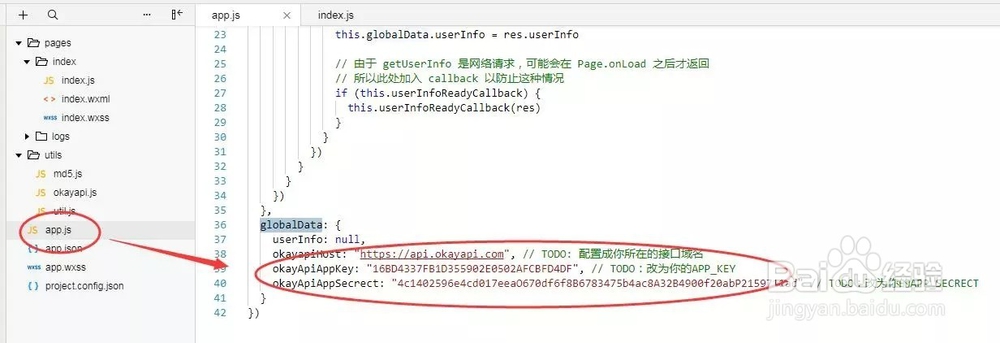
修改app.js里的globalData
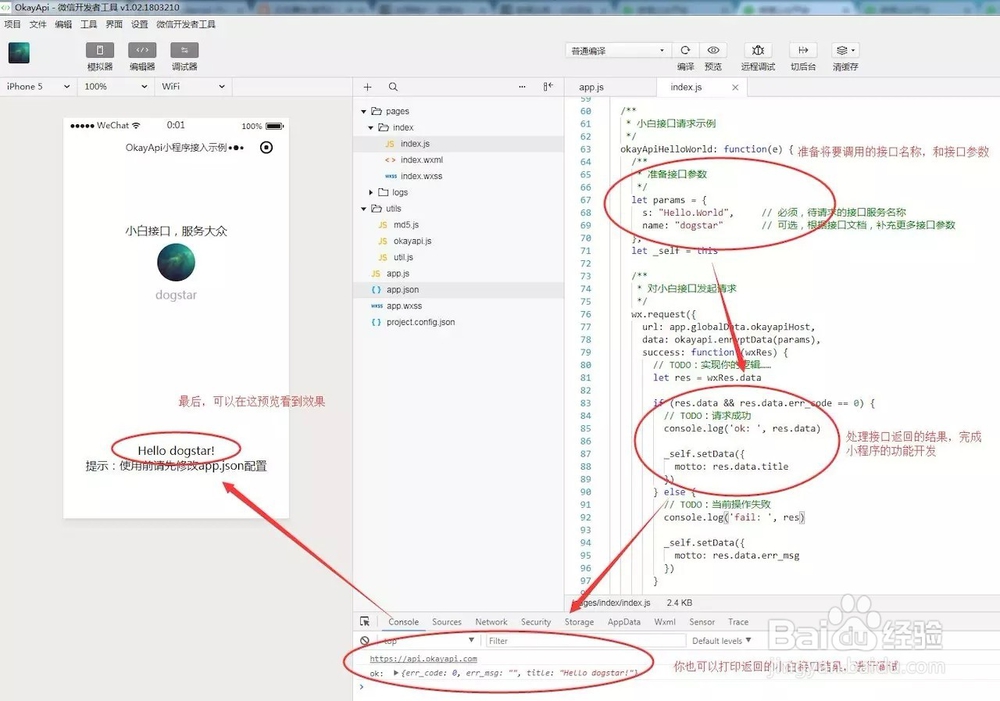
然后,下载本接入示例的代码,使用微信开发者工具打开,并修改app.js里的globalData配置。如下:

4、关于APP_KEY和APP_SECRECT,可以在前面我的套餐里找到。
配置完成后,我们就可以开始在小程序里进行功能开发啦。下面来看,如何编写代码请求小白接口。
先在你的utils目录内文件里添加okayapi.js和md5.js这两个文件。然后在你的index.js文件内,先引入okayapi.js,即:
//index.jsletokayapi =require(\'../../utils/okayapi.js\')
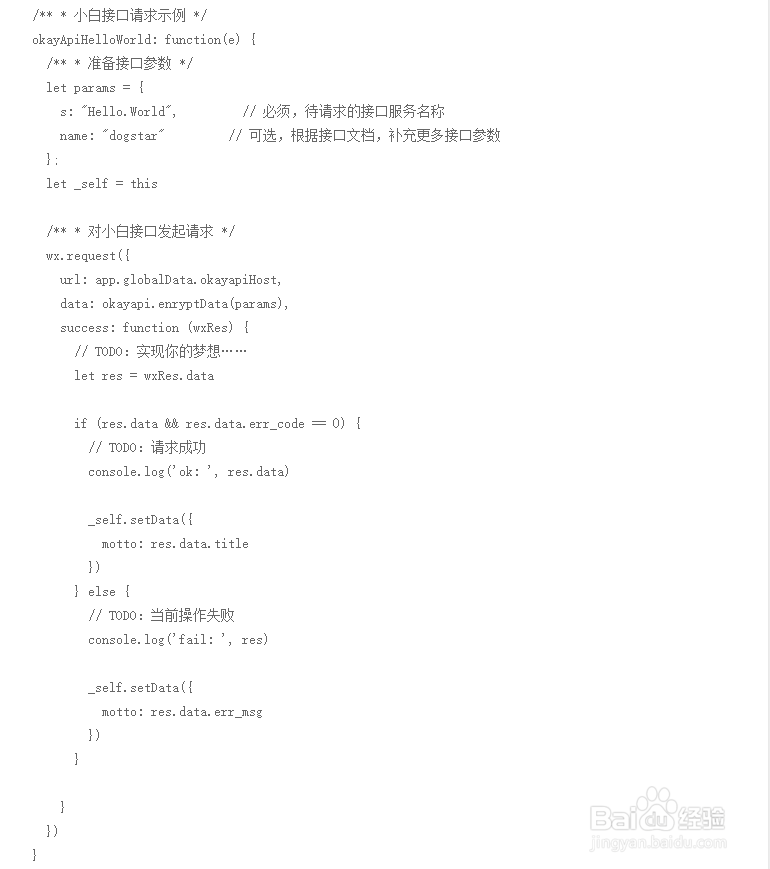
通过wx.request请求小白接口
然后,使用微信提供的wx.request对小白接口发起请求。需要注意的是,传递的参数须经过okayapi.enryptData()进行加密,在返回的结果中的wxRes.data才是小白接口的返回结果。

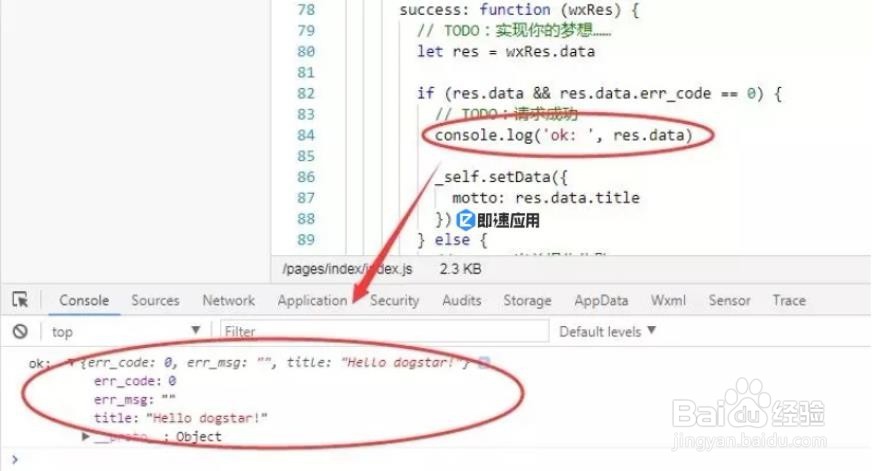
5、调用成功的情况下,会看到类似这样的调试信息:

6、最终运行效果:

7、对于自己有服务器的情况,推荐使用PHP代理;如果没有自己的服务器也不要紧,可参考上面的接入指南。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:45
阅读量:95
阅读量:95
阅读量:165