html中input文本框,初始里边有文字提示,当点击时,文字消失,怎么设置
需要准备的材料分别有:电脑、浏览器、html编辑器。
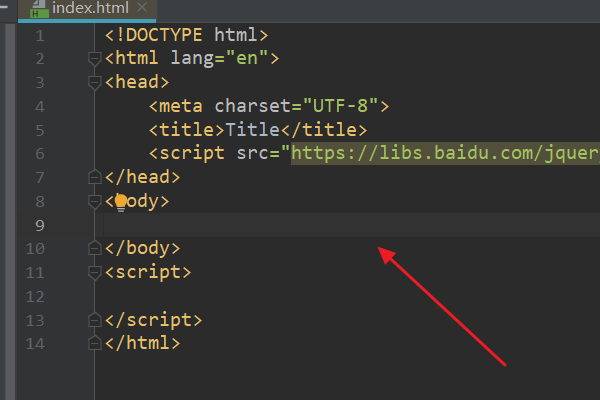
1、首先,打开html编辑器,新建html文件,例如:index.html。

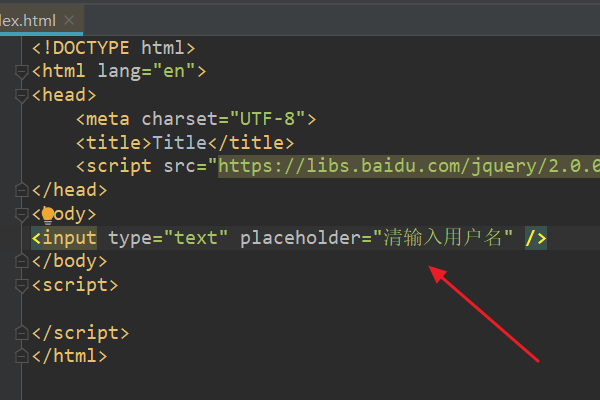
2、在index.html中的<body>标签中,输入html代码:<input type="text" placeholder="清输入用户名" />。

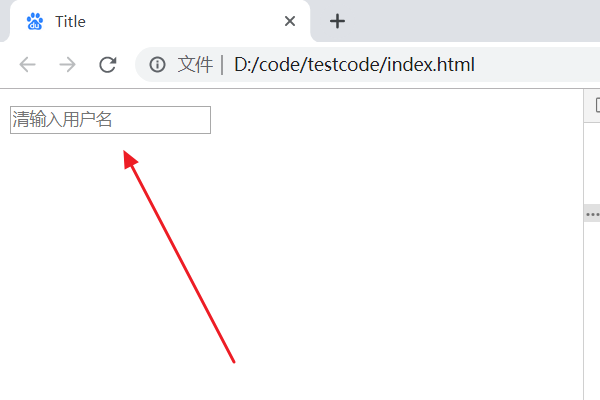
3、浏览器运行index.html页面,文本框初始有文字。

4、点击文本框,文字成功消失。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:115
阅读量:46
阅读量:84
阅读量:152