jQuery:header 选择器选取所有标题元素
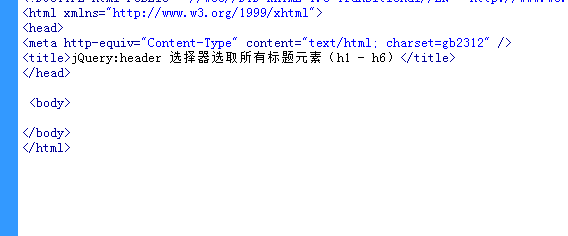
1、新建html文件

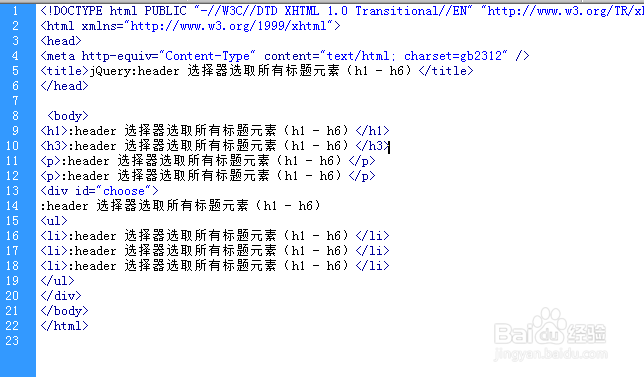
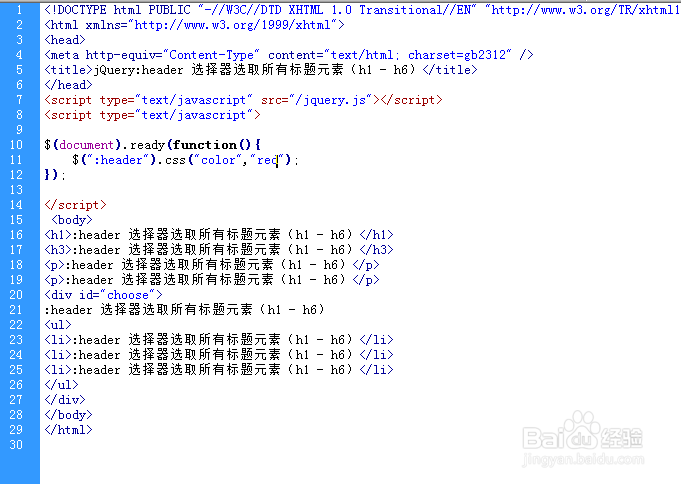
2、创建h、p、div、ul、li等标签和内容

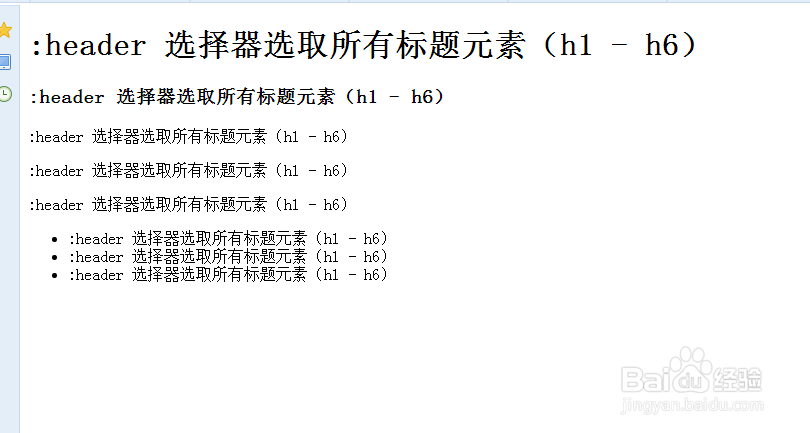
3、预览效果如图

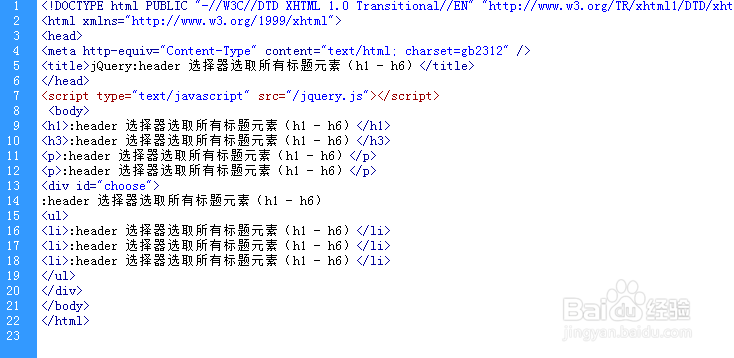
4、引入jquery.js

5、:header 选择器选取所有标题元素(h1 - h6)字体颜色为红色

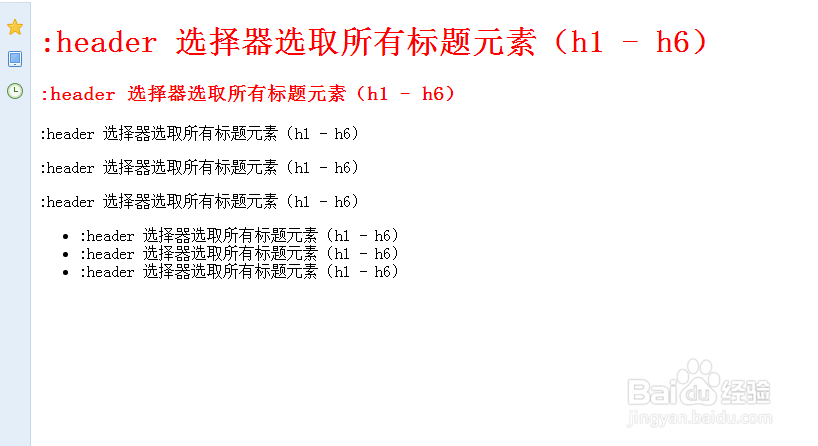
6、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:149
阅读量:177
阅读量:45
阅读量:157
阅读量:119