如何使用SVG技术绘制渐变类似U型管图形
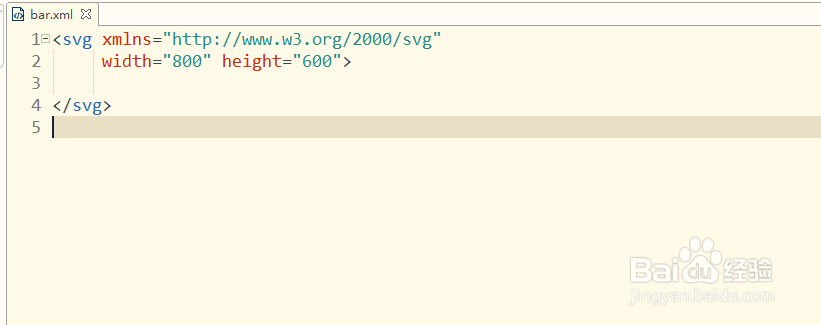
1、第一步,在HBuilder编辑工具中,新建web项目,并创建xml文件夹,在该文件夹下新建xml文件bar.xml,如下图所示:

2、第二步,设置svg画布的宽度和高度,插入<linearGradient></linearGradient>,并在这个标签内插入两个stop元素,设置stop-color和offset,如下图所示:

3、第三步,在<linearGradient></linearGradient>下方插入一个<rect/>,设置矩形的宽度和高度,如下图所示:

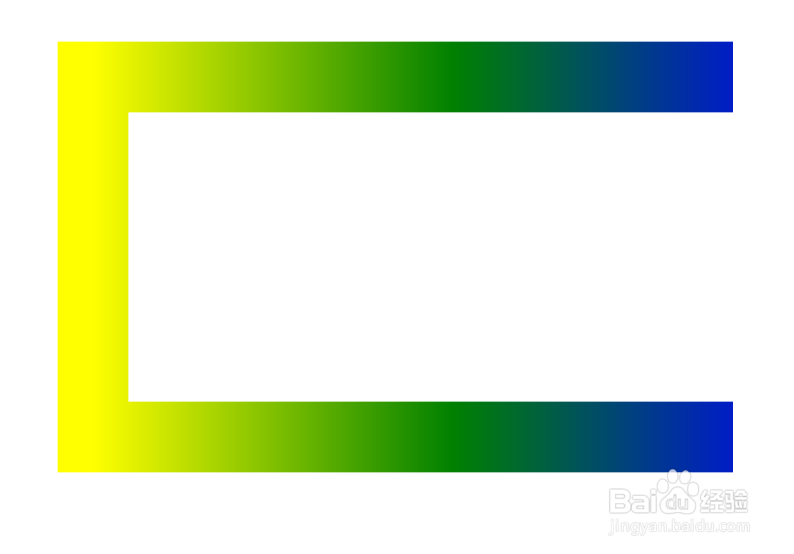
4、第四步,保存代码并预览该界面,可以看到页面效果图形为U型管,颜色有黄色、绿色和蓝色,如下图所示:

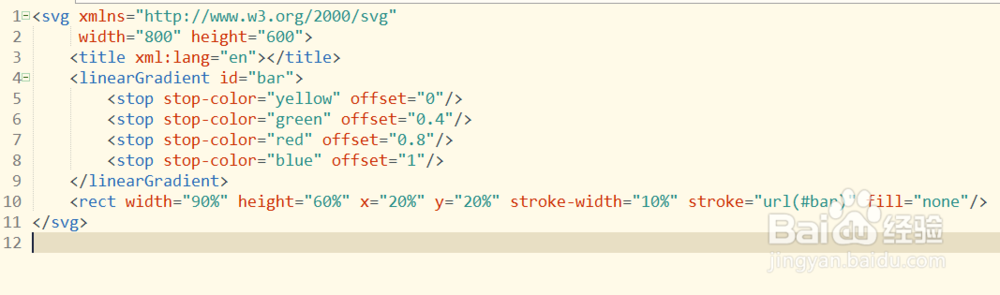
5、第五步,再添加一个stop标签元素,将stop-color和offset再进行细分,如下图所示:

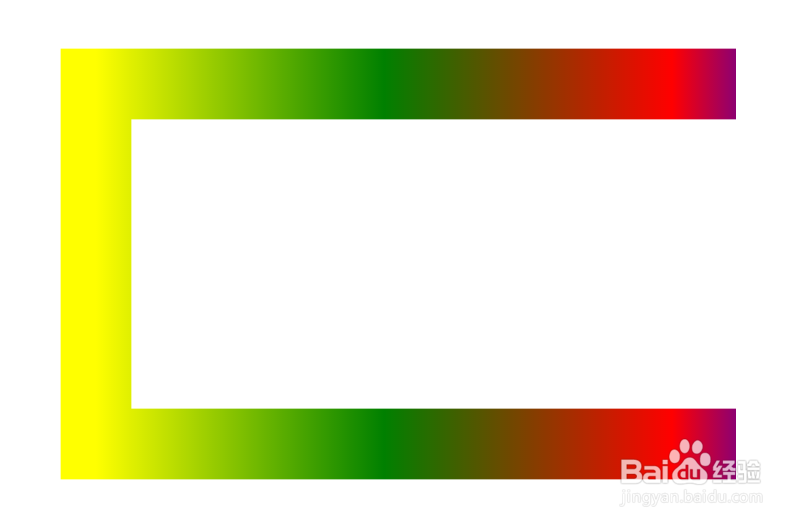
6、第六步,再次保存代码并预览图形,可以看到U型管的渐变颜色发生了改变,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:143
阅读量:43
阅读量:114
阅读量:134