CSS应用总结二【②学习笔记之CSS】
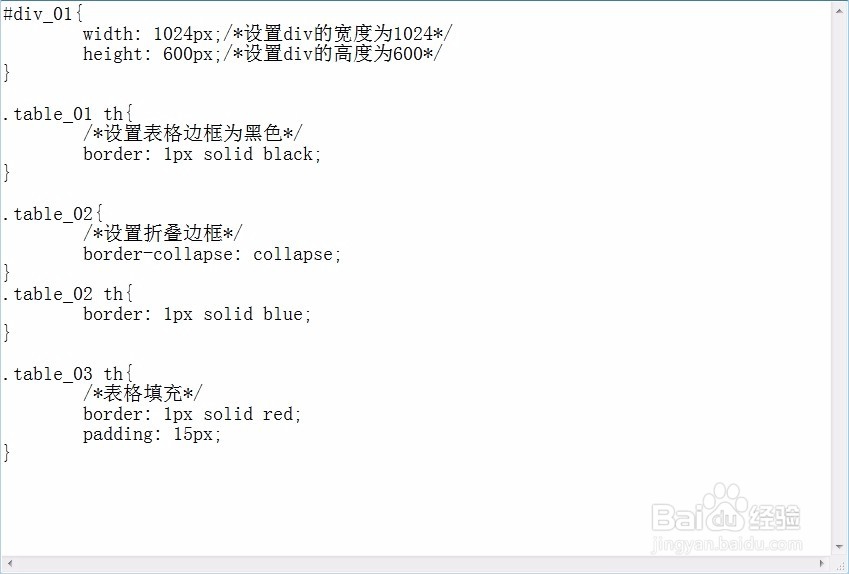
1、使用CSS样式能很大程度上提高HTML表格的外观,使其显示更加美观。
①border设置表格边框;
②border-collapse设置表格边框是否被折叠成一个单一的边框或隔开;
③padding表格填充;



2、盒模型允许在其它元素和周围元素边框之间的空间放置元素。
①margin清除边框区域;
②border边框周围填充和内容;
③padding清除内容周围的区域;
④content盒子的内容。

3、CSS3被拆分为“模块”,如选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面等。
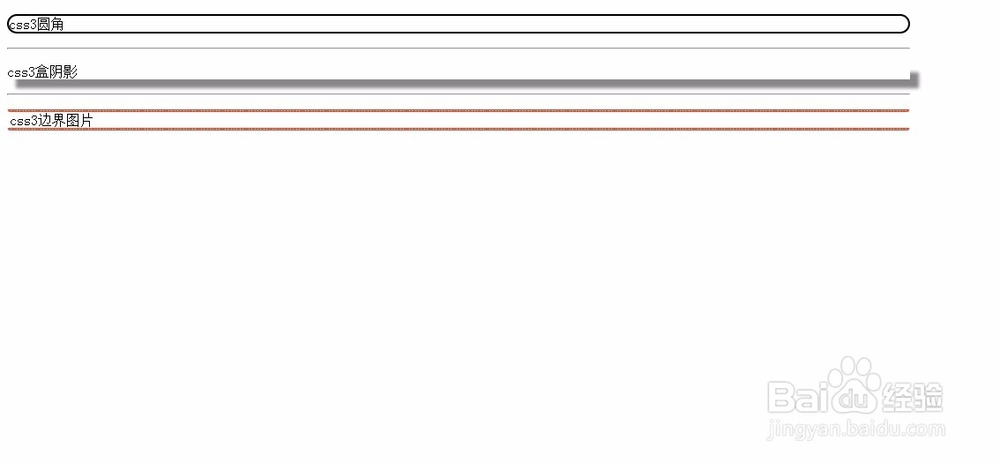
CSS3边框,可以创建圆角边框,添加阴影框:
①border-radius一个用于设置边框四个角的简写属性;
②border-image设置所有边框图像的简写属性;
③box-shadow附加一个或多个下拉框的阴影。



4、CSS3背景
①background-size规定背景图片的尺寸;
②background-origin规定背景图片的定位区域;
③background-clip规定背景的绘制区域。
5、CSS3渐变可以使两个或者多个指定的颜色之间平稳的过渡。
线性渐变:向下/向上/向左/向右/对角方向
径向渐变:由中心向外
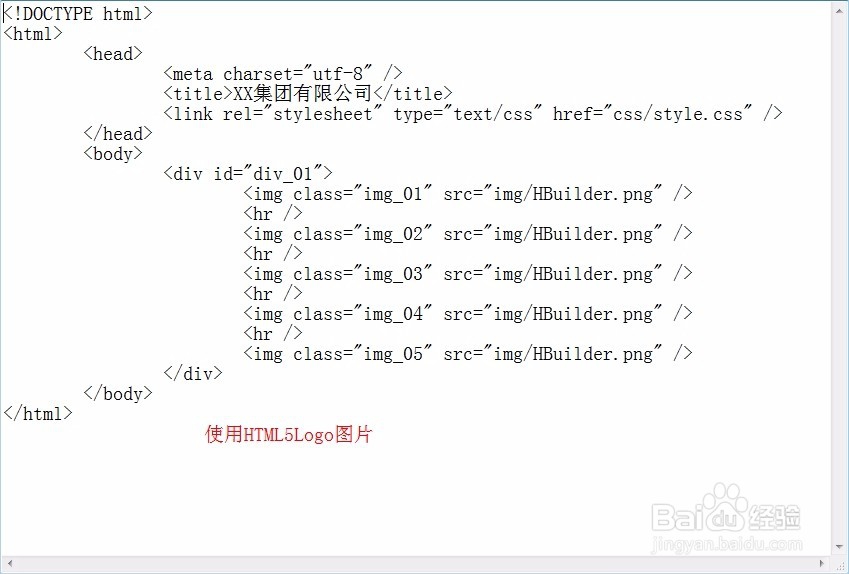
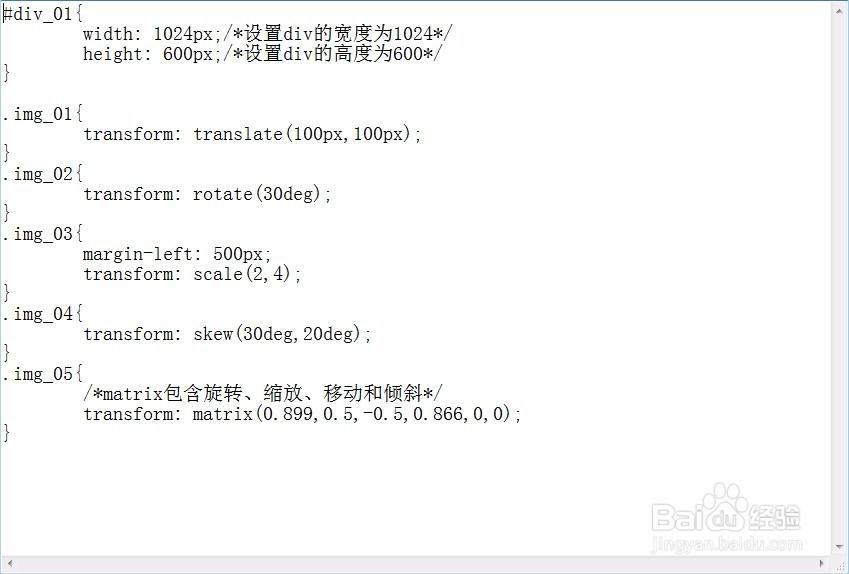
6、CSS3 2D转换
translate(x,y)定义2D转换,沿着X和Y轴移动元素;
rotate()在一个给定度数顺时针旋转元素;
scale()定义2D缩放旋转;
skew()定义2D倾斜转换;
matrix()定义2D转换。
注:3D转换是在2D转换的基础上增加了Z轴的值。



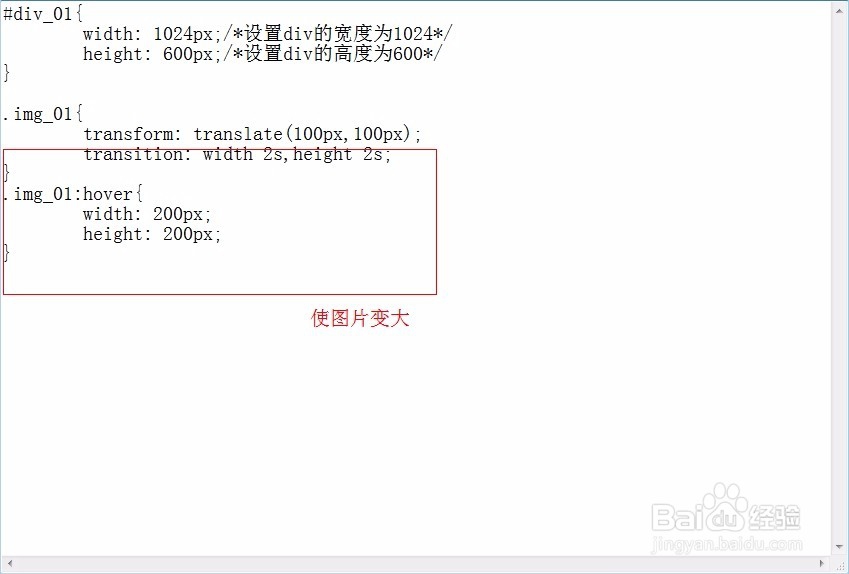
7、CSS3过渡,是元素从一种样式逐渐改变为另一中效果;
①指定要添加效果的CSS属性;
②指定效果的持续时间。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。