json格式怎么转换
1、使用鼠标点击打开HBuilderX软件,如图所示:

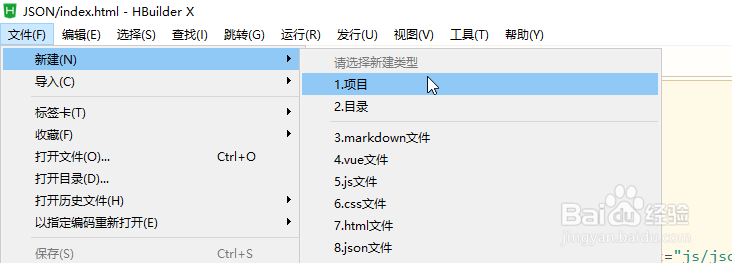
2、然后点击菜单栏文件-->新建--->项目,如图所示:

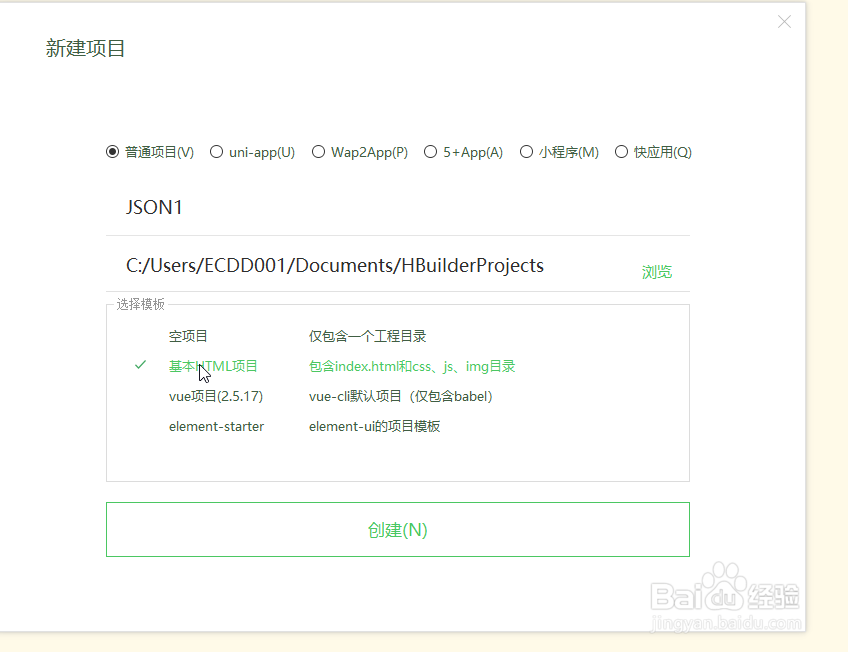
3、输入项目名称,选中创建基本html项目,然后再点击创建按钮,如图所示:

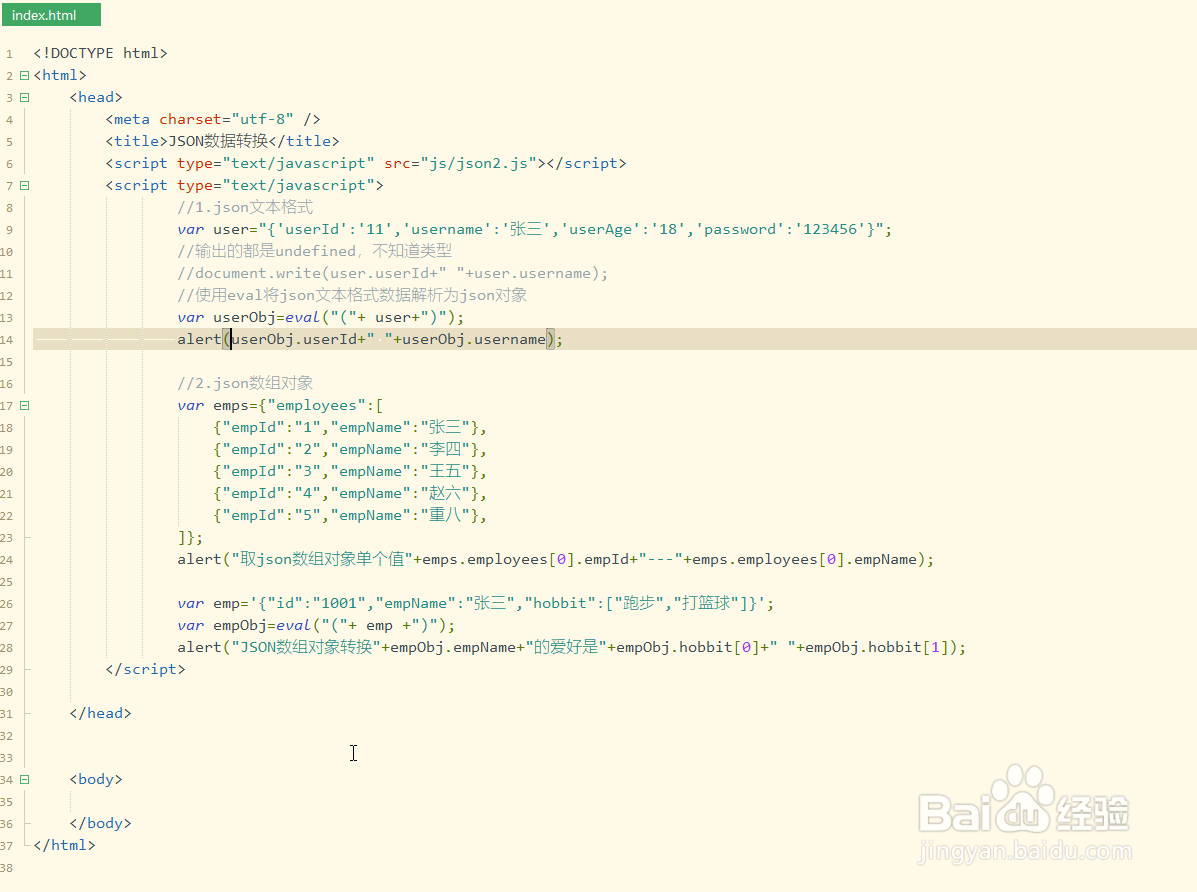
4、引入json2.js文件到项目到js文件夹中,然后在html文件中键入完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JSON数据转换</title>
<script type="text/javascript" src="js/json2.js"></script>
<script type="text/javascript">
//1.json文本格式
var user="{'userId':'11','username':'张三','userAge':'18','password':'123456'}";
//输出的都是undefined,不知道类型
//document.write(user.userId+" "+user.username);
//使用eval将json文本格式数据解析为json对象
var userObj=eval("("+ user+")");
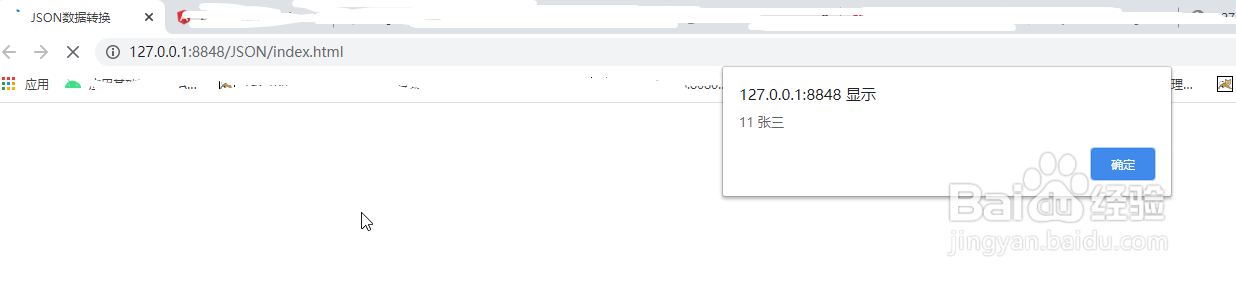
alert(userObj.userId+" "+userObj.username);
//2.json数组对象
var emps={"employees":[
{"empId":"1","empName":"张三"},
{"empId":"2","empName":"李四"},
{"empId":"3","empName":"王五"},
{"empId":"4","empName":"赵六"},
{"empId":"5","empName":"重八"},
]};
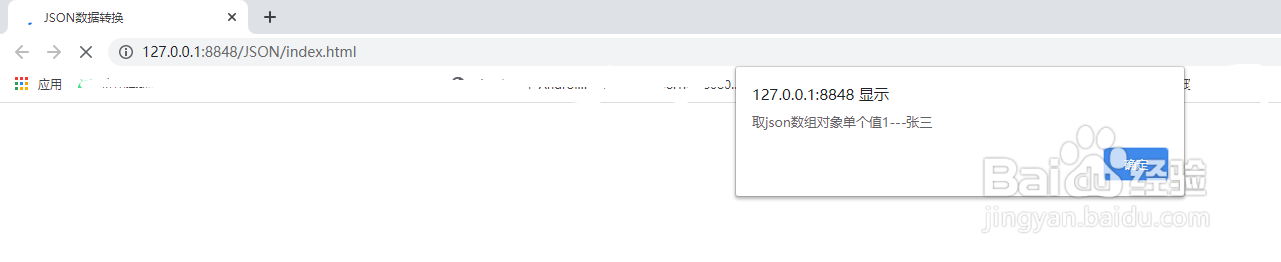
alert("取json数组对象单个值"+emps.employees[0].empId+"---"+emps.employees[0].empName);
var emp='{"id":"1001","empName":"张三","hobbit":["跑步","打篮球"]}';
var empObj=eval("("+ emp +")");
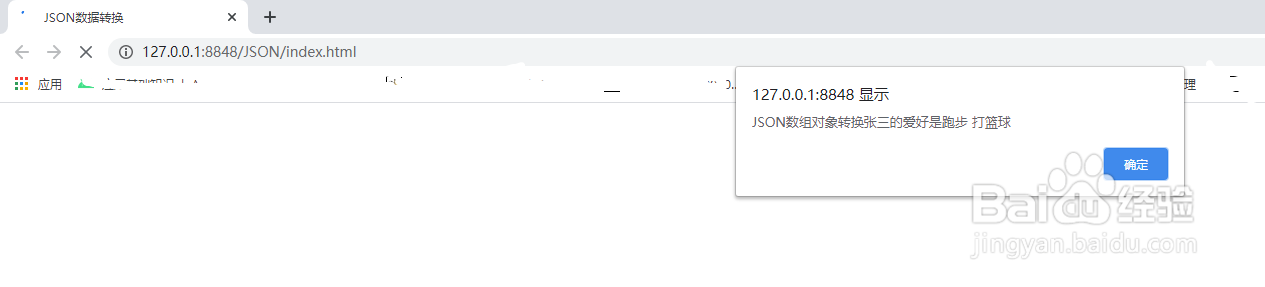
alert("JSON数组对象转换"+empObj.empName+"的爱好是"+empObj.hobbit[0]+" "+empObj.hobbit[1]);
</script>
</head>
<body>
</body>
</html>

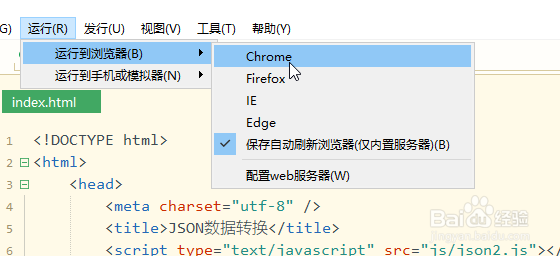
5、然后点击运行-->浏览器运行,如图所示:

6、然后在浏览器查看运行效果,可以看到多个弹窗的json取值,如图所示: