CSS教程 实现标题和段落居中
1、新建一个 center.html 文件,如图所示:

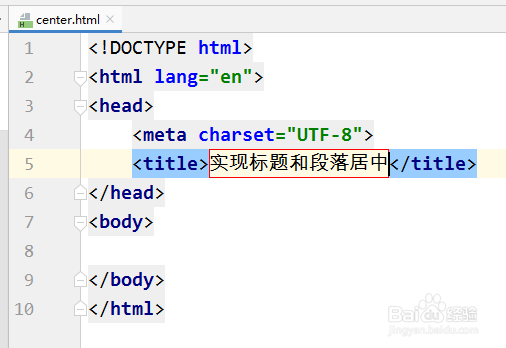
2、输入HTML5的结构代码,将title标签里面的内容修改成:标题和段落居中,如图所示:

3、使用h1标签定义一个标题,如图所示:

4、使用p标签定义一个段落,如图所示:

5、给h1标签和p标签添加CSS样式,使其居中,关键代码:text-align: center

6、运行网页,可以看到标题和段落都居中,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:134
阅读量:77
阅读量:131
阅读量:188
阅读量:102