HTML5之canvas绘制路径
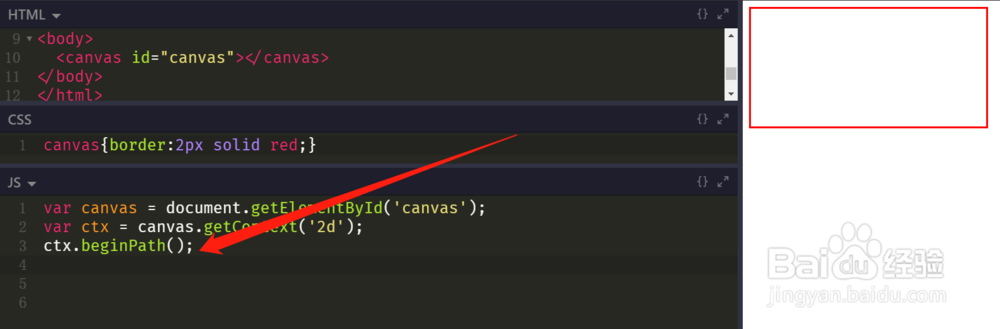
1、使用【beginPath()】函数新建一条路径。

2、然后使用画图命令画出路径。【moveTo(x, y)】函数表示将画笔移动到指定的坐标位置,【lineTo(x, y)】函数表示绘制一条从当前位置到指定位置的直线。

3、使用【closePath()】函数闭合路径。

4、使用【stroke()】函数来根据路径绘制图形轮廓。

5、使用【fill()】函数来填充路径的内容区域生成实心的图形。

1、使用beginPath()函数新建一条路径。
2、然后使用画图命令画出路径。
3、使用closePath()函数闭合路径。
4、使用stroke()函数来根据路径绘制图形轮廓。
5、使用fill()函数来填充路径的内容区域生成实心的图形。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:118
阅读量:52
阅读量:96
阅读量:142
阅读量:172