hbuilderx怎样设置transform修改界面元素
1、打开HBuilderX工具,新建页面文件,选择HTML5模板。

2、在标签中,插入一个div标签。

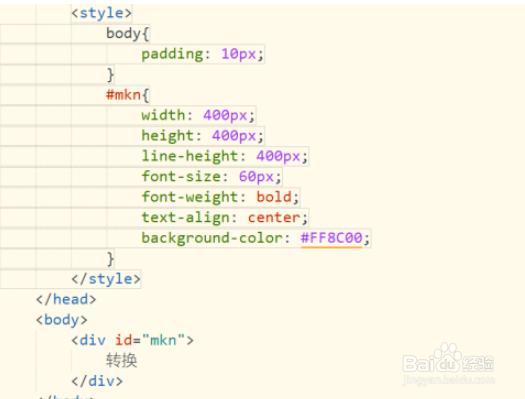
3、使用div标签ID选择器,设置宽度、高度、字体属性。

4、保存页面代码,打开浏览器,查看界面效果。

5、添加transform属性,设置值为translate(200px, 200px) rotate(45deg) scale(1.2)。

6、再次保存并刷新浏览器,查看界面效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:167
阅读量:94
阅读量:187
阅读量:68
阅读量:168