如何在H5页面中加入多媒体文件
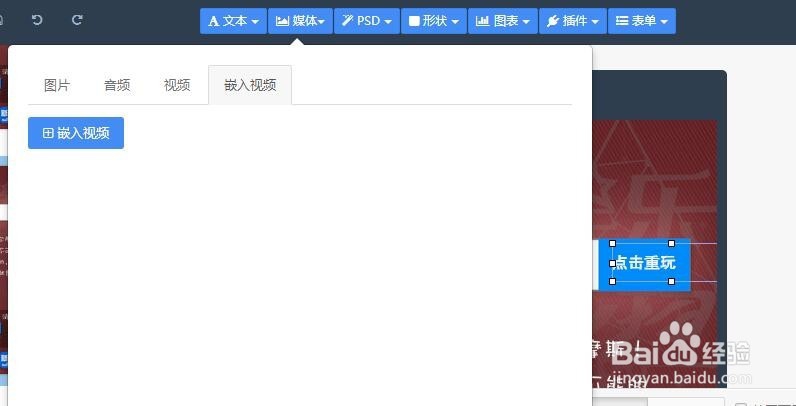
1、加入视频文件。再向H5页面加入视频文件的时候有着两种形式,一种是符合要求大小的视频文件可以直接上传,一般在10M以下的文件,对于一些大的视频文件只有先上传到视频网站再引用了。

2、改变图标的形状。对于我们上传的音频或者视频会有一个图标的形状,这个形状也可以诸墨根据自己的要求进行各种外观上的修改。

3、全局前景。如果我们的H5页是多页面的,这样的情况发生的时候,我们就要把这个按钮放到全局前景当中,这就会让播放按钮腊激罪出现在H5页面当中的每一个页面。

4、全局背景。我们也可以把这个按钮放入到一个全局背景当中,这样无论在哪一个页面都可以进行音频与视频的播放。

5、精确移位。我们可以在H5页面中可以精确的调整这些不同物体的位置,你只要在X轴与Y轴进行一个涛册设置就可以了。

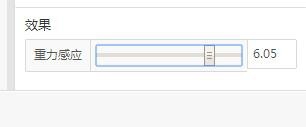
6、重力感应。我们在制作H5页面的时候,也可以给物体设置一个重力感应的效果,这个设置也是非常的简单,你只要在重力感应当中进行一个设置就可以了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:166
阅读量:74
阅读量:52
阅读量:162
阅读量:88