vscode1.41如何设置开发vuejs
1、首先检查一下电脑上是否安装Visual Studio Code,通过快捷方式打开

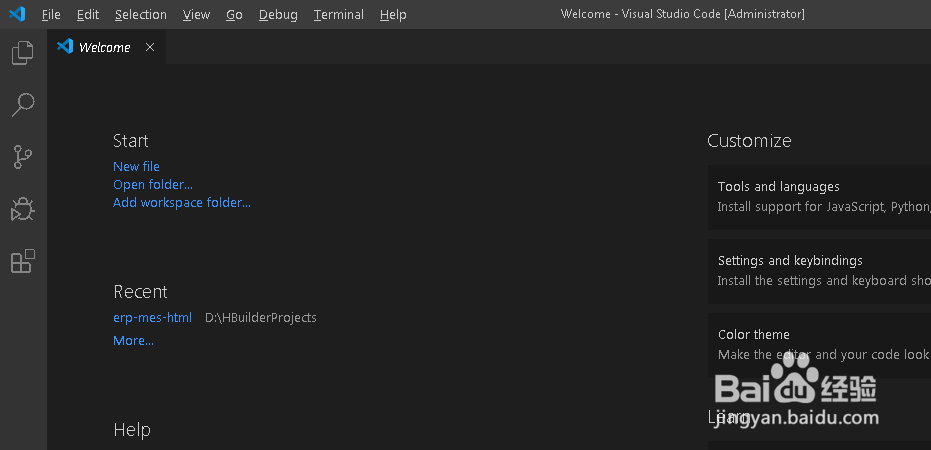
2、打开工具之后,查找和使用相关功能,熟悉插件安装和配置

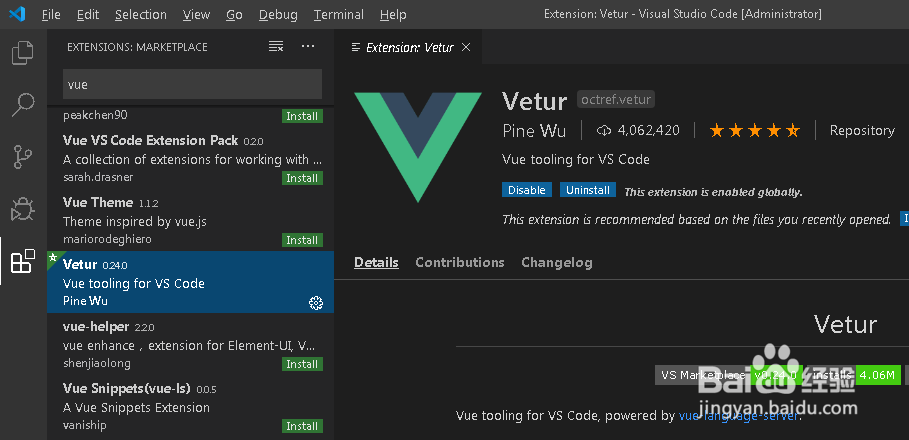
3、点击左侧的第五个图标,找到Vetur进行安装,vuejs开发必备工具

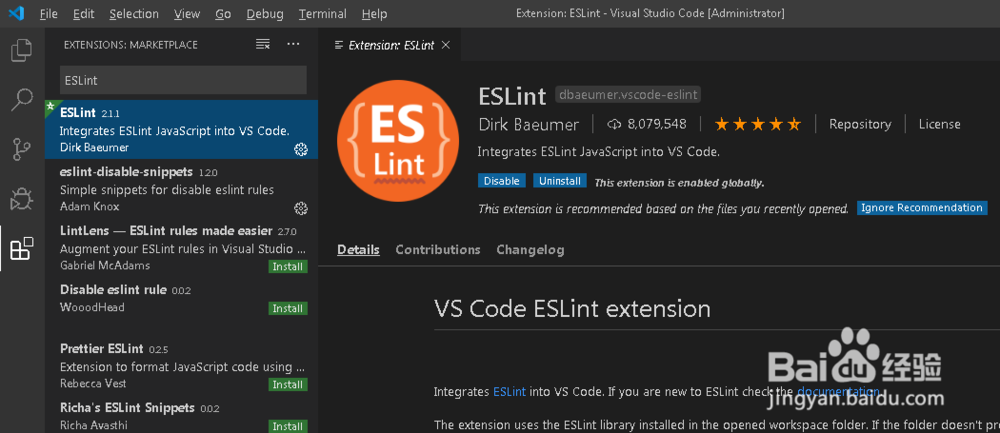
4、ESLint是vue项目验证代码和格式化代码工具,需要安装一下

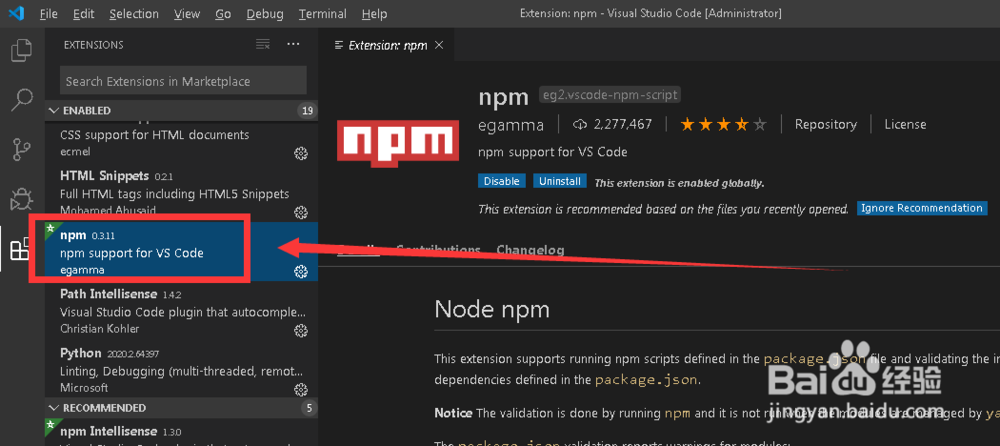
5、npm是安装vue项目依赖包,检查是否已安装,若没有需要安装一下

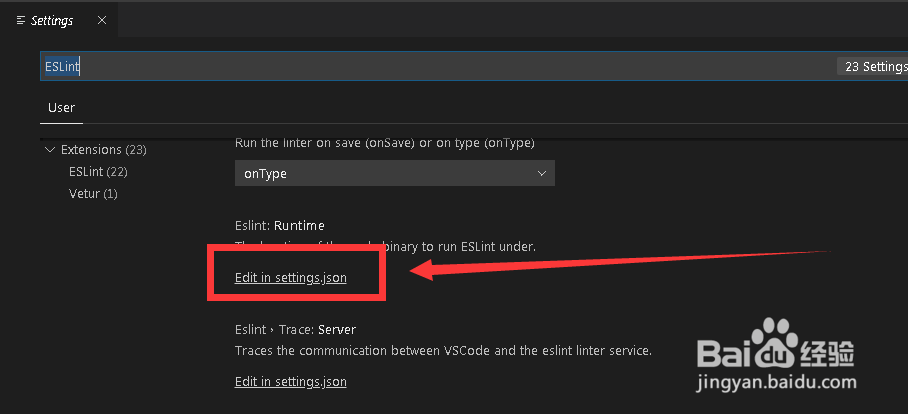
6、点击File菜单,选择Preferences--->Settings,打开设置窗口;输入ESLint,点击Edit in settings.json

7、打开ESLint工具的设置json文件,可以根据需要添加属性

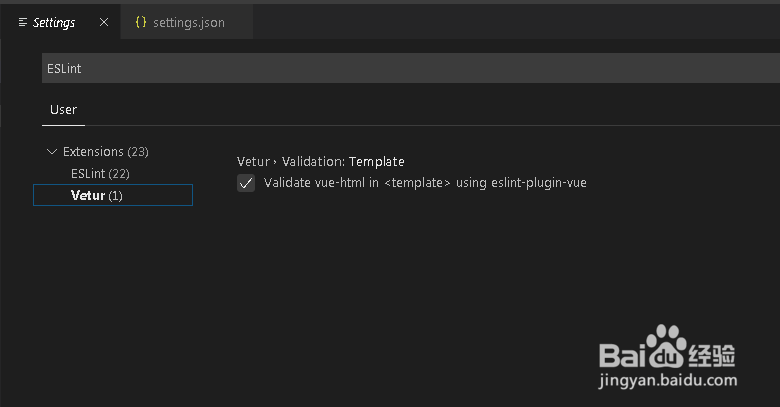
8、在ESLint插件下方,可以看到Vetur,勾选或取消勾选对应设置

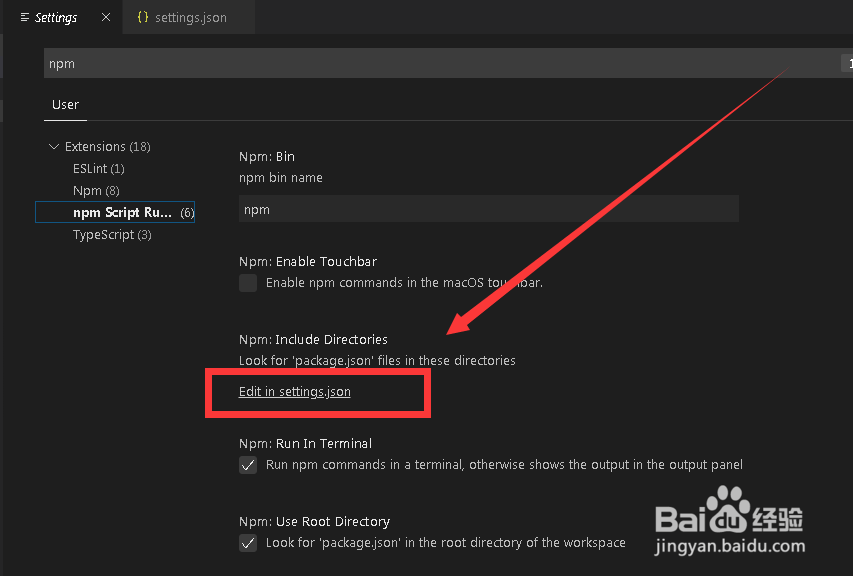
9、在上方的输入框中输入npm,可以对npm配置进行调整

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:149
阅读量:63
阅读量:109
阅读量:52