flash cs6按钮制作实例1:简单按钮
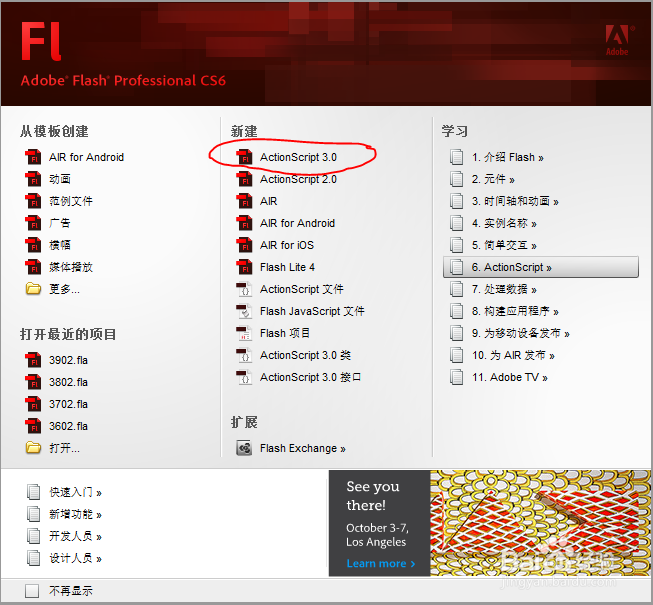
1、打开FLASH CS6,单击“新建”下方“ActionScript 3.0”类型 。

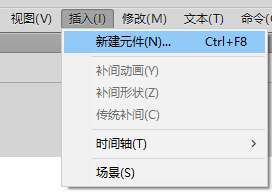
2、单击菜单"插入">“新建元件”(或按快捷键Ctrl+F8),在弹出的对话框中选择“按钮”元件类型并改名为按钮1。


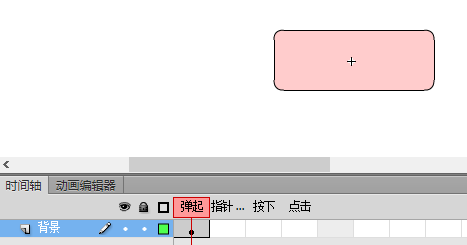
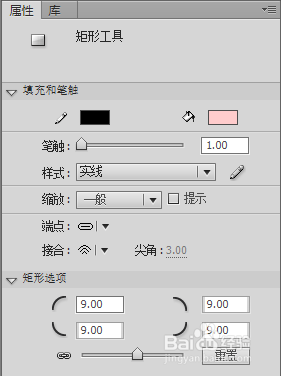
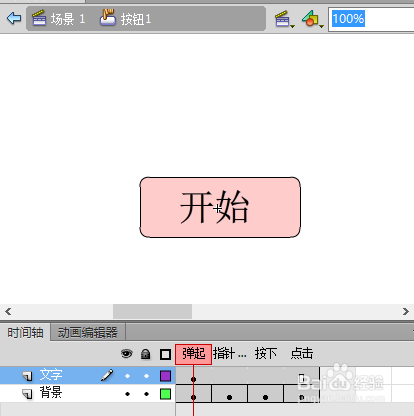
3、双击时间轴上图层1,将图层1命名为背景, 用矩形工具在场景中画一圆角矩形(大小160X60,边线#000000,填充#FFCCCC)。


4、分别在“指针经过”、“按下”与“点击”帧上插入关键帧(快捷键F6) ,使用颜料桶工具(快捷键K )修改矩形填充颜色。

5、在时间轴上单击新建图层按钮添加图层2,将图层2 改名为文字,使用文本工具输入文字“开始 ”(大小36,颜色#000000 )。

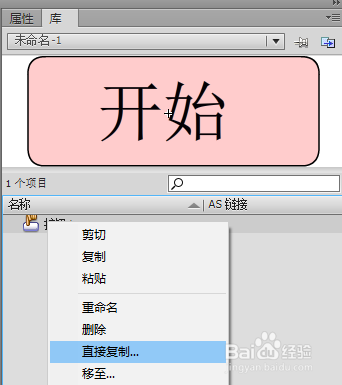
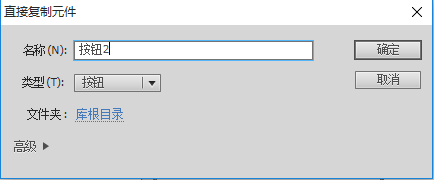
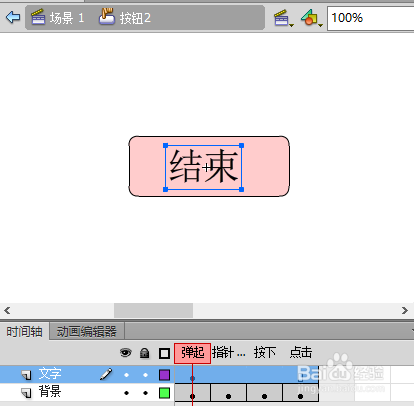
6、在库窗口中,在按钮1上右键,选择直接复制,将按钮开关复制一份并全名为按钮2,打开按钮2,将文字修改为“结束”。



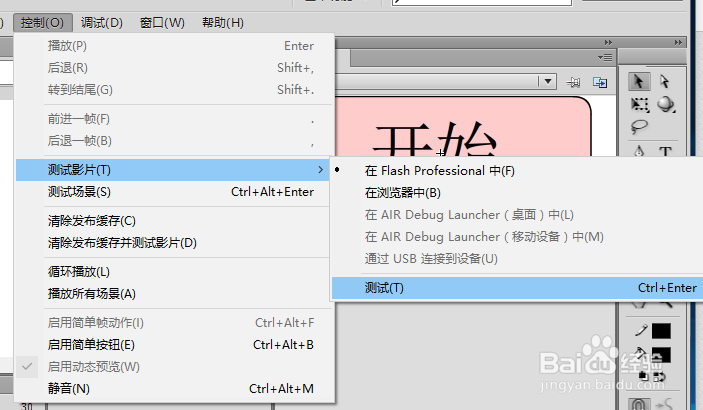
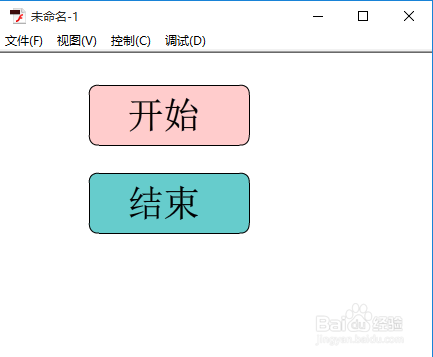
7、单击场景1回到主场景,从 库窗口中将按钮1与按钮2拖动到场景中 ,从控制菜单中单击测试影片(快捷键Ctrl+Enter )或测试场景 (快捷键 Ctrl+Alt+Enter)测试。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:159
阅读量:182
阅读量:173
阅读量:86
阅读量:70