如何利用jqGrid表格插件生成分组列表数据表格
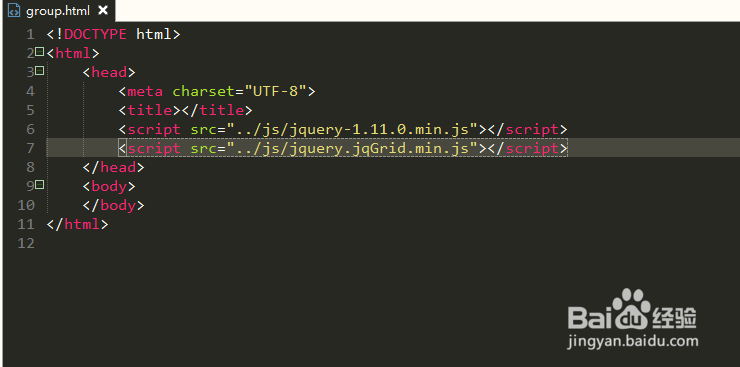
1、第一步,新建group.html静态页面,引入jqGrid核心js文件和jQuery文件,如下图所示:

2、第二步,在<body></body>插入<div></div>,并在div元素内插入<table></table>、<div></div>,如下图所示:

3、第三步,编写jqGrid表格核心js代码,设置其属性,如下图所示:

4、第四步,编写jqGrid表格数据源,有两个字段id和name,如下图所示:

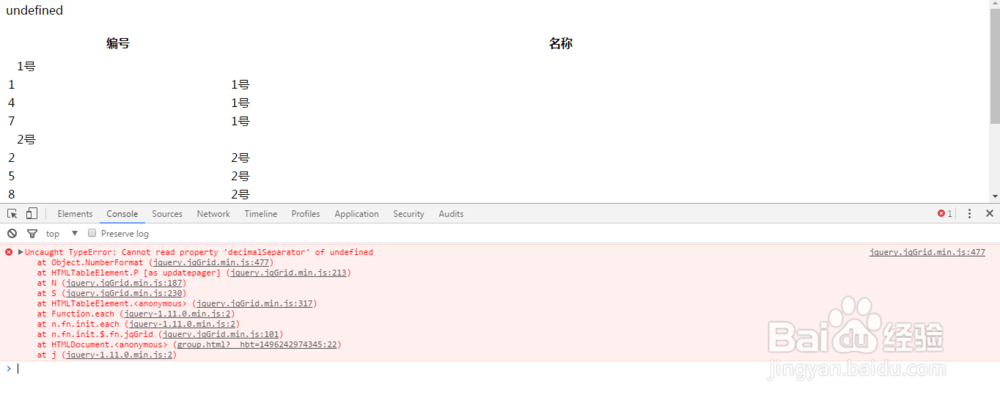
5、第五步,预览该静态页面,这时发现页面出现报错,如下图所示:

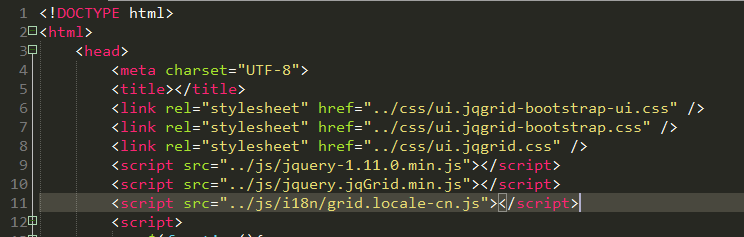
6、第六步,引入jqGrid-Bootstrap相关的css文件、分页中文js,再次预览该页面,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:170
阅读量:143
阅读量:109
阅读量:180
阅读量:190