如何使用CSS3中的属性display设置为块伸缩容器
1、第一步,在已打开的HBuilderX工具,并在Web项目新建页面;接着在body元素中插入一个父级div和五个子级div,如下图所示:


2、第二步,然后在title标签下添加style,使用全局选择器设置内外边距,类选择器设置div内外边距和边框,如下图所示:

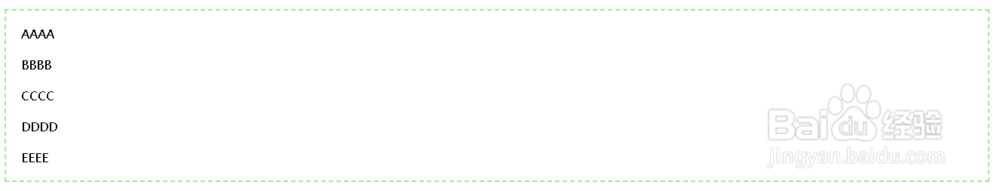
3、第三步,保存代码并直接使用浏览器预览,可以发现元素水平显示,如下图所示:

4、第四步,利用div > div和类选择器,分别设置div的宽度、高度、行高和边框,并设置display属性为box,如下图所示:

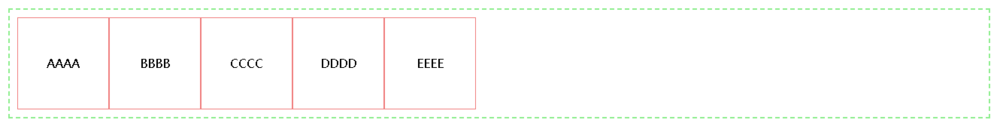
5、第五步,再次保存代码并预览页面效果,发现五个元素纵向排成一排,如下图所示:

6、第六步,再次利用类和元素组成的父子选择器,设置border-radius属性,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:129
阅读量:111
阅读量:167
阅读量:189