iH5高级教程:3D日历特效
1、上传音乐并添加滑动时间轴
1、选中舞台,点击工具栏里的“音乐”图标,上传你要播放的音乐。
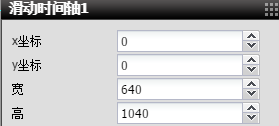
2、选中舞台,点击工具栏里的“滑动时间轴”图标,在舞台上画出一个框,然后点击滑动时间轴设置滑动时间轴的宽高和舞台的宽高一样。

2、添加图片和时间轴
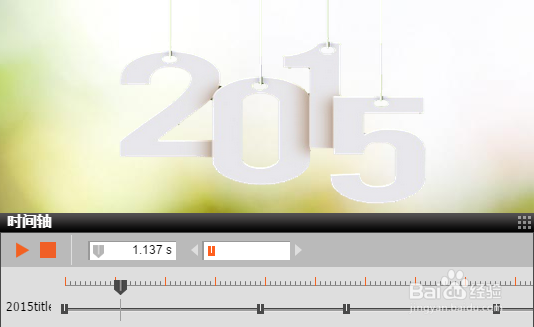
1、 添加背景图片。选中舞台,点击工具栏里的“图片”图标,在舞台上画出一个框,图片大小设置与舞台大小一样。
2、 选中背景,点击时间轴工具,添加一个时间轴,时间轴下添加一张图片并添加轨迹做一个上下移动的效果,
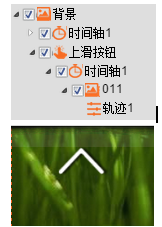
3、 选中背景,点击透明按钮工具,在舞台底部画一个框,在透明按钮下添加时间轴,时间轴下添加向上箭头的图片,通过时间轴让他做一个上下的小提示动画



3、设置滑动时间轴
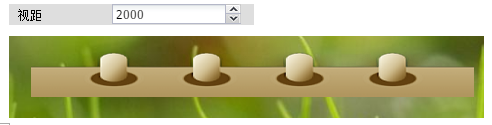
1、 选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,作为3D旋转的父对象,父对象的设置只是为了图片旋转设置视距,视距越大 3D旋转的效果越不明显,父对象下添加一张静态的图片作日历的环扣。
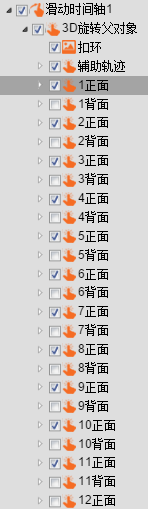
2、 选中3D旋转父对象,添加24个透明按钮,两个按钮是一对的,分别代表日历的正反面,12对透明按钮分别代表12个月的日历,每个按钮下添加一张白色图片,在白色图片下添加日历,可以认为白色图片和日历是一体的,透明按钮设置个颜色通过观察透明按钮和图片的轴就可以发现我们的图片刚好在透明按钮的X轴上,这是因为我们的旋转是以透明按钮的X轴来旋转的,这样设置就可以保证我们是以图片的边缘旋转。
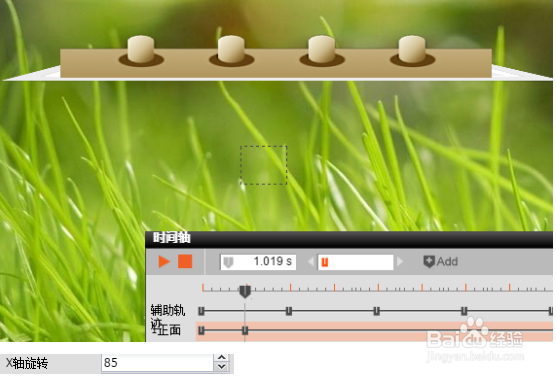
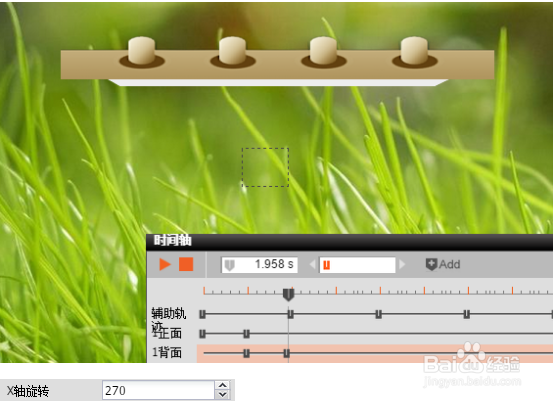
第一个关键帧:



4、第二个关键帧:
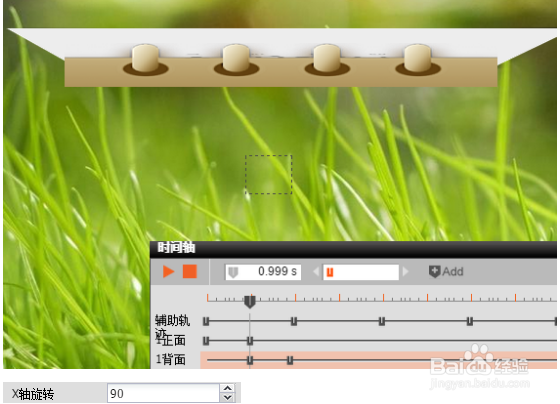
上一小步骤中的透明按钮是第一对按钮中的第一个按钮,它的X轴从0度运动到90度消失,第二个按钮下的是日历的背面设置方法和第一个按钮一样,只是日历被换成了LOGO,而且X轴坐标是从90度到270度。
第一个关键帧:


5、第二个关键帧:
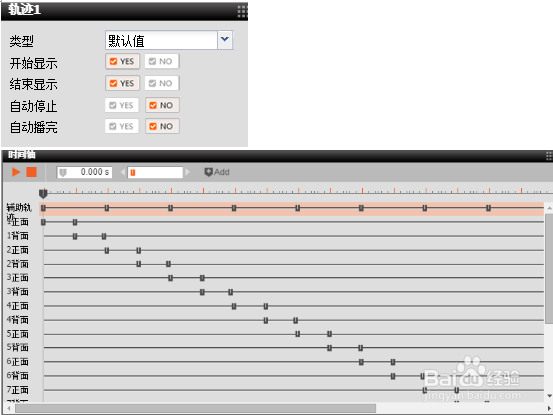
4、 将正面的轨迹,结束显示设置为否;背面的轨迹,开始显示和结束显示设置为否。
5、 选中滑动时间轴,添加一个透明按钮作为辅助轨迹,将所有页面的自动播完属性设置为YES,只有辅助轨迹的自动播完属性设置为NO用辅助轨迹来控制也页面的停的控制点。



6、先行知识:滑动时间轴、轨迹、
重点工具:滑动时间轴、轨迹、透明按钮、视距
知识点:
1.视距:视距是指以对象的中心为旋转中心时,物体对象3D翻转时的变形距离,必须在3D旋转的父对象上设置。视距是父对象与子对象的距离,从父对象位置观看子对象的透视点视角,距离越近,3D透视效果越大,距离越远,3D透视效果越小。一般范围从200至2000。
2、x轴旋转:指对象会以水平中心轴为旋转轴,进行3D透视旋转。此案例中,需要图片沿着边缘x轴旋转,并且有正反面,所以需要添加两个透明按钮作为日历图片正反面的父对象,透明按钮以水平中心轴旋转,透明按钮处于图片上发边缘,子对象像黏在父对象上一样,透明按钮带动图片旋转,则图片实现翻日历效果。
3、开始显示:开始显示是指可以设置素材在第一个关键帧之前的显示情况,yes为第一个关键帧之前显示,no为不显示。
4、结束显示:结束显示是指可以设置素材在最后一个关键帧之后的显示情况,yes为最后一个关键帧之前显示,no为不显示
5、自动停止:时间轴是否在播放至此轨迹的最后一个控制点之后时间轴自动暂停,通常用在一个时间轴拥有多个运动轨迹的情况。
6、自动播完:当运动轨迹加在滑动时间轴下时,并且滑动时间轴的“自动跳转控制点”属性设为“是”时,如果将“自动播完”属性设为是,那么滑动时间轴自动跳转时,将忽略此轨迹上的所有控制点; 换一句话说,当滑动时间轴下运动轨迹设为自动播完时,滑动时间轴播放过程中,不会在该运动轨迹的任何一个控制点上暂停,此运动轨迹可以仅做设定对象运动轨迹使用,不影响滑动时间轴的跳转;自动播完选项仅对滑动时间轴有效,对时间轴无效。