百度echars的使用
1、首先要使用百度echars,先要 把它下载下来本地,或者直接cdn获取,当然也可以直接到github下载最新的版本
通过 npm 安装 echarts,npm install echarts --save
这样 ECharts 和 zrender 会放在node_modules目录下。可以直接在项目代码中 require('echarts') 得到 ECharts
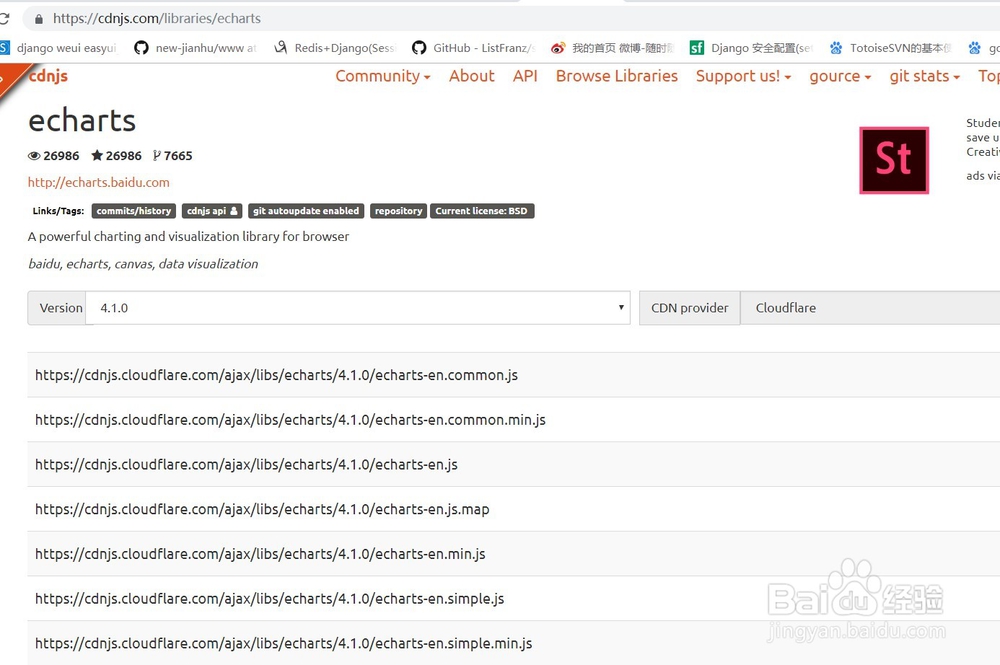
最简单的是cdn引入,首先到官方推荐的cdn
如下所示打开官方推荐的cdn地址

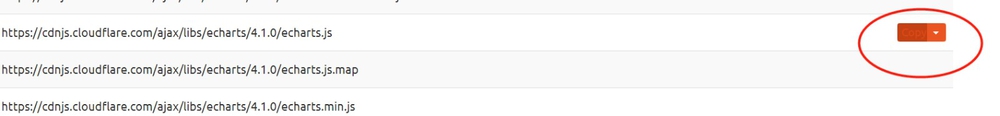
2、复制cdn地址里面的任意一个就可以进行引入了,如下所示,点击copy,即可完成复制

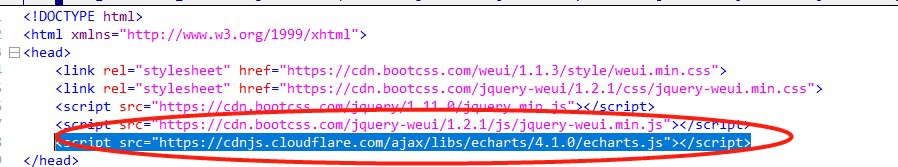
3、复制成功后将它引入到我们的html文件,如下所示:
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.1.0/echarts.js"></script>

4、开始使用echarts,首先为ECharts准备一个具备大小容器,如下所示定义一个div容器来装我们的图表
<div id="main" style="width: 100%;800px;"></div>

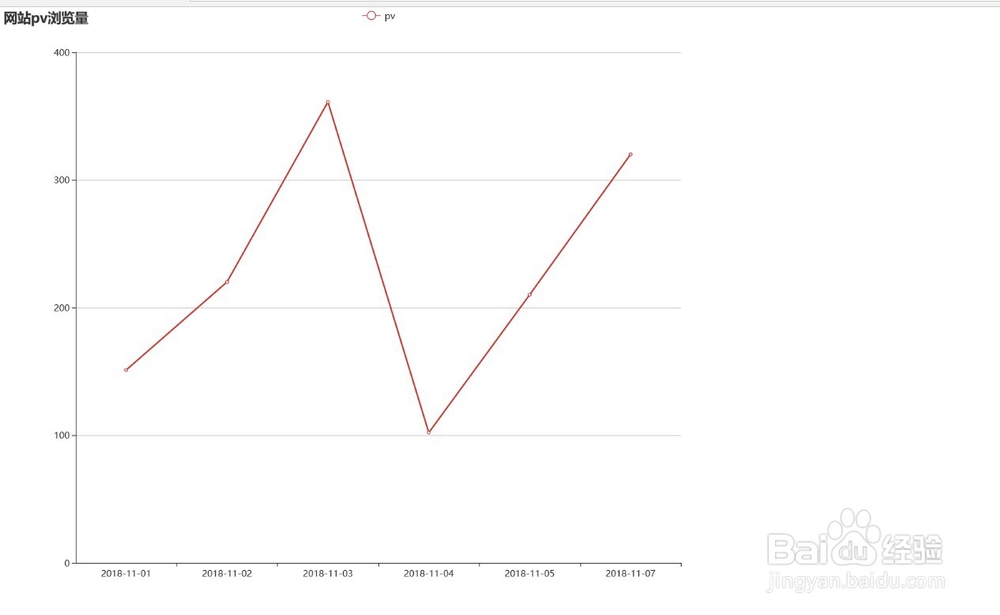
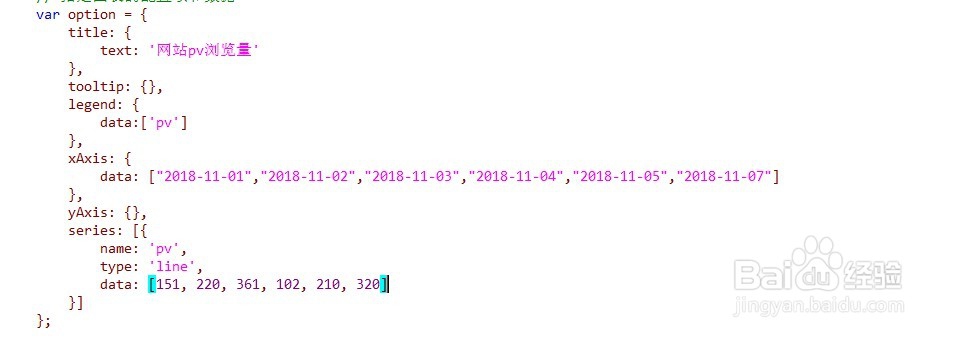
5、接下来最重要步骤,指定配置项,如下所示 title代表图表标题,tooltip插件 legend 按钮可以控制是否显示 xAxis x轴数据 yAxis y轴 series数据
var option = {
title: {
text: '网站pv浏览量'
},
tooltip: {},
legend: {
data:['pv']
},
xAxis: {
data: ["2018-11-01","2018-11-02","2018-11-03","2018-11-04","2018-11-05","2018-11-07"]
},
yAxis: {},
series: [{
name: 'pv',
type: 'line',
data: [151, 220, 361, 102, 210, 320]
}]
};

6、最后 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
打开浏览器我们会发现绘制好一个漂亮的图像了