css 横向打印设置
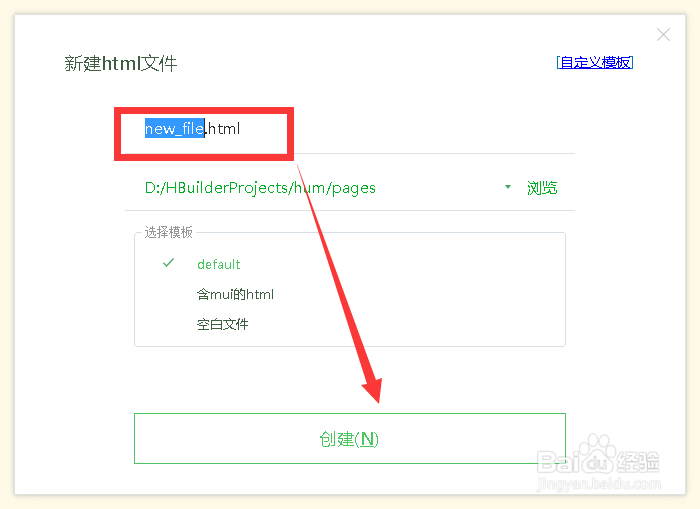
1、双击打开HBuilderX工具,在Web项目中,新建一个静态页面,输入名称并点击创建

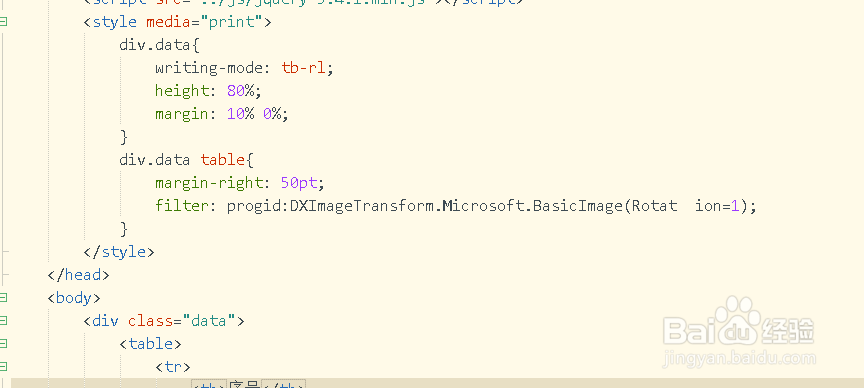
3、在<body></body>标签中,插入一个table标签,并添加数据

5、添加style标签,media设置为print;然后利用class选择器设置样式

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:39
阅读量:31
阅读量:44
阅读量:53