jQuery的load方法报错
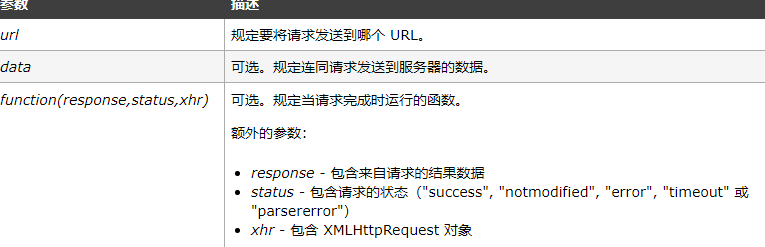
1、字符串中包含一个或多个空格,紧接第一个空格的字符串则是决定所加载内容的 jQuery 选择器。

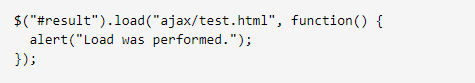
2、我们可以修改上面的例子,这样就可以使用所获得文档的某部分:$("#result").load("ajax/test.html #container")。

3、如果执行该方法,则会取回 ajax/test.html 的内容,不过然后,jQuery 会解析被返回的文档,来查找带有容器 ID 的元素。该元素,连同其内容,会被插入带有结果 ID 的元素中,所取回文档的其余部分会被丢弃。

4、jQuery 使用浏览器的 .innerHTML 属性来解析被取回的文档,并把它插入当前文档。在此过程中,浏览器常会从文档中过滤掉元素,比如 <html>, <title> 或 <head> 元素。结果是,由 .load() 取回的元素可能与由浏览器直接取回的文档不完全相同。

5、由于浏览器安全方面的限制,大多数 "Ajax" 请求遵守同源策略;请求无法从不同的域、子域或协议成功地取回数据。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:107
阅读量:121
阅读量:136
阅读量:98
阅读量:141