HTML中列表标签ul、ol、dl实例解析
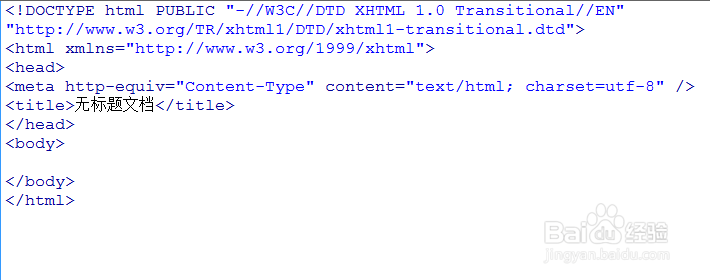
1、新建一个HTML文件,命名为index.html,用于列表标签的测试。

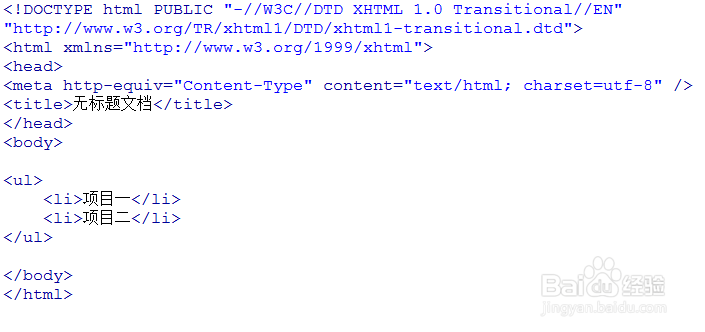
2、创建无序列表。无序列表使用<ul>标签,其内部标签是<li>,通过<li>来实现多条列表内容。<ul>和<li>均需要结束标签</ul>和</li>。

3、运行上面的代码,浏览器查看效果:

4、创建有序列表。有序列表使用<ol>标签,其内部标签也是<li>,通过<li>来实现多条列表内容。<ol>和<li>均需要结束标签</ol>和</li>。

5、运行上面的代码,浏览器查看效果:

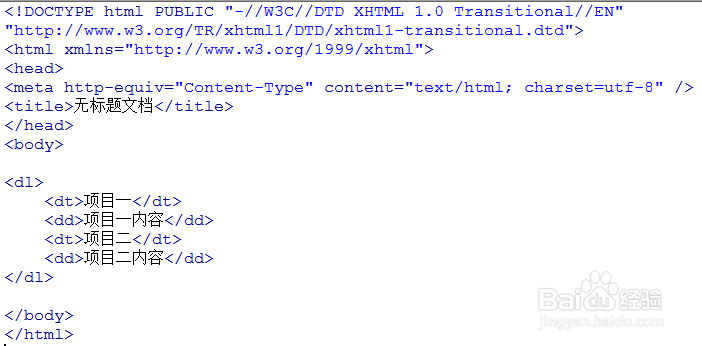
6、自定义列表。自定义列表通过<dl>标签来实现,其内部标签有<dt>、<dd>,一般<dt>标签内放标题,<dd>标签内放详细内容。<dl>、<dt>、<dd>均需要结束标签</dl>、</dt>、</dd>。

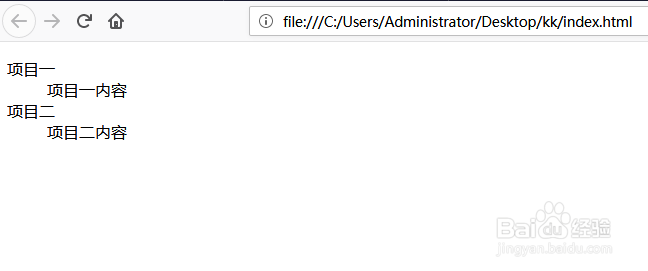
7、运行上面的代码,浏览器查看效果:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:196
阅读量:31
阅读量:52
阅读量:69