如何用CSS实现按钮的圆角样式
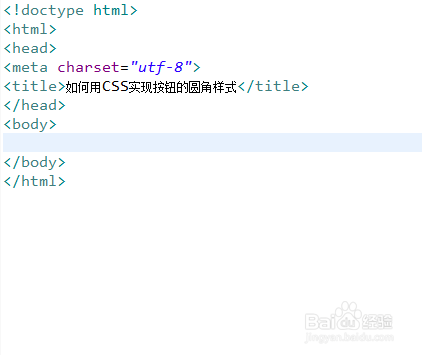
1、新建一个html文件,命名为test.html,用于讲解如何用CSS实现按钮的圆角样式。

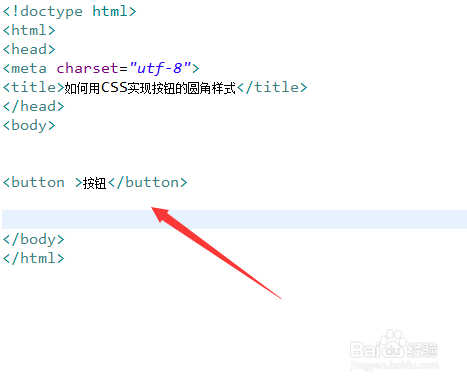
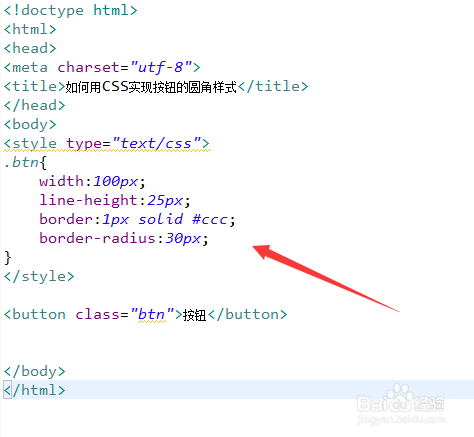
2、在test.html文件中,使用button标签创建一个按钮。

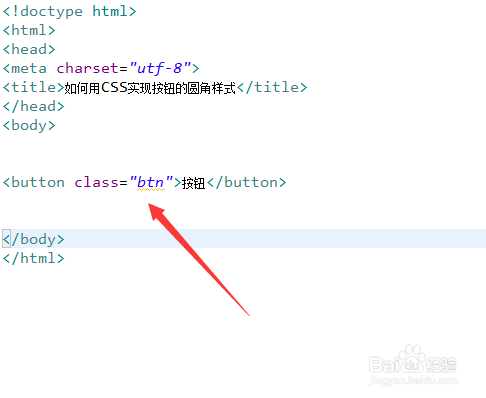
3、在test.html文件中,给button标签添加一个class属性。

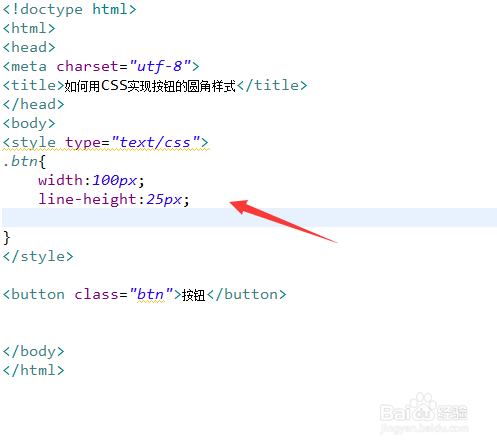
4、在css标签内,通过class(btn)设置按钮的样式,定义它的宽度为100px,行高为25px。

5、在css标签内,再使用border设置按钮的边框为1px红色边框,同时使用border-radius设置按钮为圆角。

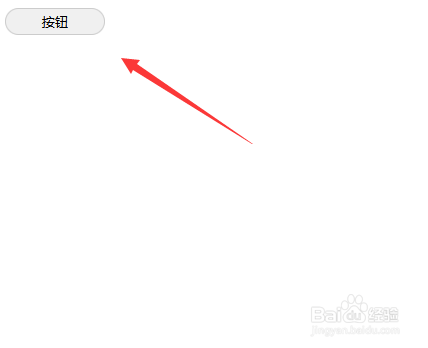
6、在浏览器打开test.html文件,查看实现的效果。

1、使用button标签创建一个按钮,给button标签添加一个class属性。
2、在css标签内,通过class(btn)设置按钮的样式,定义它的宽度为100px,行高为25px。
3、在css标签内,再使用border设置按钮的边框为1px红色边框,同时使用border-radius设置按钮为圆角。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:194
阅读量:74
阅读量:171
阅读量:43
阅读量:181