jquery中怎么让下拉框不能选择
1、新建一个html文件,命名为test.html,用于讲解jquery中怎么让下拉框不能选择。

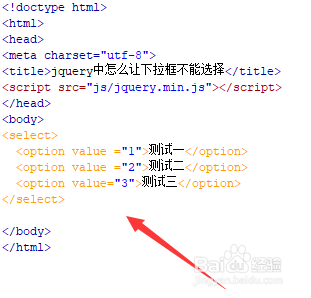
2、在test.html文件内,使用select标签,option标签创建一个下拉选项,分别为测试一,测试二,测试三。

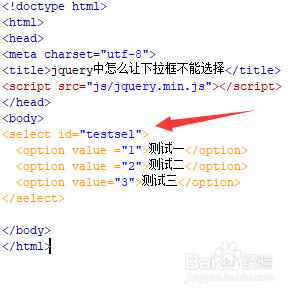
3、在test.html文件内,设置select标签的id为testsel,主要用于下面通过该id获得select对象。

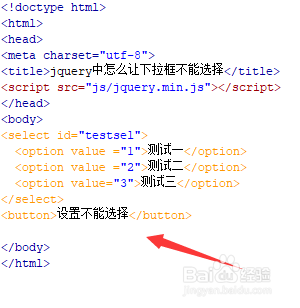
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置不能选择”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setdis()函数。

6、在js标签中,创建setdis()函数,在函数内,通过id(setdis)获得select对象,使用attr()方法设置disabled属性为disabled,从而实现下拉框不可选。

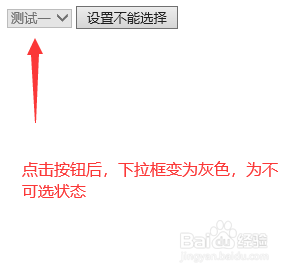
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用select标签,option标签创建一个下拉选项。同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通过获得select对象,使用attr()方法设置disabled属性为disabled,从而实现下拉框不可选。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:58
阅读量:179
阅读量:61
阅读量:125