如何可视化编辑在线页面的CSS样式
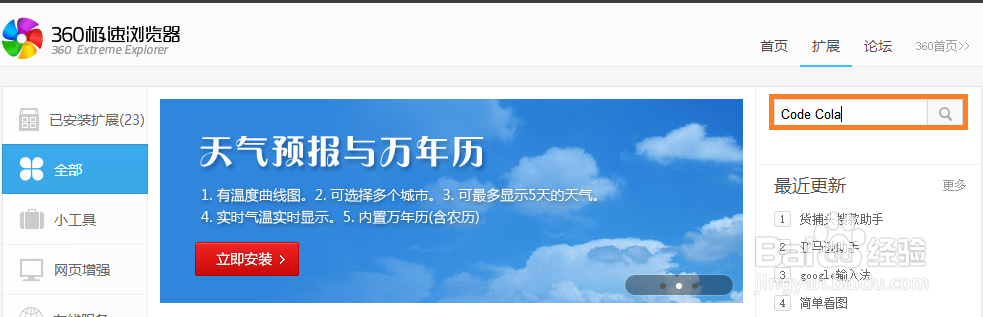
1、打开360极速浏览器,在右上角找到拓展中心图标并打开。

2、在搜索框中输入"Code Cola"并搜索。

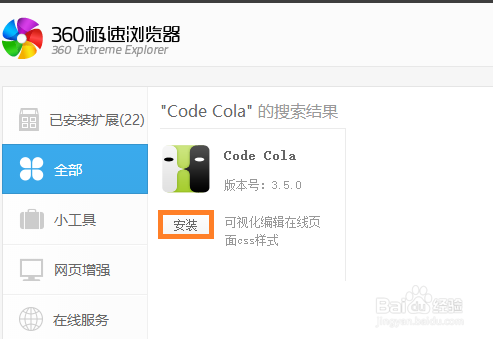
3、点击下图的安装按钮下载插件。

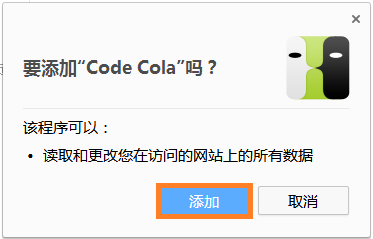
4、在弹出的窗口中选择"添加"安装插件。插件安装完成默认启动。

5、这时随便打开一个网页,然后在浏览器右上角找到该插件图标,鼠标左键点击。

6、最后在网页上随便一个有内容的区域点击一下,就会弹出弹窗,在里面就能修改网页的CSS样式了,快去试试效果吧。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:133
阅读量:172
阅读量:79
阅读量:148