百度echart统计表怎么让横轴全部显示
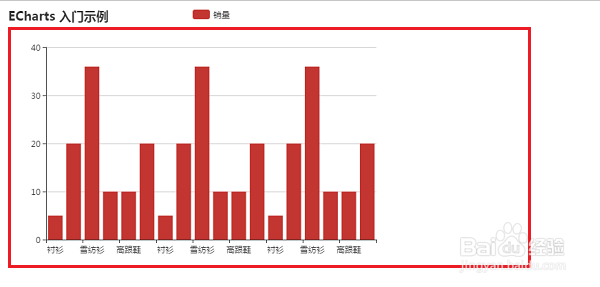
1、第一步我们在浏览器打开用echarts画的统计表的时候,数量多了的话,如13个以上,横轴没有全部显示出来,出现了隔列显示,如下图所示:

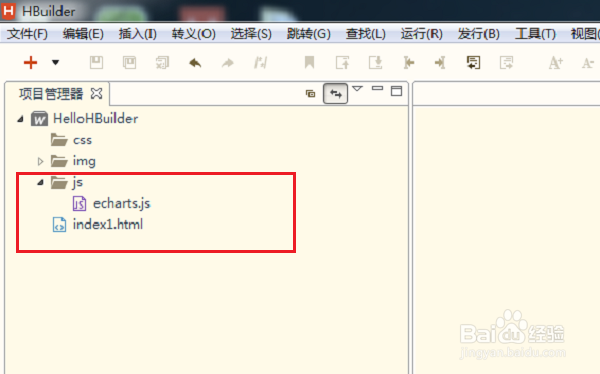
2、第二步下面来写一个数量多的横轴全部显示的echarts统计表,打开编程软件,新建一个html文件和引入echarts.js文件,如下图所示:

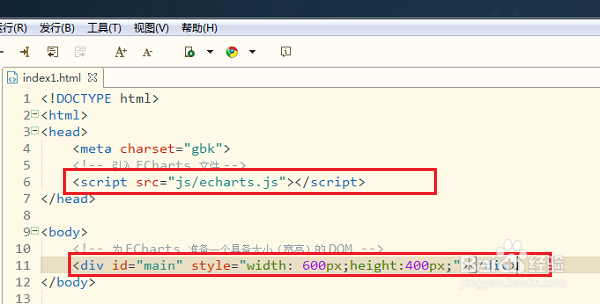
3、第三步在新建的html文件head里面引入echarts.js,body里面为echarts图表准备一个具备大小的div,id为main,如下图所示:

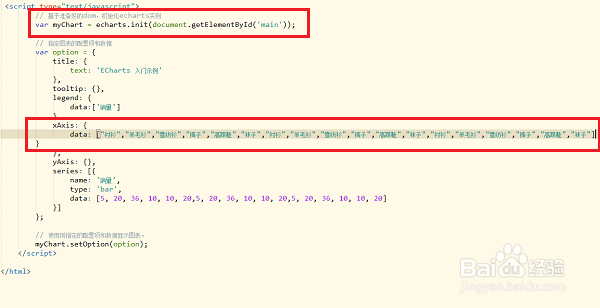
4、第四步通过echarts.init()方法来初始化echarts实例,然后echarts图表的配置项和数据,如下图所示:

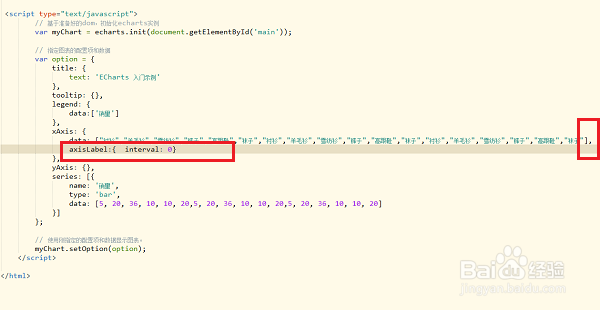
5、第五步如果在横轴的数量多的话,echarts图表显示不全需要在xAxis属性下面添加 axisLabel:{ interval: 0}代码,注意和data数据“,”隔开,如下图所示:

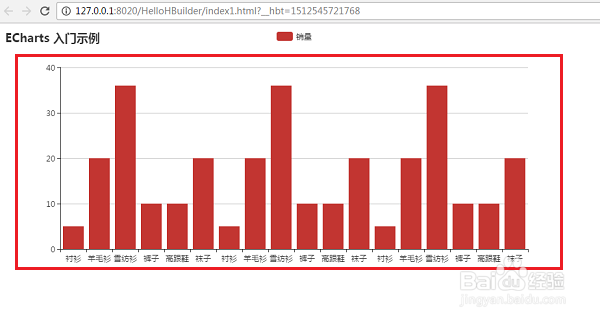
6、第六步我们在浏览器中打开echarts图表,可以看到横轴已经全部显示出来了,如果宽度不够,可以调整div的宽度,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:107
阅读量:21
阅读量:79
阅读量:162