Vue实战047:Breadcrumb面包屑实现导航路径
1、定义路由
在routes 配置中,每个路由对象都是一条路由记录,而且路由记录可以是嵌套的,因此当一个路由匹配成功后,他可能匹配多个路由记录,为了进一步确认我们的路由记录,我们可以通过遍历$route.matched来检查路由记录中的 meta 字段,通过定义meta标签来标示该路由指向的内容及权限等问题。

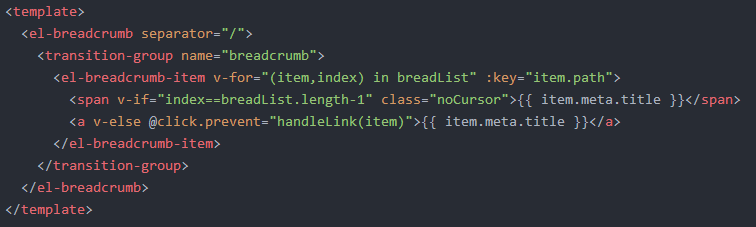
2、HTML构建
在el-breadcrumb中通过el-breadcrumb-item标签来表示路由中的每一级,并提供了一个separator属性用来设置分隔符,它只能是字符串,默认为斜杠/。这里我在el-breadcrumb-item中添加了span标签和a标签,当路径为最后一层时则用span标签显示,不支持点击路由跳转,否则用a标签定义,可以实现快速返回路径导航中的任意页面。

3、CSS样式
transition-group的作用为路由切换时添加动画效果,transform: translateX(20px)用来定义路由变形的效果。translateX为水平方向移动(X轴移动),基点是元素中心点,translateX(20px)即中心向右移动20像素。transition则是用来过渡效果的,这里主要定义了进入、进出的效果。

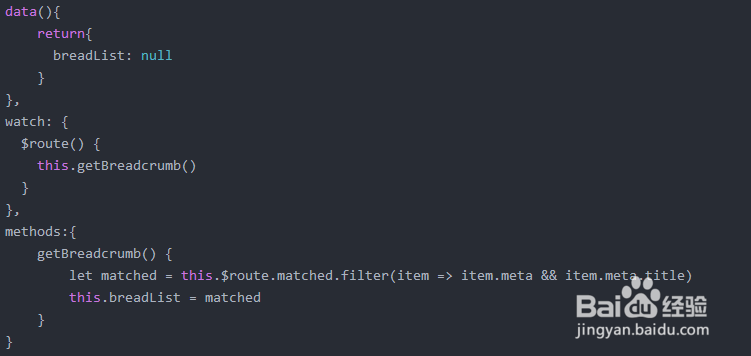
4、获取breadList
布局和样式准备好了之后我们开始实现功能,为了让Breadcrumb与 route同步,我们需要通过watch来监听$route的值,通过$route.matched 得到面包屑的标题的数组,通过filter筛选一下数组中存在meta和meta.title的对象。


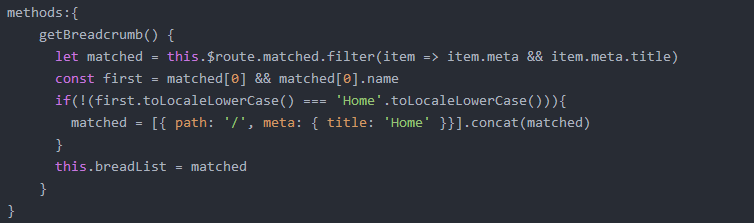
5、检测首页是否存在
这时我们获取到的是当前路由提取出的面包屑标题数组,但是这个数组中可能缺少了首页,所以我们需要对数组中的第一个对象进行判断,如果没有首页的话我们就为其路由中追加上首页,如果存在则直接赋给breadList呈现。concat() 方法用于连接两个数组,该方法不会改变现有的数组而是返回一个新数组。

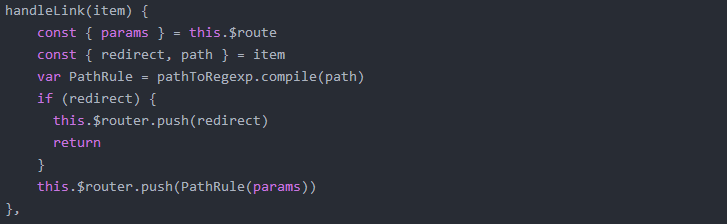
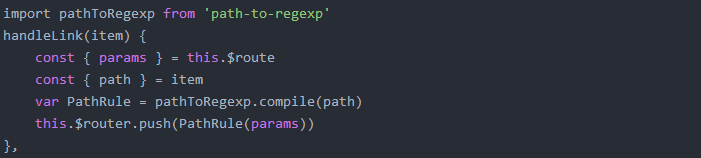
6、handleLink事件处理
这是用来快速返回之前的任意页面,由于路由中经常包含参数,所以这里我们需要对路由进行处理一下,这里我们可以利用path-to-regexp插件,这是一个url 的正则表达式能够很方便得从路由中提取我们想要的数据,path-to-regexp直接npm安装即可。compile() 方法用于在脚本执行过程中编译正则表达式,可以快速填充 url字符串的参数值。

7、路由重定向
这里我们还需要考虑下路由中是否存在重定向问题,所以我们还需要完善下handleLink事件,这里我们添加一个条判断,如果路由中存在redirect的话我们就将路由跳转至重定向路由,如果没有则直接返回对应的路由即可。