html+css使用伪元素给图片添加鼠标经过显示边框
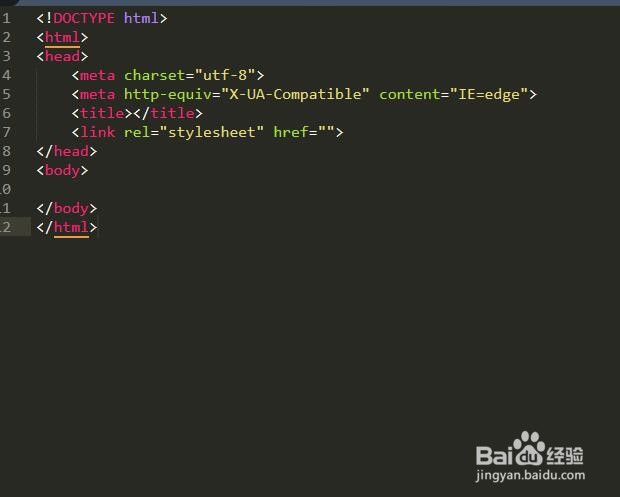
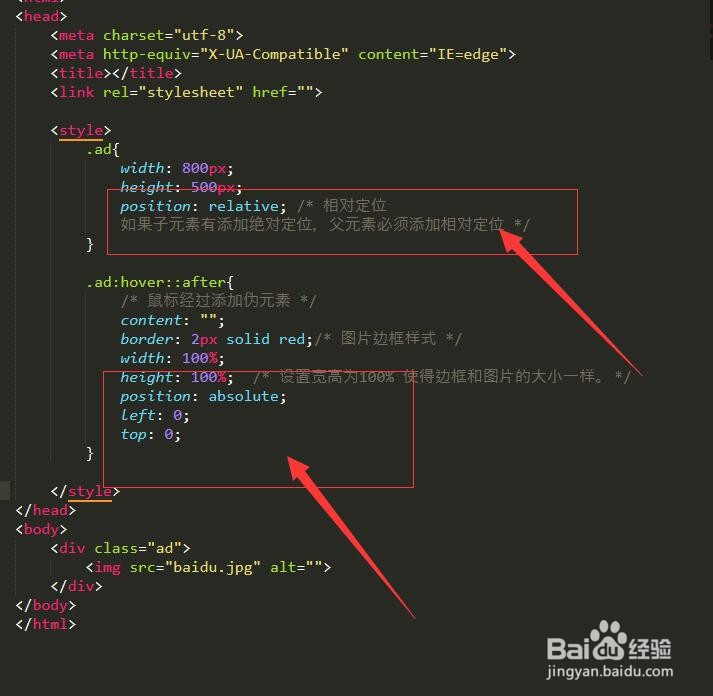
1、首先,打开Sublime Text,新建一个新html文件,写好html基本结构。如图:

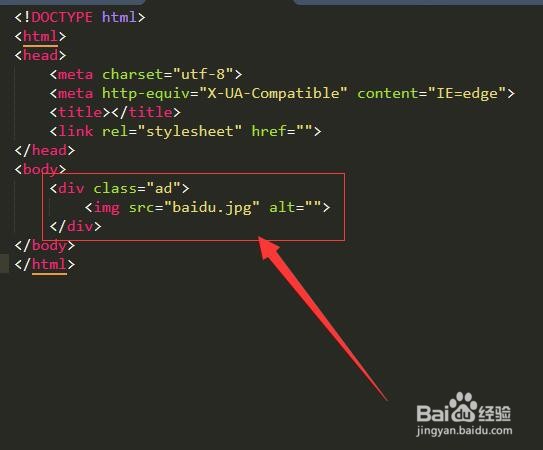
2、接着,在body区域中先写一个div盒子,并插入需要做效果的图片。如图:

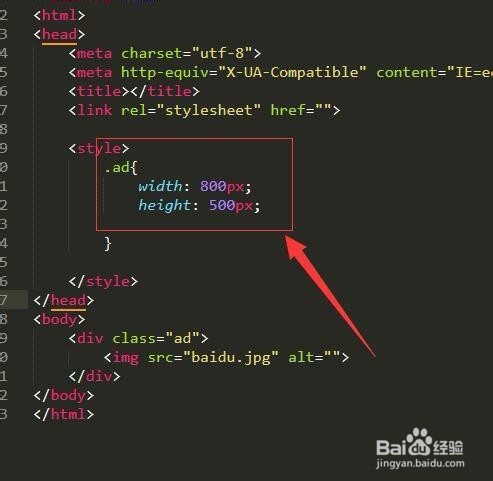
3、接着,在head区域中,插入css样式,用来美化以及添加效果,并写入图片的大小。如图:

4、接着,继续添加鼠标经过图片的效果。如图:

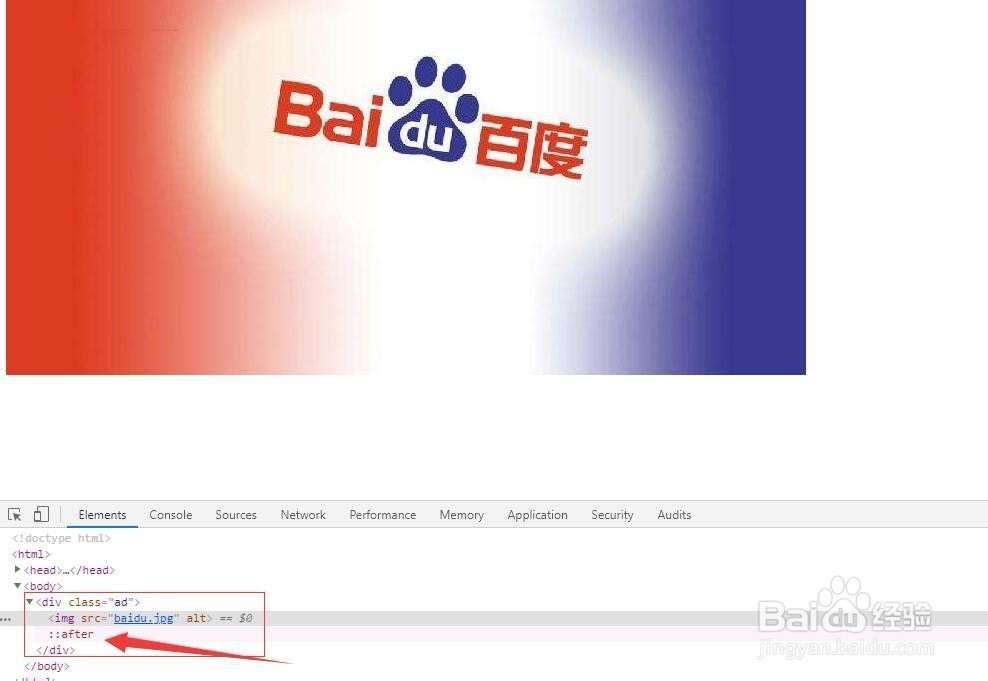
5、接着,完成后,使用浏览器打开,然后在页面右键单击,在弹出的下拉框中选择检查(谷歌浏览器),预览下效果,看是否添加伪元素成功,如果出现伪元素,就说明成功了。如图:

6、接着,给图片添加边框样式,使得鼠标经过显示出来。如图:

7、接着,给边框加上定位,使得边框跟图片重合在一起,并且浮在图片的上方。如图:

8、接着,使用浏览器打开预览,发现盒子的边框比图片大的很多。如图:

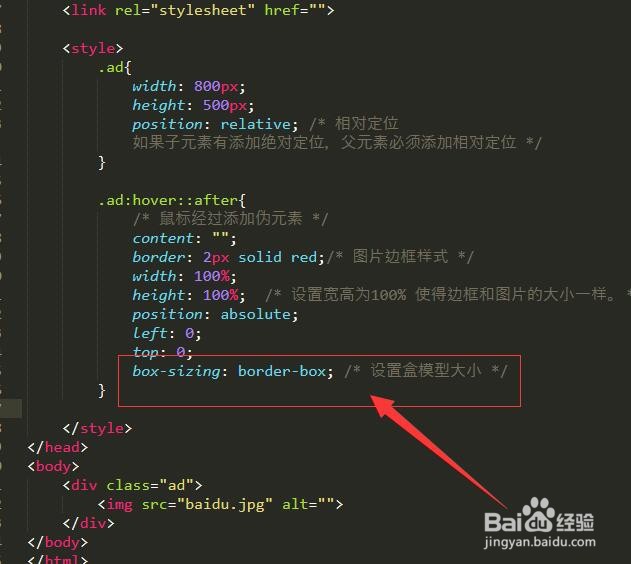
9、接着,继续在伪元素样式中添加样式美化,使边框的大小与图片的大小一致。如图:

10、接着,打开浏览器预览,可以看到边框和图片完全贴合在一起。如图:

11、至此,html+css使用伪元素给图片添加鼠标经过显示边框教程分享结束。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:188
阅读量:90
阅读量:76
阅读量:69
阅读量:95