H5制作软件 - Hype 4中符号和元素之间的关系
1、符号是容器,元素是容器里的内容,符号装载着各种运动状态的元素。举个更直观的例子:符号相当于太阳系,元素是太阳系里面的行星,行星有公转和自传等运动。
符号是不会运动的,产生运动是元素。元素的运动不会影响到符号外的其他元素的运动。

2、符号可以嵌套。当符号内有多个元素的时候,可以把某个或某几个元素转换成符号。这个作用非常重要,在后面章节会重点讲解。

3、元素在符号里面的位置只是一个概念,符号里的元素可以在场景任意地方,在符号里或者符号外,场景内或者场景外都可以。

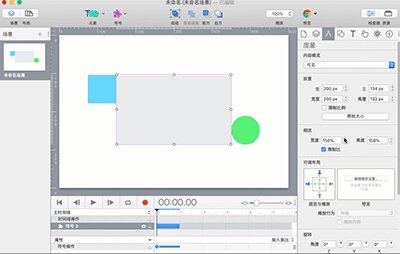
4、符号的大小也是一个概念,它的大小与里面的元素的大小无关,只要不影响其他元素和符号,它可以很大也可以很小。
在通过“新建符号”或者“新建持久符号”创建的符号默认的大小为310px * 200px。如果是通过“从选定内容新建符号”或者“从选定内容新建持久符号”创建的符号,其大小刚好能够容纳所有元素。

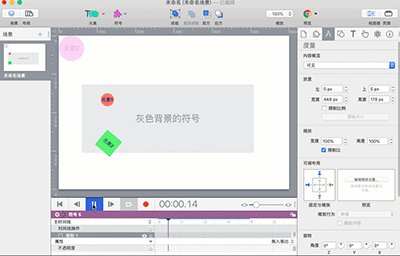
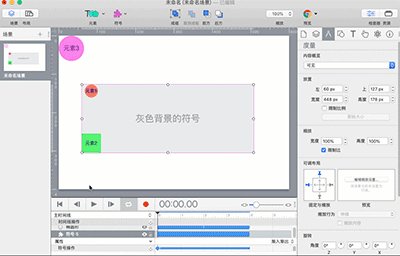
5、调整“度量”面板的“缩放”中的宽高百分比,可以同时增大或缩小符号及里面的元素。无论符号增大还是缩小,由于元素与符号的相对位置是不变的,因此元素的运动距离也会等比例的增大或者缩小。

6、对符号的编辑包含两个部分,一个是对符号本身进行编辑,一个是对符号里面的元素进行编辑。对符号的编辑不会影响符号里的元素,对元素的编辑也不会影响到符号。

1、在H5制作软件Hype中符号单独存在是没有意义的,它装载着元素及其一切成为一个独立的主体。如果把元素看作配件,那么符号就是由各种元素配件构成的成品。符号与元素既相互独立又互相依存。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:162
阅读量:54
阅读量:192
阅读量:155