html5如何做响应式
1、1、新建文件
由于响应式设计涉及到相对复杂的css样式代码,所以不再建议使用记事本来编辑。
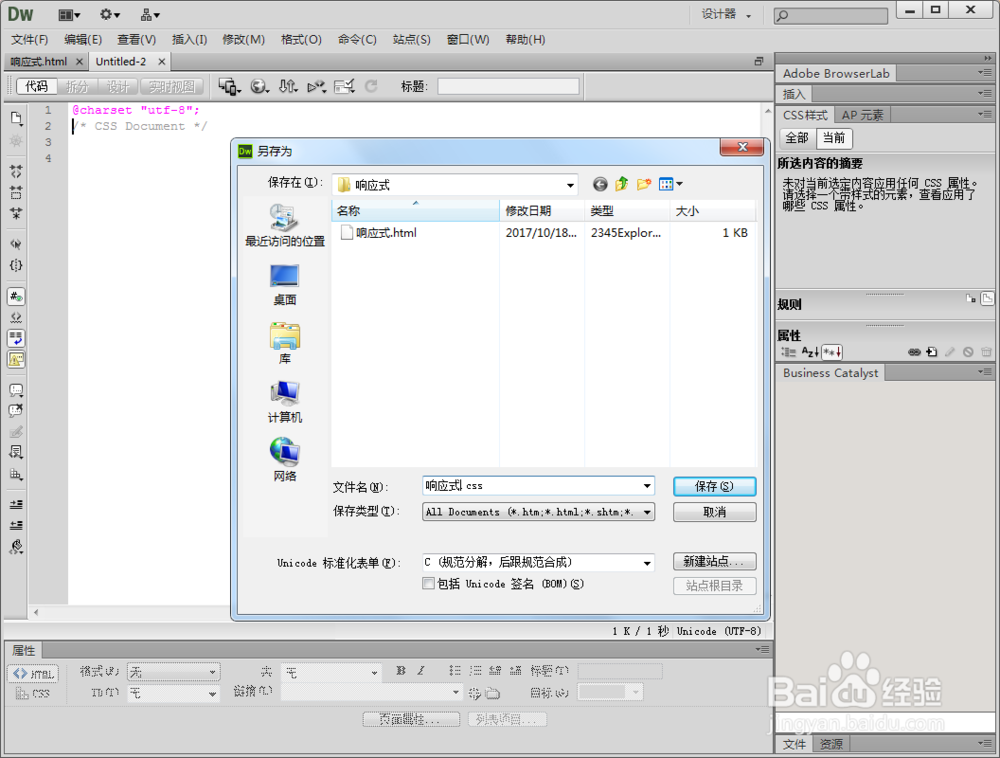
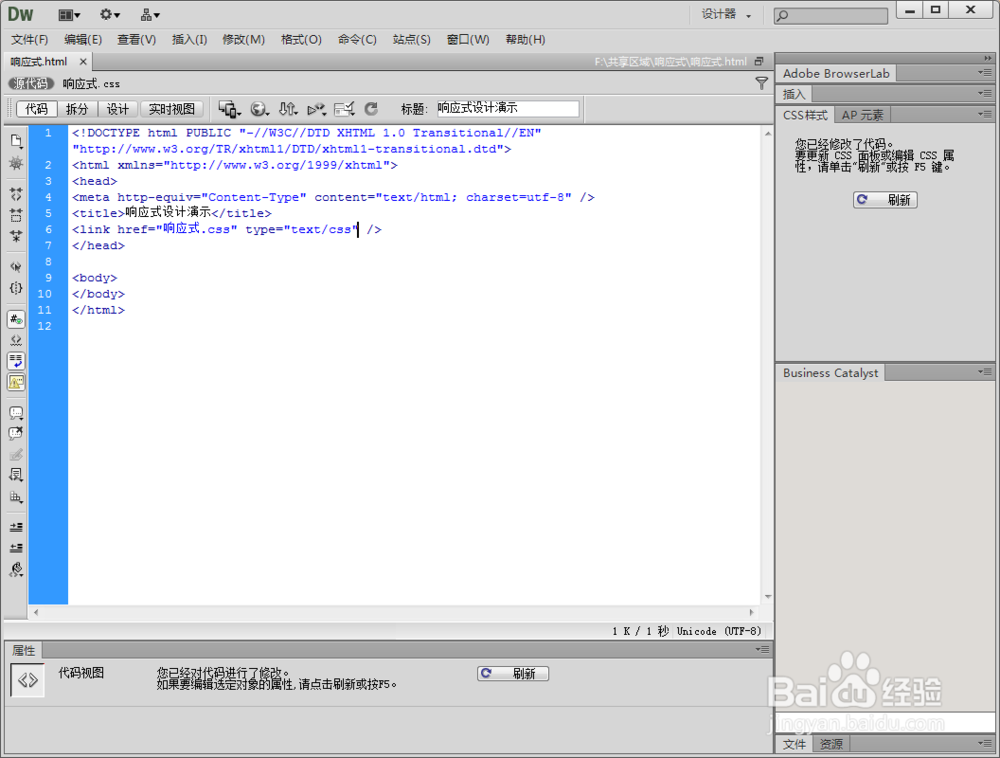
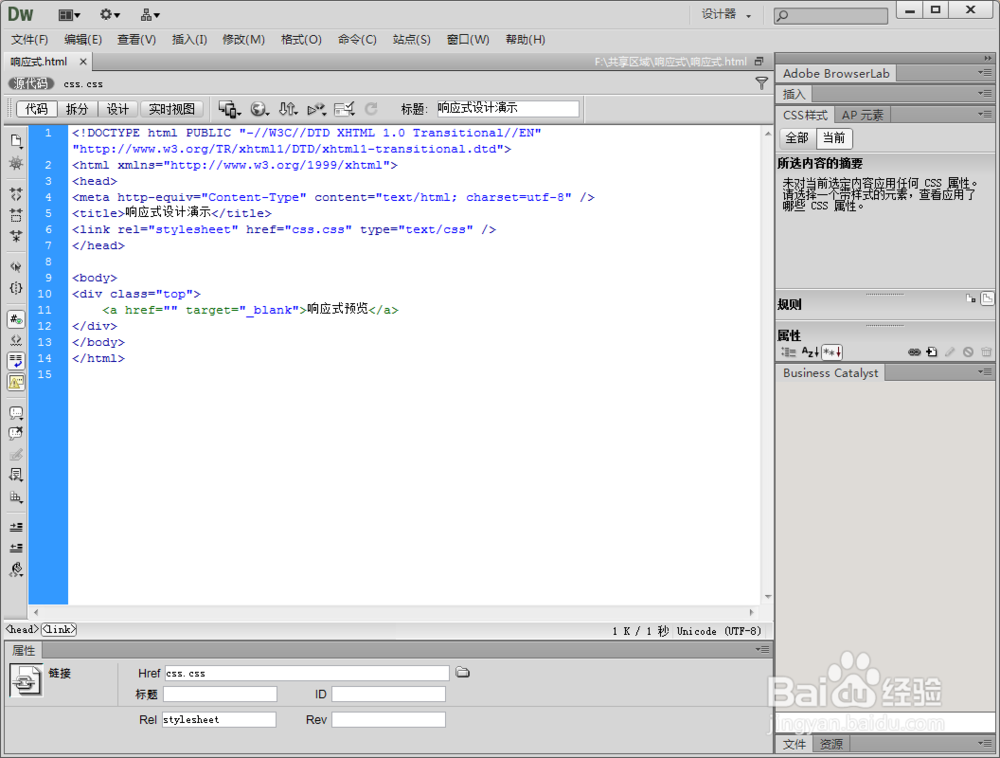
使用Dreamweaver CS6,新建一个html文件,然后在新建css文件,并做外链。
如图:




2、2、定义通用样式
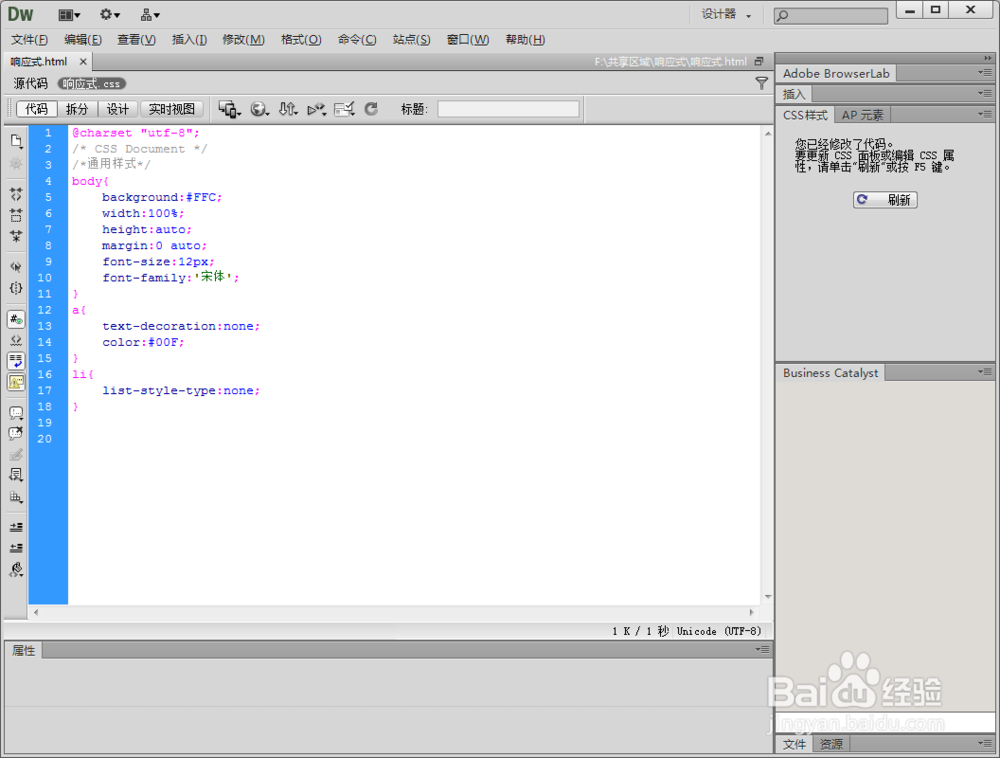
通用样式,就是不管终端是什么,显示的效果都是一样的,一般用来定义页面背景,全页面设计等。
如图:

3、3、定义PC样式
在样式表中键入以下代码:
/* PC或中大型笔记本设备 desktop */
@media all and (min-width: 1201px)/*这就是大屏显示下的样式文件*/ {.......}
如图:



4、4、定义平板样式
在样式表中键入以下代码:
/* 中小型笔记本或大平板 laptop */
@media all and (min-width: 980px) and (max-width: 1200px) {......}
如图:


5、5、定义手机终端样式
在样式表中键入以下代码:
/* 手机或小平板 phone */
@media all and (max-width: 767px) {......}
如图:


6、6、测试
使用浏览器打开,在极速模式下,调整终端的宽度来检测样式,更容易修改。
如图:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:128
阅读量:191
阅读量:167
阅读量:63