怎么让DIV弹窗自动水平垂直居中在网页中心位置
1、新建一个html网页,在head中引入CSS,并设置网页背景色为深灰色,方便观察【<style type="text/css">*{margin: 0;padding: 0;}body{background: #3F3F3F;}】</style>。

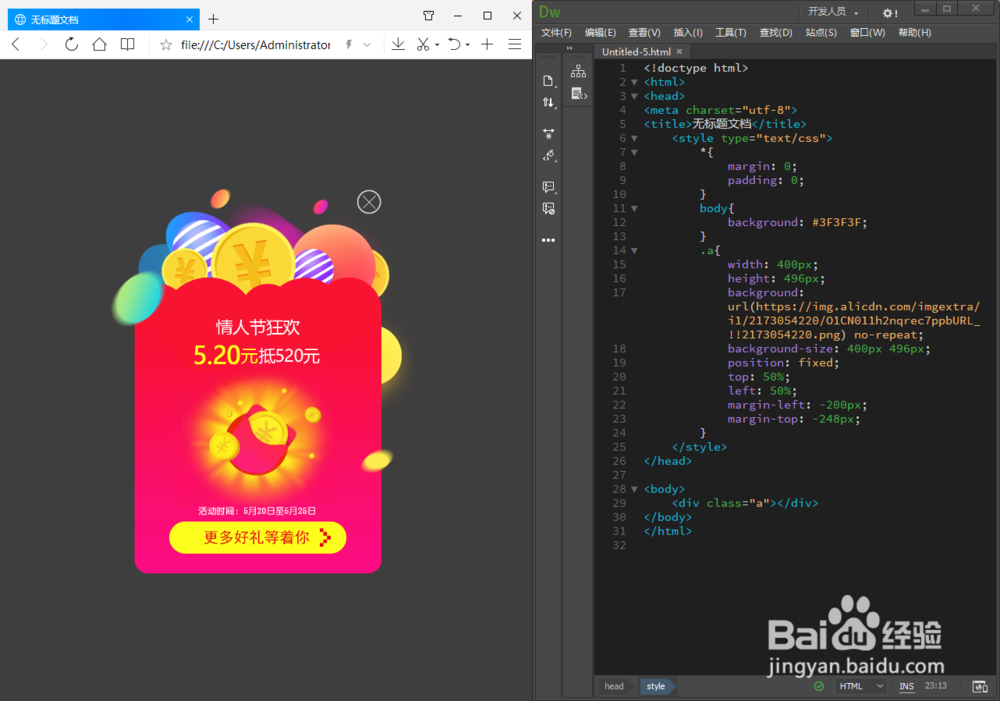
2、在body中插入DIV【<div class="a"></div>】并引入CSS,设置宽高和背景色。【.a{width: 400px;height: 496px;background: url(https://img.alicdn.com/imgextra/i1/2173054220/O1CN011h2nqrec7ppbURL_!!2173054220.png) no-repeat;background-size: 400px 496px;}】。刷新后可以看到网页中的效果,默认是在左上角的。

3、继续加入CSS代码【position: fixed;top: 50%;left: 50%;】。可以看到弹窗到了右下角,不用担心,继续跟我操作哦。

4、再加入左边距和上边距【margin-left: -200px;margin-top: -248px;】。左边距-200px就是DIV宽400px的一半的负值;上边距也是DIV高496px的一半的复数-248px。保存刷新网页可以看到弹窗已经到网页的中间位置了。

5、如果不用外边距margin定义也可以用以下代码实现自动剧中的效果【-webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); 】。

6、我们把网页拉大一些可以看到,弹窗还是自动居中的哦。

7、我们用网页打开开发者模式,切换成手机预览效果可以看到,弹窗也一样还是在中间的哦。
