VSCODE中Emmet的基本用法
1、基本语法如下:
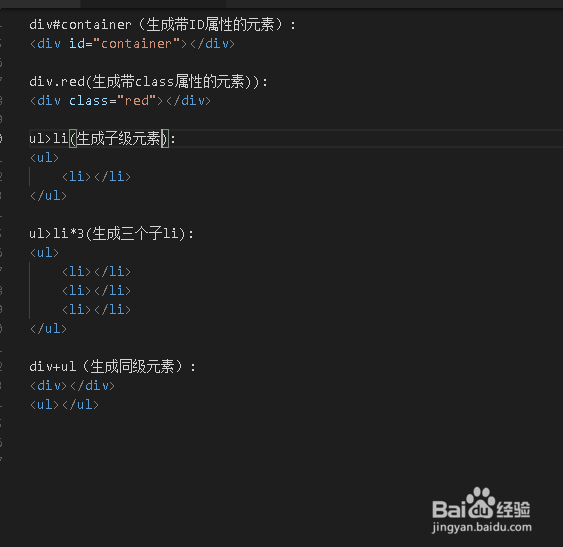
E 代表HTML标签。
E#id 代表id属性。
E.class 代表class属性。
E>N 代表N是E的子元素。
E+N 代表N是E的同级元素。
2、您可以使用元素的名称,如div或p来生成HTML标签。可以写任何单词并将其转换为标签。也就是只要知道元素的缩写,Emmet会自动转换成对应标签

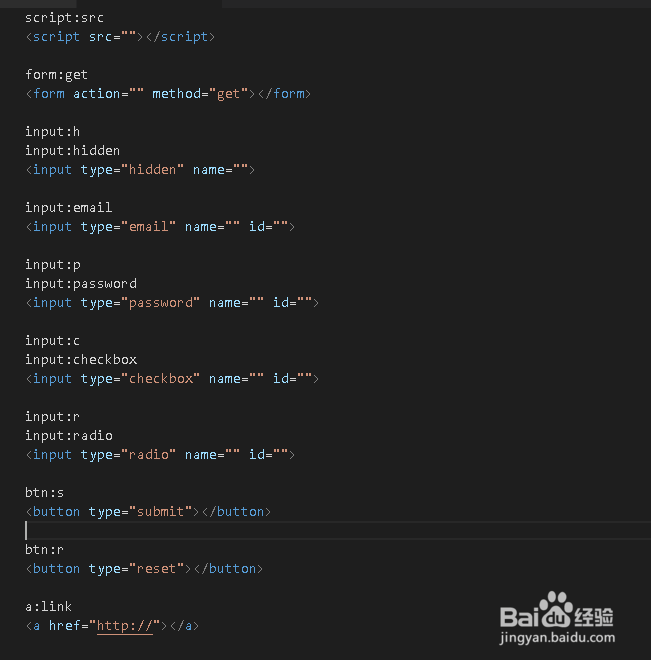
3、一些特殊的元素带有特殊的属性,也可以通过Emmet快速的生成代码:

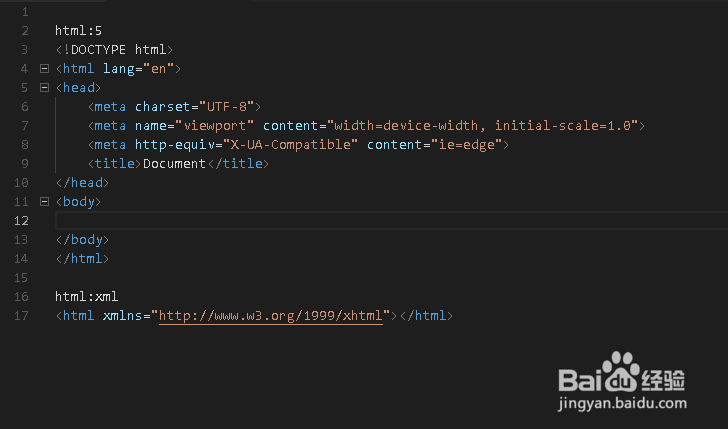
4、快速生成HTML结构,输入:html5后按回车即可生成HTML5标签的文档结构。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:111
阅读量:147
阅读量:92
阅读量:128
阅读量:118