css基础知识(css样式 、优先级、盒模型组成)
1、外部样式。
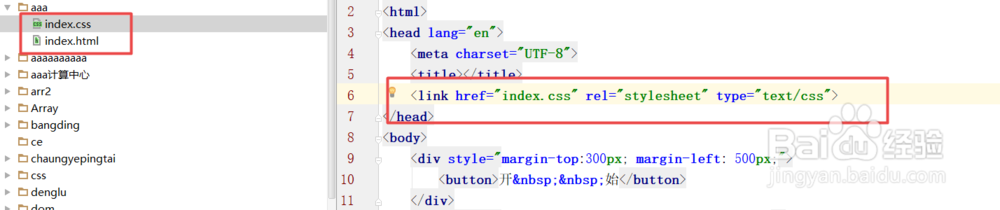
这种形式是我把css单独写到一个名为index.css的文件内,然后在源代码中以<link href="index.css" rel="stylesheet" type="text/css">方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。

2、内部样式。
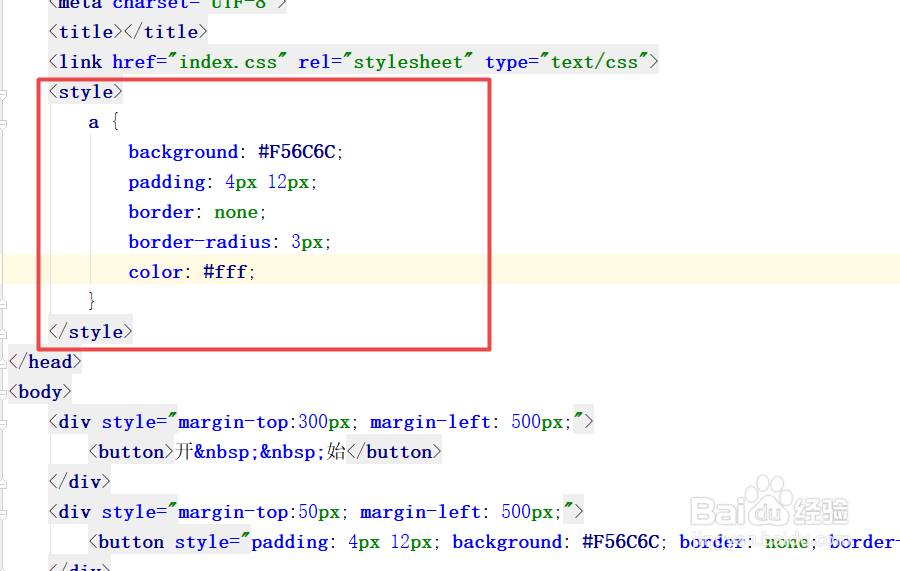
这种形式是内部样式表,它是以<style>和</style>结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。

3、行内样式。
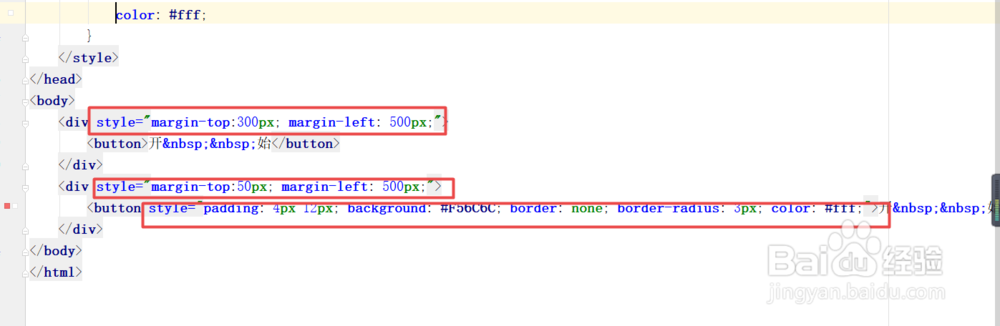
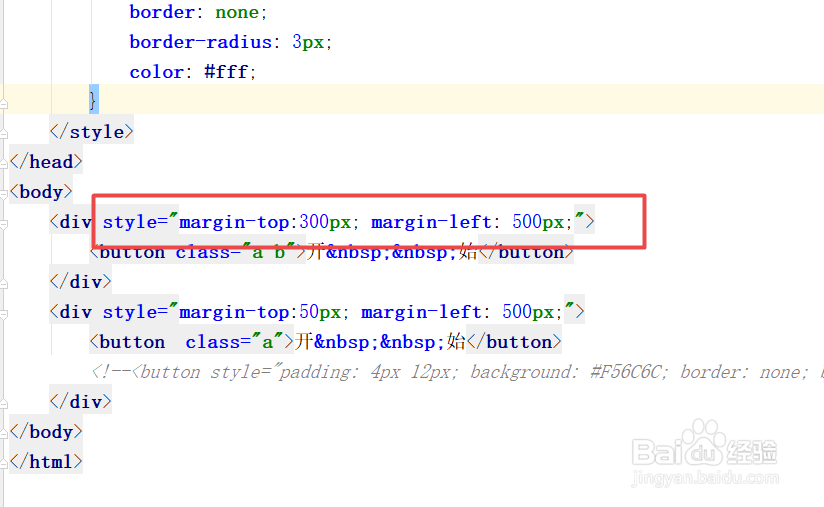
在想要改变样式的那个标签里,写style=“ ”来改变这个标签的样式,这样只能改变此标签,不能 作用在其他标签上

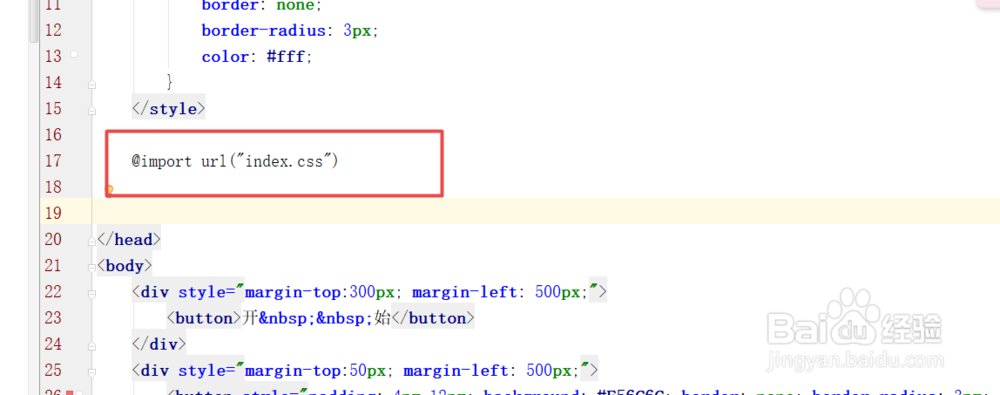
4、导入样式。
链接样式是以@import url标记所链接的外部样式表,它一般常用在另一个样式表内部。如layout.css为主页所用样式,那么我们可以把全局都需要用的公共样式放到一个global.css的文件中,然后在layout.css中以@import url("/css/global.css")的形式链接全局样式,这样就使代码达到很好的重用性。

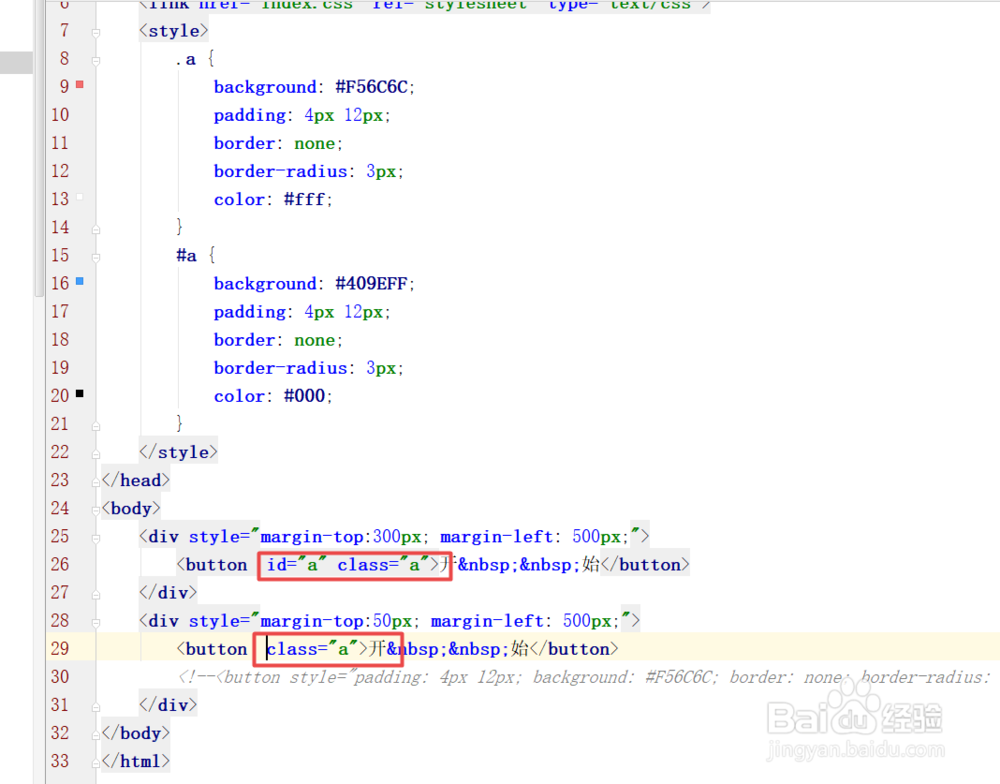
1、id优先级高于class
后面的样式覆盖前面的
行内样式高于内部或外部样式
2、id优先级高于class
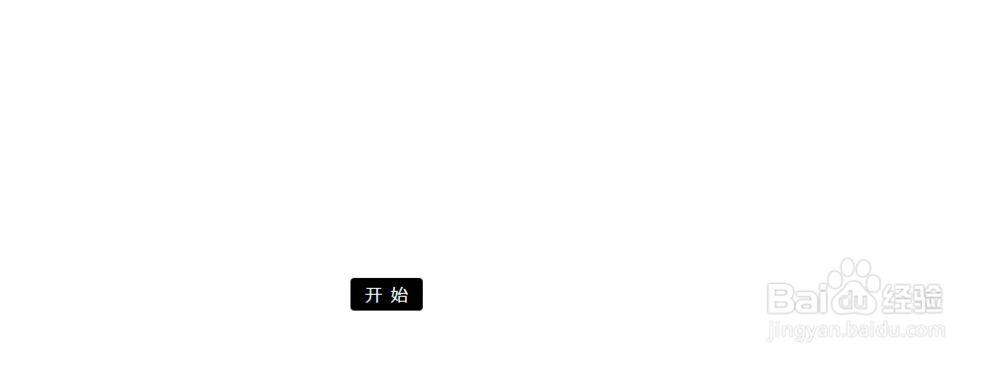
id=a 和 class=a 同时放在一个标签内,执行的是id=a里的内容
上面那个按钮里面写的是id="a" class="a";执行的就是id="a"里面的内容


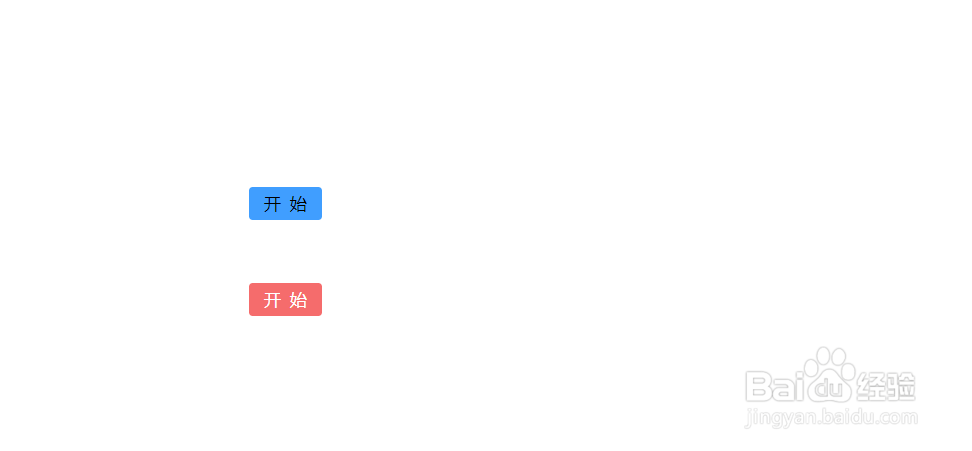
3、后面的样式覆盖前面的
class a和b 的背景颜色和文字的颜色不同。b在a的后面,覆盖了a的样式。所以执行的是b里面的样式内容


4、行内样式高于内部或外部样式
行内写style的样式等级高于所有

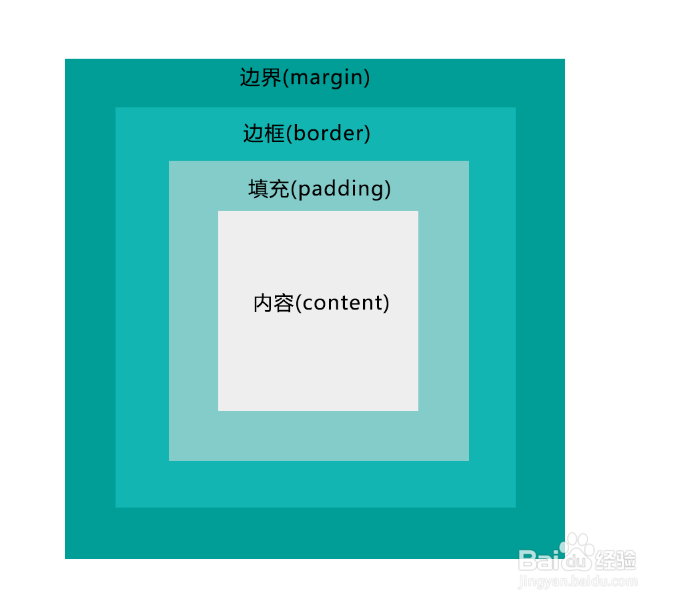
1、CSS盒子模式都具备这些属性:内容(content)、填充(padding)、边框(border)、边界(margin) 。