如何利用审查元素快速调整样式?
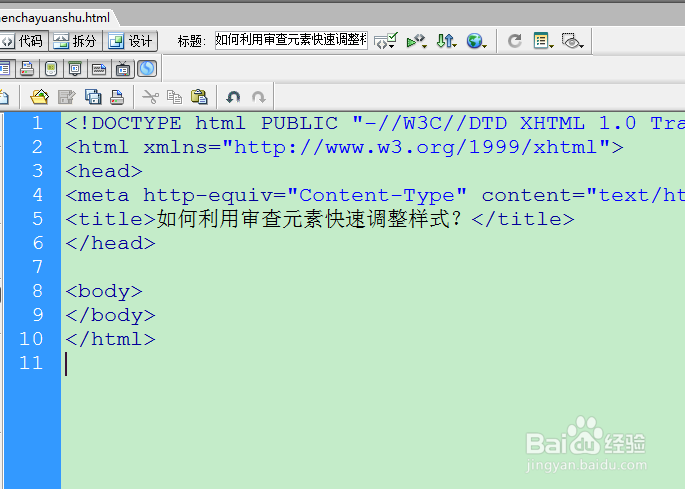
1、首页建立一个静态页面命名为“如何利用审查元素快速调整样式?”

2、在页面中添加一个div,内容为"马刺三连败,已经是西部倒数第四。当然,赛季还早,赛前两队只有3.5场的差距
“并加入样式

3、在编辑中预览中将该页面在默认的浏览器中预览看显示的样式。

4、在网页的页面上点击右键,在右键菜单中找到“审查元素”,或者点击右键后按键盘n。或者按键盘f12.

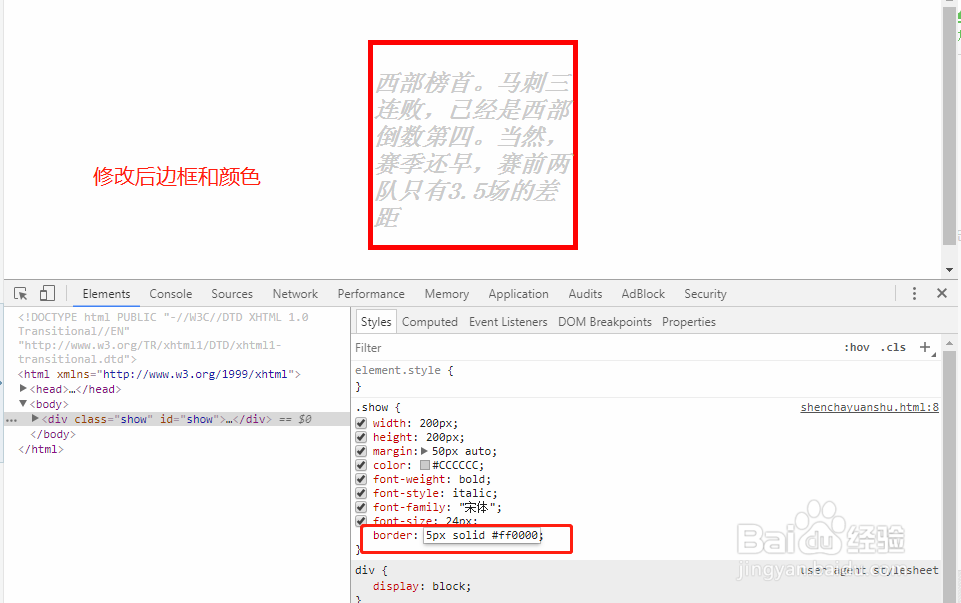
5、想要在”审查元素“中将div的边框改成红色可以在,底部框架中找到“Elements”并找到div选中

6、选中div后会在右侧显示该div的所有样式,我们可以找到div的样式 将border的边框变为2,颜色改成红色

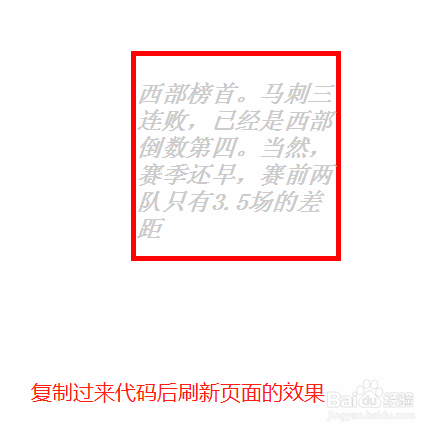
7、这样的修改只是看到临时修改的样式,并不是实际修改,如果想实际修改就将修改的代码复制到编辑器中修改同样的是即可,在刷新页面就会变过来


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:104
阅读量:90
阅读量:76
阅读量:174