如何使用css给图片加阴影效果
1、新建一个html文件,命名为test.html ,用于讲解如何使用css给图片加阴影效果。

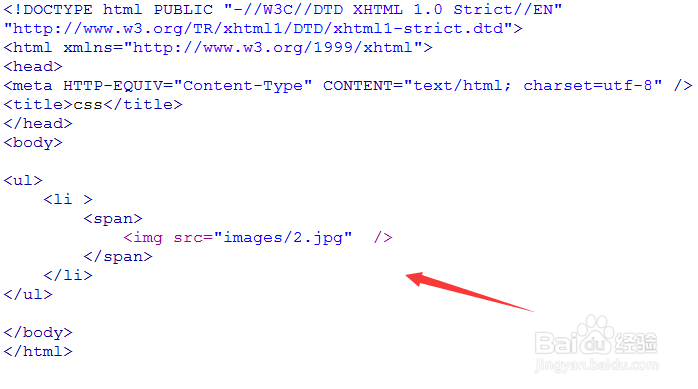
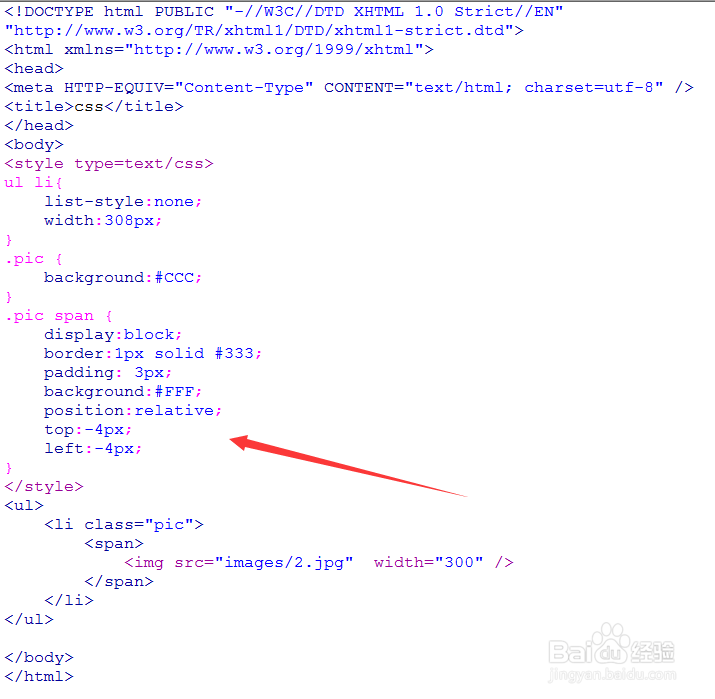
2、在test.html文件内,使用ul、li、span、img标签创建一张图片的显示,代码如下:

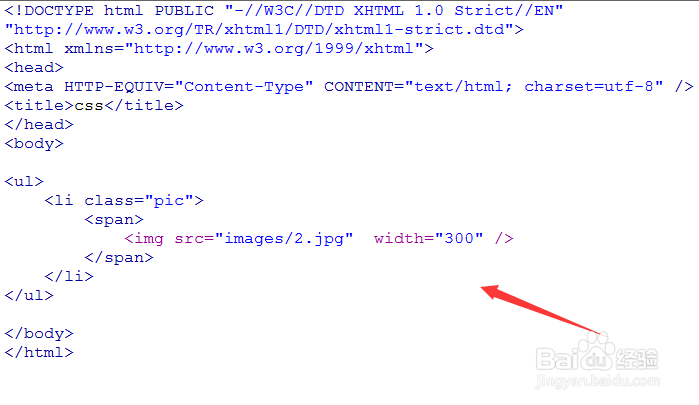
3、在test.html文件内,设置li的class属性名为pic,img标签图片的宽度为300px,代码如下:

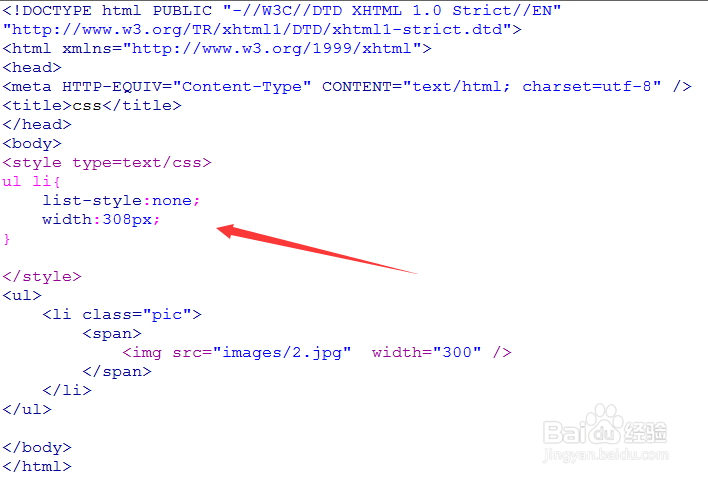
4、在test.html文件内,使用css定义ul li的样式 ,设置其宽度为308px ,同时去掉其列表的样式属性。

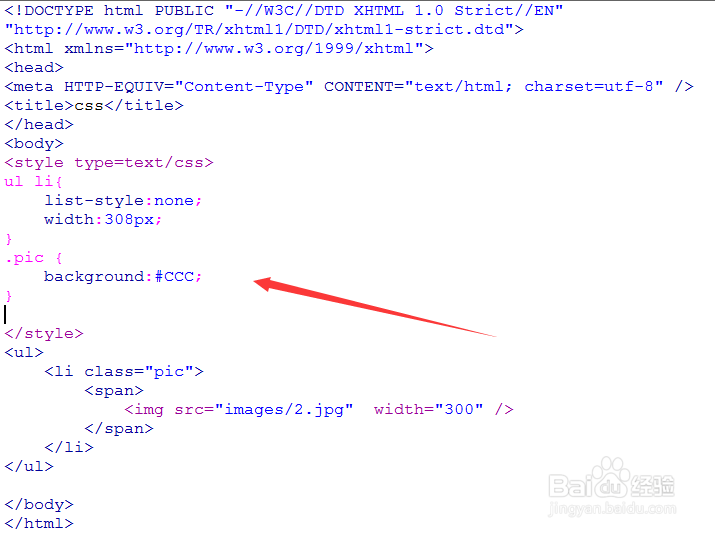
5、在test.html文件内,使用css定义ul li的背景颜色为灰色,即图片阴影的颜色。

6、在test.html文件内,设置图片外层span的样式实现图片阴影的效果。使用“display:block”设置span为块级元素,并通过border设置其边框样式,padding设置其内边距为3px ,background设置其背景颜色为白色,同时设置其为相对定位,向上移动4px,向左移动4px,实现阴影的效果。

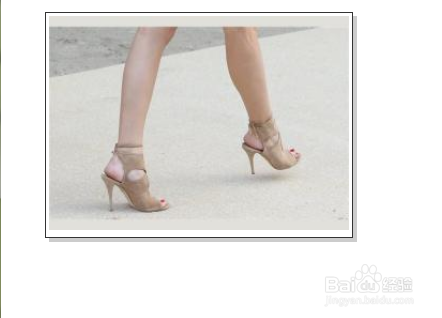
7、在浏览器打开test.html页面,查看图片实现阴影的效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:130
阅读量:24
阅读量:56
阅读量:118