网站首页全屏可伸缩可关闭特效
1、准备好需要用到的图标。

2、新建html文档。

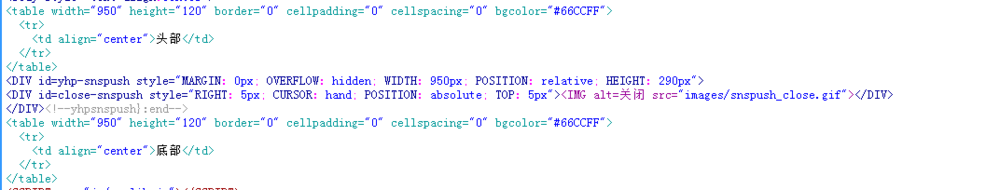
3、书写hmtl代码。<table width="950" height="120" border="0" cellpadding="0" cellspacing="0" bgcolor="#66CCFF"> <tr> <td align="center">头部</td> </tr></table><DIV id=yhp-snspush style="MARGIN: 0px; OVERFLOW: hidden; WIDTH: 950px; POSITION: relative; HEIGHT: 290px"><DIV id=close-snspush style="RIGHT: 5px; CURSOR: hand; POSITION: absolute; TOP: 5px"><IMG alt=关闭 src="images/snspush_close.gif"></DIV></DIV><!--yhpsnspush}:end--><table width="950" height="120" border="0" cellpadding="0" cellspacing="0" bgcolor="#66CCFF"> <tr> <td align="center">底部</td> </tr></table>

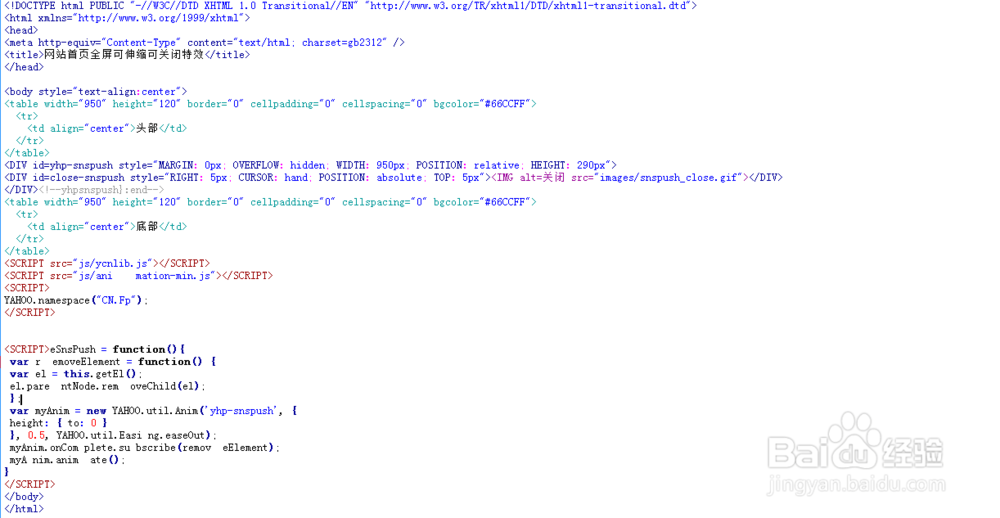
4、书写并添加js代码。<SCRIPT src="js/ycnlib.js"></SCRIPT><SCRIPT src="js/ani mation-min.js"></SCRIPT>

5、代码整体结构。
6、查看效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:160
阅读量:73
阅读量:126
阅读量:189