flex如何设置内容水平垂直居中
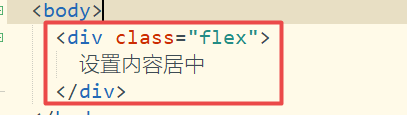
1、打开一个html代码页面,创建一个含有内容的div标签。如图

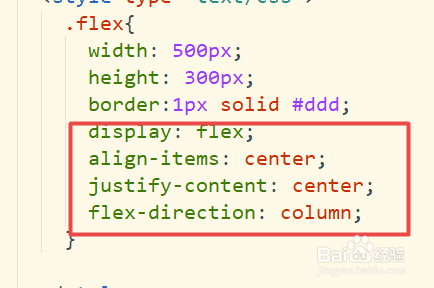
2、使用css设置flex布局里面的内容水平垂直居中。如图

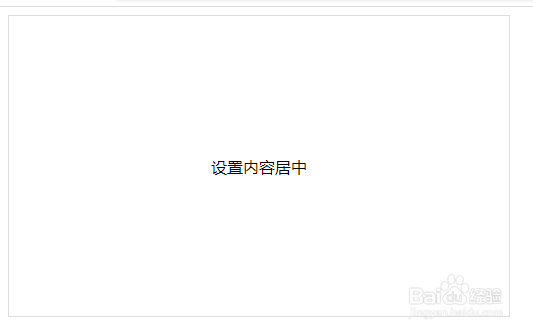
3、保存html代码后使用浏览器打开,即可看到内容已经实现水平垂直居中效果了。如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:38
阅读量:188
阅读量:74
阅读量:139