vue.js如何使用组件
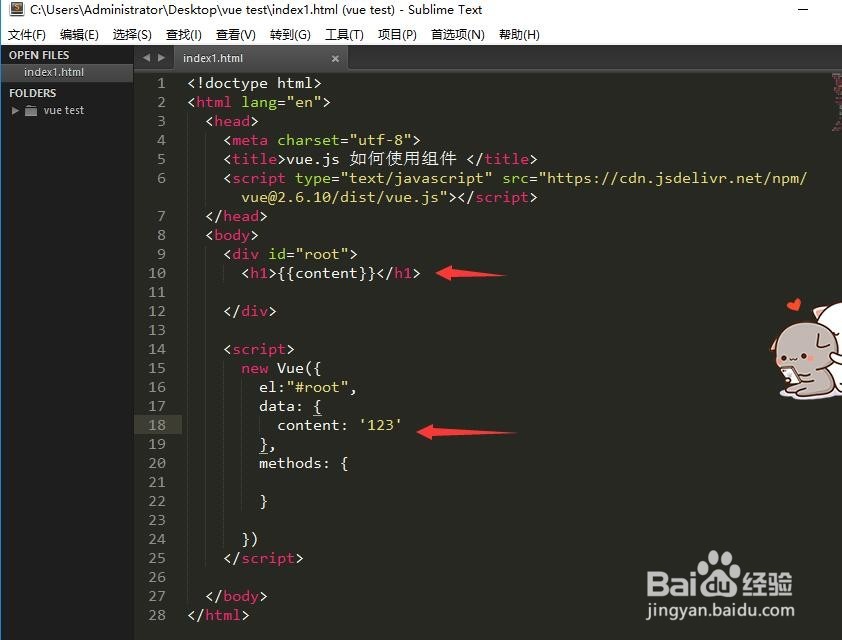
1、首先我们打开任意一款代码编辑器,笔者这里使用sublime,如图所示。打开后先新建一个vue test文件夹,然后在里面新建一个HTML文件,命名index1.html,并写入基本的HTML页面元素,在body里面写一个div标签。代码和效果如图所示。


2、然后我们需要下载vue.js的库并通过script标签引入,或者使用在线的链接引入进来,如图所示,这里用在线引入的方式。

3、接下来我们开始写vue.js代码,如图所示,在body的div里面再加一个h1标签,然后写一个script标签,并新建一个vue实例,h1标签的内容为vue实例里面定义的变量content。
这里的实例作为我们的主实例。


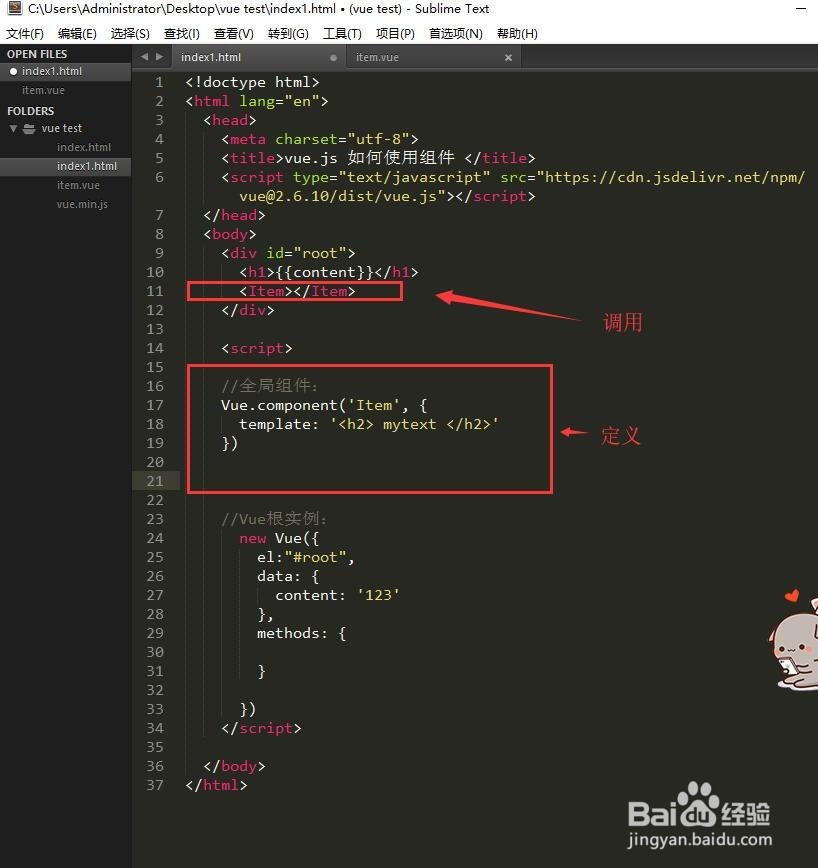
4、有了vue主实例后,我们就可以定义组件了。
如图所示,这里定义了一个全局组件,在index1.html的div中本来只有h1标签,现在调用了名为Itme的全局组件。

5、看一下效果,在123的下面显示了全局组件(子组件)的模板内容。

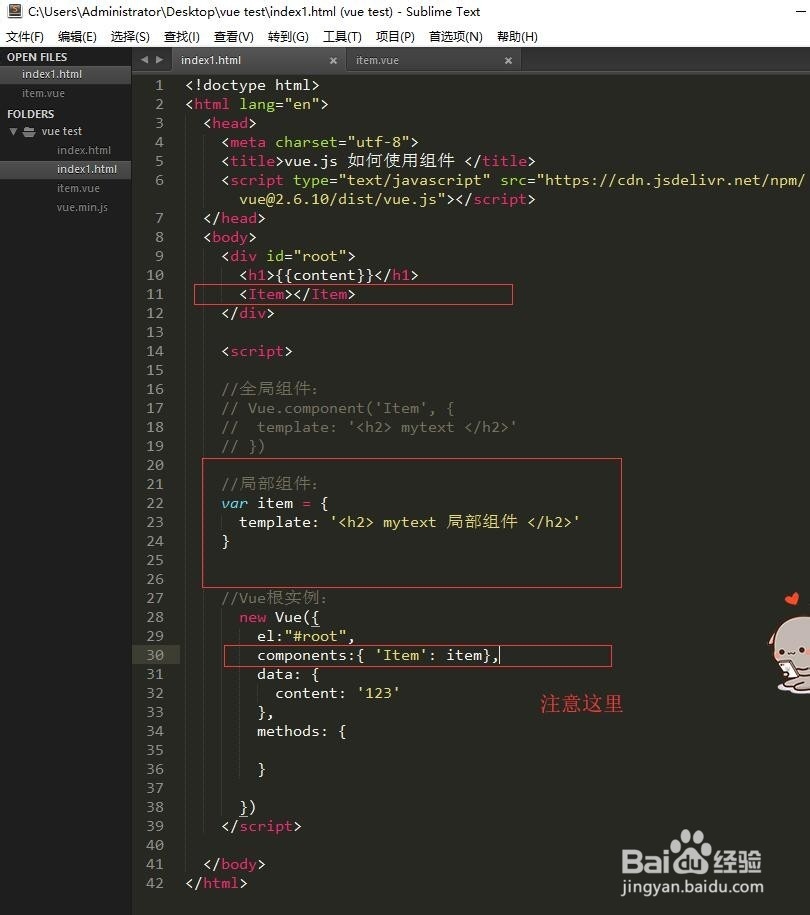
6、再来看一下,如何定义局部组件,把上一步的全局组件修改为局部组件:
如图所示,注意定义局部组件的写法,除了定义外,要在根实例里面写入components属性。

7、显示效果如图所示,同样显示了局部组件(子组件)的模板内容。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:157
阅读量:175
阅读量:134
阅读量:36