如何使用vue.js中全局API中的方法修改数组元素
1、第一步,双击打开HBuilderX工具,新建一个静态页面并导入vue.js文件,如下图所示:

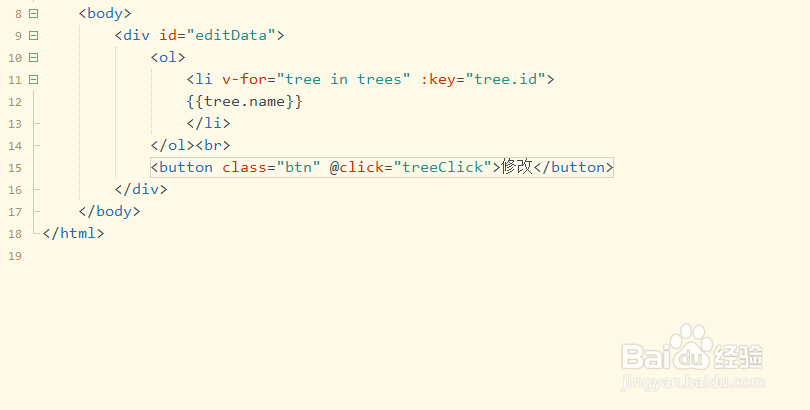
2、第二步,在主体标签元素内,插入一个div标签容器,并在div插入一个有序列表和按钮,如下图所示:

3、第三步,接着在<script></script>中,实例化vue对象,给trees数组赋初值,如下图所示:

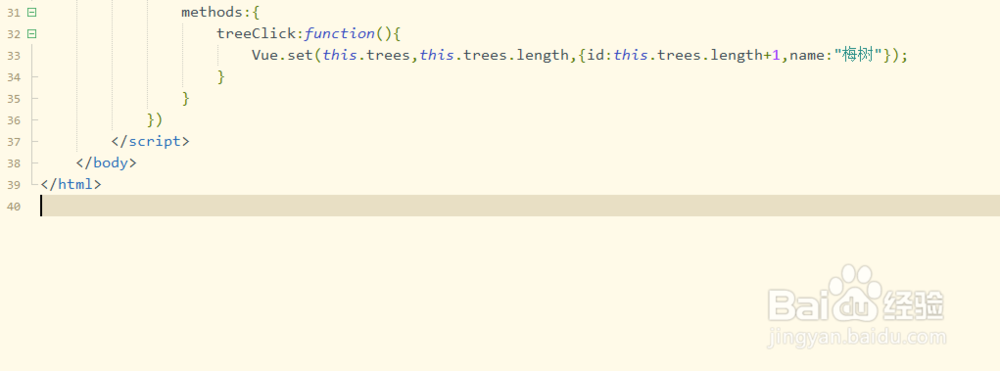
4、第四步,添加vue的methods方法,声明和定义treeClick点击函数,调用Vue.set()给数组trees添加属性,如下图所示:

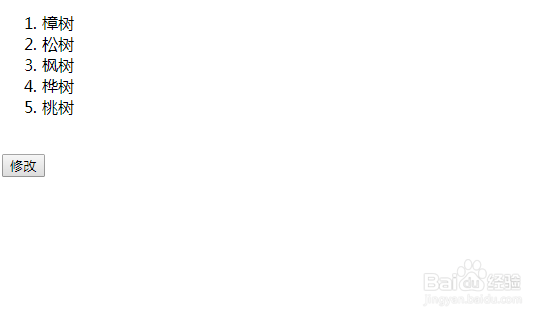
5、第五步,保存代码并打开浏览器预览界面效果,然后尝试点击按钮,查看之后的变化,如下图所示:

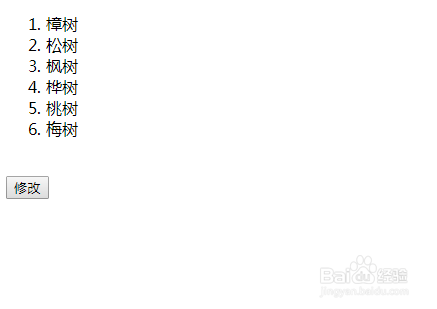
6、第六步,点击修改按钮之后,会添加一项;每点击一次按钮,就会新添加一项,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:56
阅读量:175
阅读量:157
阅读量:138