Hexo 如何安装和在本地初始化?
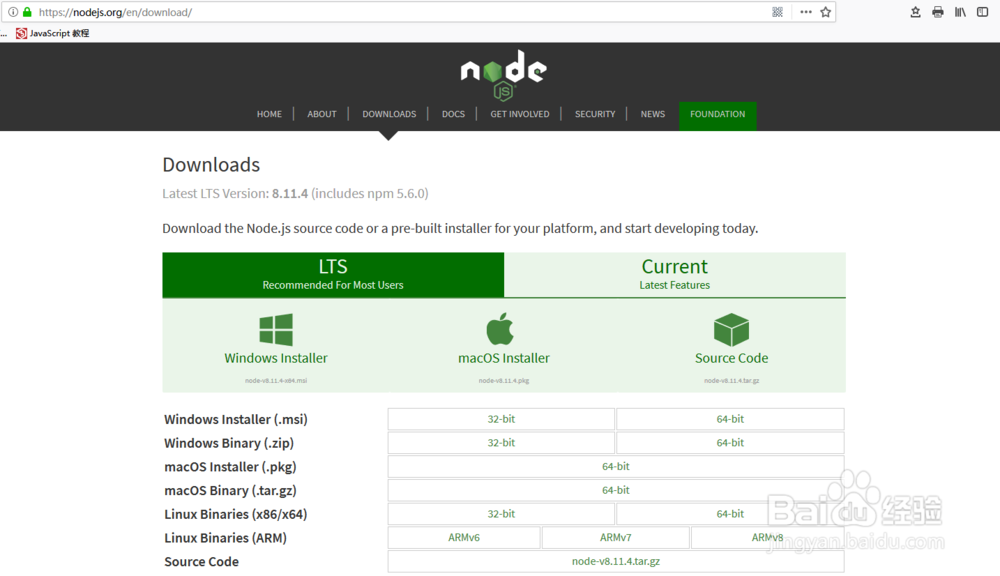
1、首先,登陆node.js的官方网站,下载安装node.js。下载Windows Installer即可。

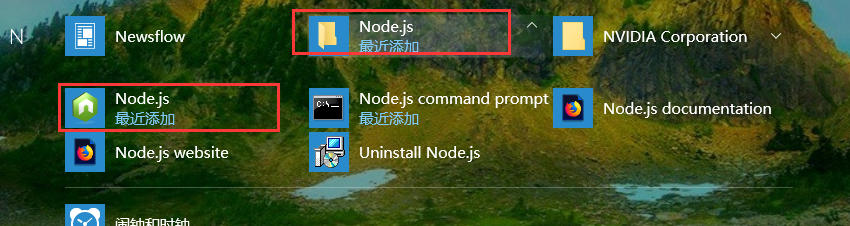
2、安装好之后,可以看到Node.js下边有Node.js命令行工具,可以在里边运行javascript代码了。node.js是Hexo的依赖项之一。

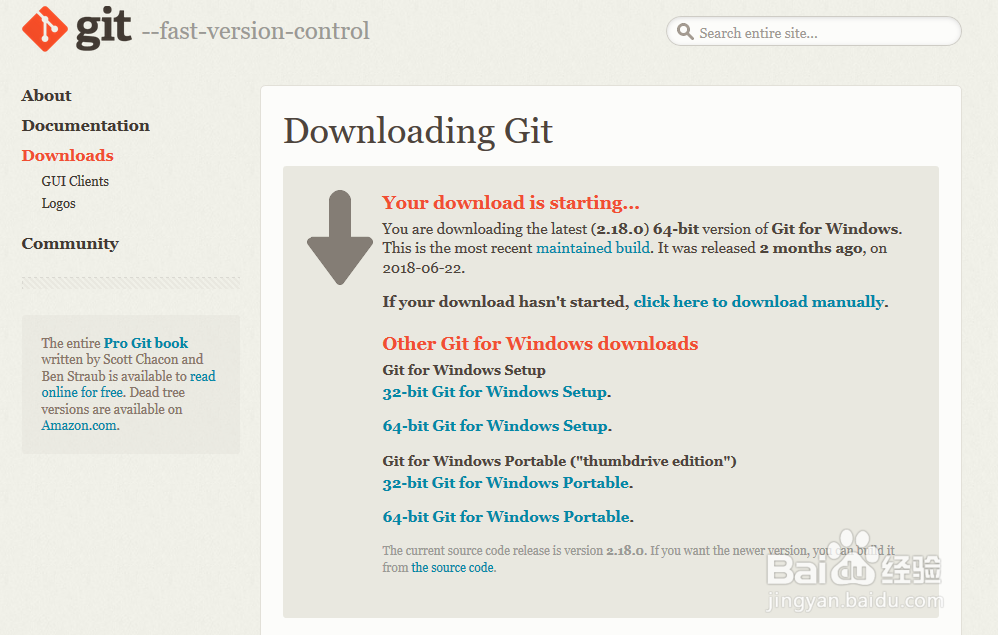
3、接下来,打开git的官方网站,下载git。也是选择Windows Setup安装程序即可。
注意!即使安装了github Desktop,也是要安装git的。Hexo命令行工具使用git。github Desktop只是一个图形化的版本控制工具,git是一个命令行的版本控制工具,互相无关。

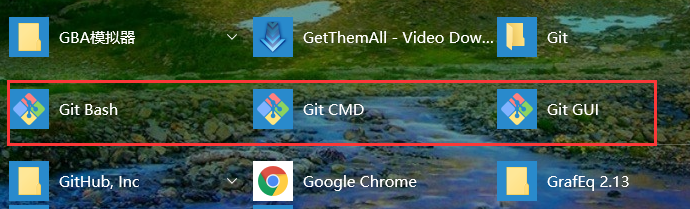
4、安装好git之后,可以看到Git下面有Git Bash。如果安装时选择了命令行也可以的话,还有Git CMD。通常,使用Git Bash就行了。

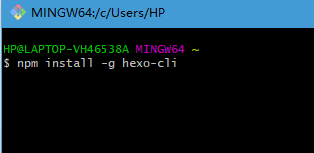
5、打开Git Bash,如图。首先使用npm install -g hexo-cli命令安装hexo。

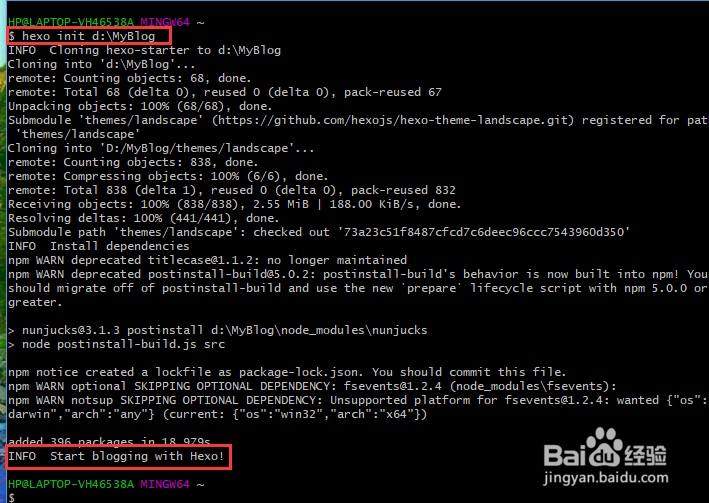
6、安装好hexo之后,输入:
hexo init 存放目录
初始化一个文件夹用来存放hexo博客的有关文件。

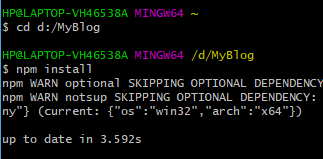
7、然后使用cd命令切换到自己设置的存放目录下,输入npm install安装。

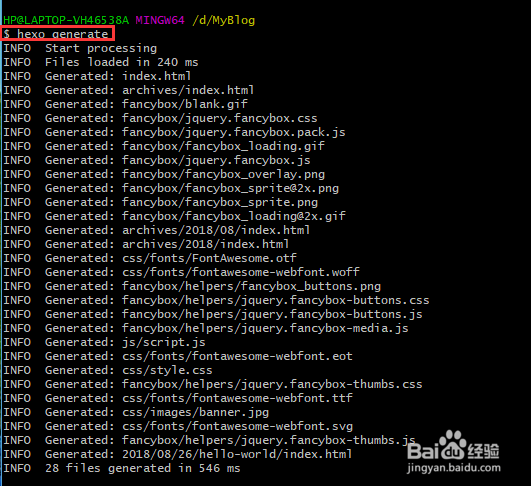
8、安装完毕后,输入hexo generate产生博客项目。会自动生成有关的文件,图片,js,css,html等等。

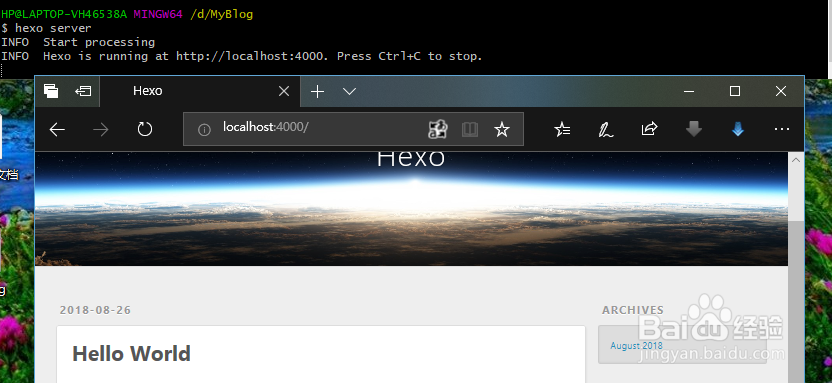
9、最后使用如图命令,在本地测试启动hexo,在浏览器地址栏就可以访问hexo博客了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:160
阅读量:81
阅读量:105
阅读量:103
阅读量:23