如何用js实现正在载入的进度条效果
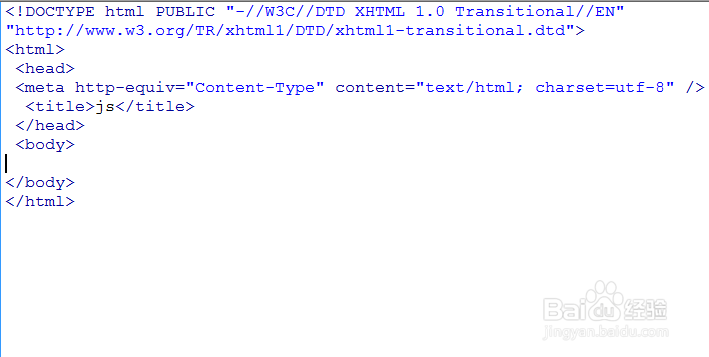
1、新建一个html文件,命名为test.html,用于实现进度条的效果。

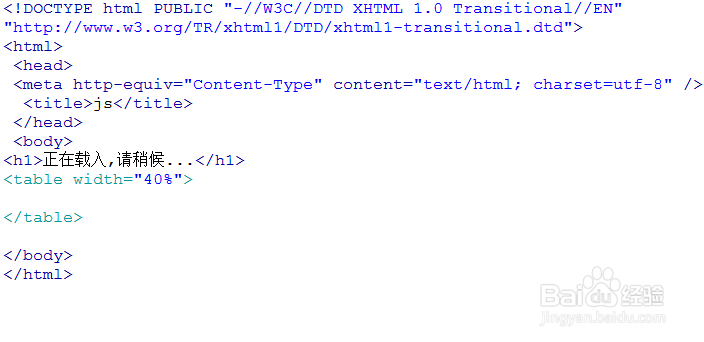
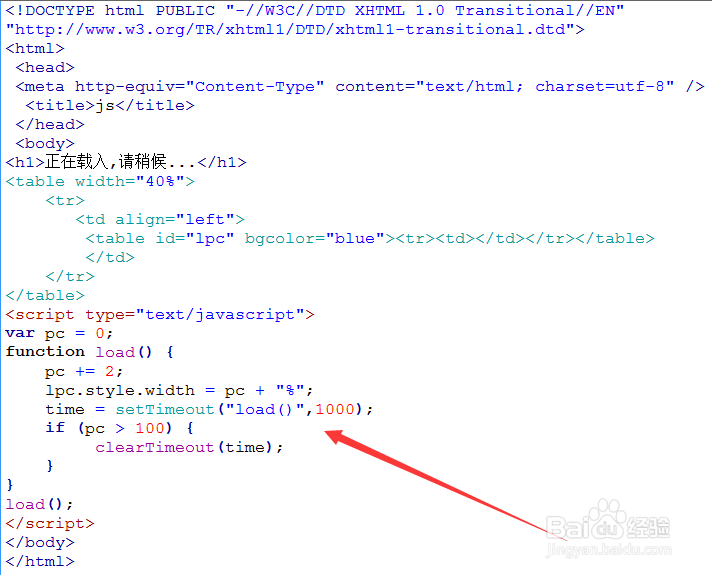
2、在test.html页面,使用h1标签创建“正在载入,请稍候...”标题,并使用宽度为40%的table作为进度条的总宽度。

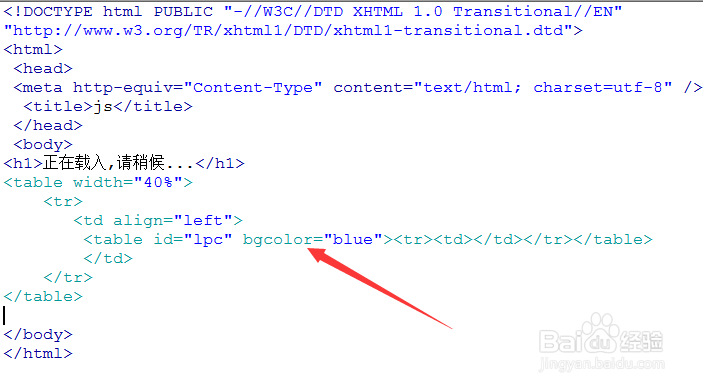
3、在table的td元素内,再使用一个table标签定义进度条的颜色,并且设置一个id属性,用于下面获得进度条调整其宽度实现动态的效果。

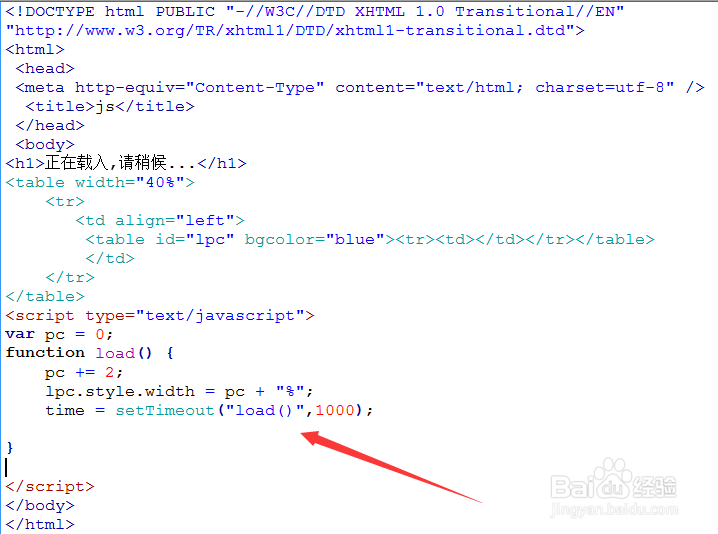
4、定义一个js函数load(),实现改变id为lpc的table的宽度,设置每次改变2%,代码如下:

5、要使进度条自动变化,需要使用js中的setTimeout()定时器,实现每秒钟重复调用load()函数,实现动态累加2%的宽度。

6、设置累加的宽度不超过100%,即当pc的值大于100时,清除定时器,停止执行load()函数,进度条停止。代码如下:
注:在函数后面使用load()执行函数,启动进度条。

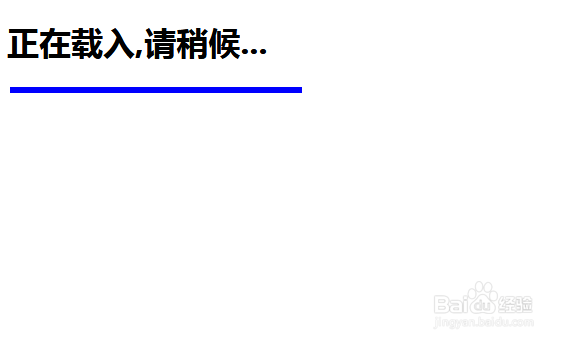
7、在浏览器运行test.html,查看实现的效果。
可见,成功实现进度条的效果。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:103
阅读量:81
阅读量:165
阅读量:180