在网页中插入地图信息
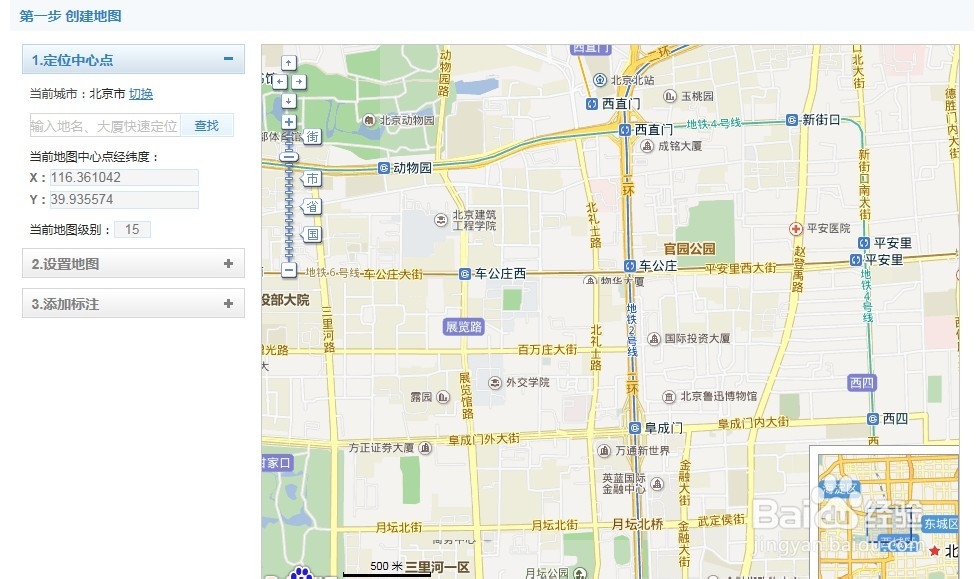
1、打开网址:http://api.map.baidu.com/lbsapi/creatmap/index.html ,进入创建地图画面。在左侧定位中心点中定位自己的位置。

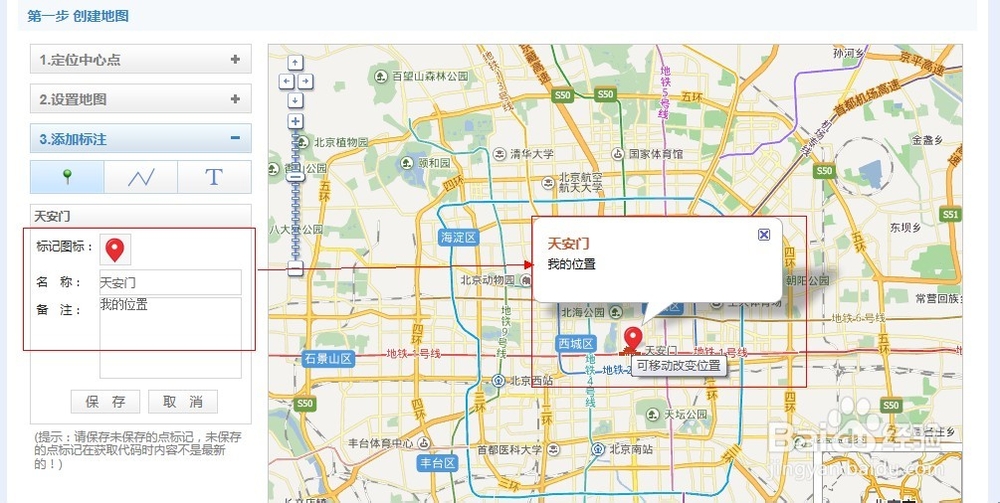
2、在“添加标注”中添加自己位置的名称和备注。确认无误后点击保存。

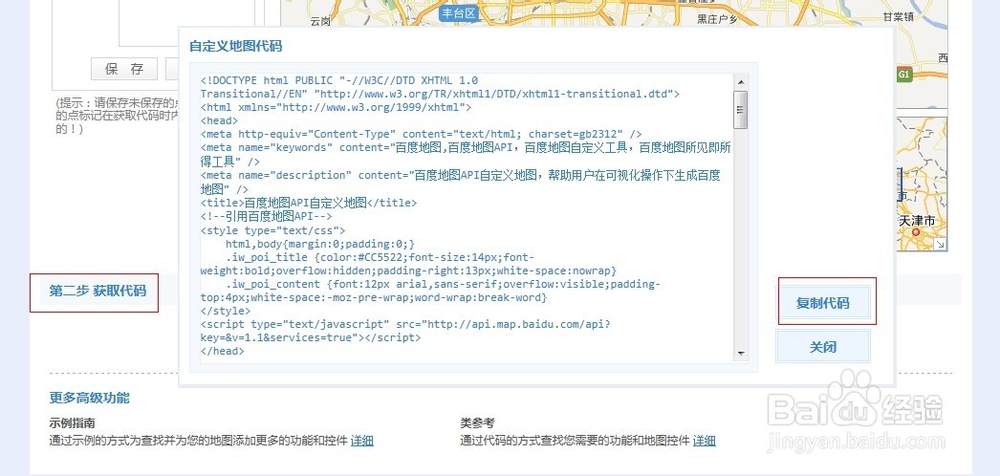
3、确认正确无误后点击“第二步 获取代码”,会生成html代码。点击“复制代码”

4、代码分为3个部分,
1、下面部分代码是放在HTML文件的<head></head>标签内:
<!--引用百度地图API--><style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}</style><script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
2、下面代码放在<body></body>标签内:
<!--百度地图容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>//放置地图的位置和设置显示的大小
3、剩下的代码是生成地图的JS代码,建议放在HTML文件的结尾<html></html>标签内:
<script type="text/javascript"> //创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置地图事件 addMapControl();//向地图添加控件 addMarker();//向地图中添加marker } ................. initMap();//创建和初始化地图</script>
5、处理完之后保存HTML文件,就可以看到生成的地图了。