css中怎样让两个子元素两端对齐?
1、首先打开代码编辑器。

2、然后打开一个html文件。

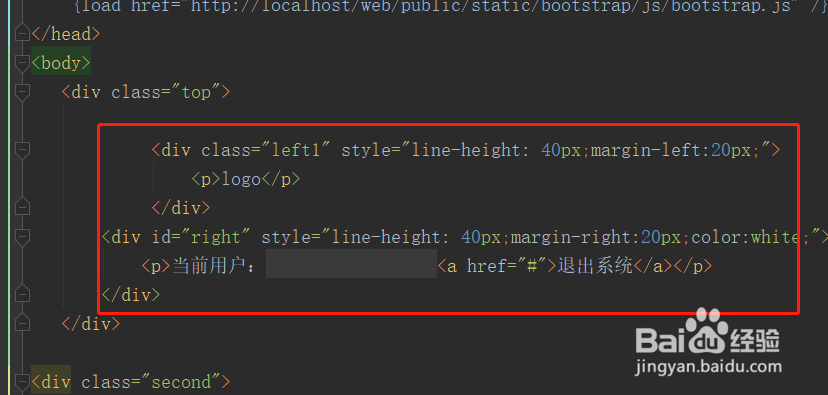
3、在html文件中新建两个子元素。

4、接着再打开css文件。

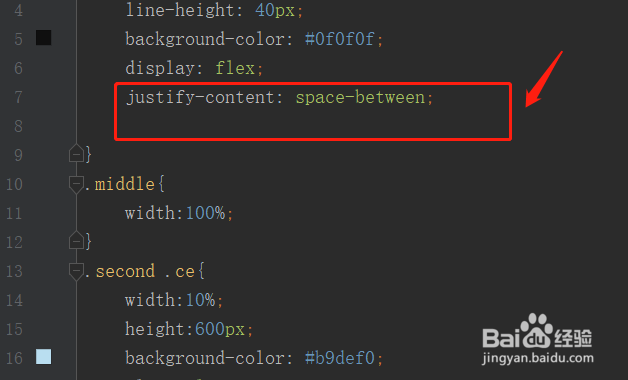
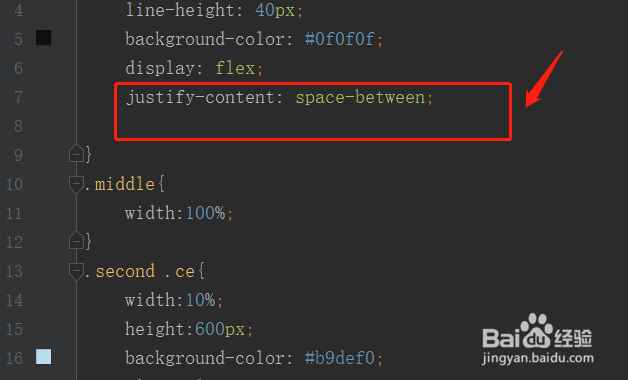
5、在css文件中为父元素添加样式,设置display:flex;

6、然后在设置justify-content: space-between;

7、最后打开浏览器进行预览即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:104
阅读量:76
阅读量:149
阅读量:79
阅读量:140