css选择器如何通过行内试进行引用?
1、标记选择器:直接通过html标记作为选择器。
这里以<div>标签为例,如果我们将div定义在style标签内部,则为body中的<div>标签创建了样式,那么body中的<div>标记就能进行引用,也就是通过div这个标记作为选择器,来引用样式。


2、类选择器、id选择器绵墨。
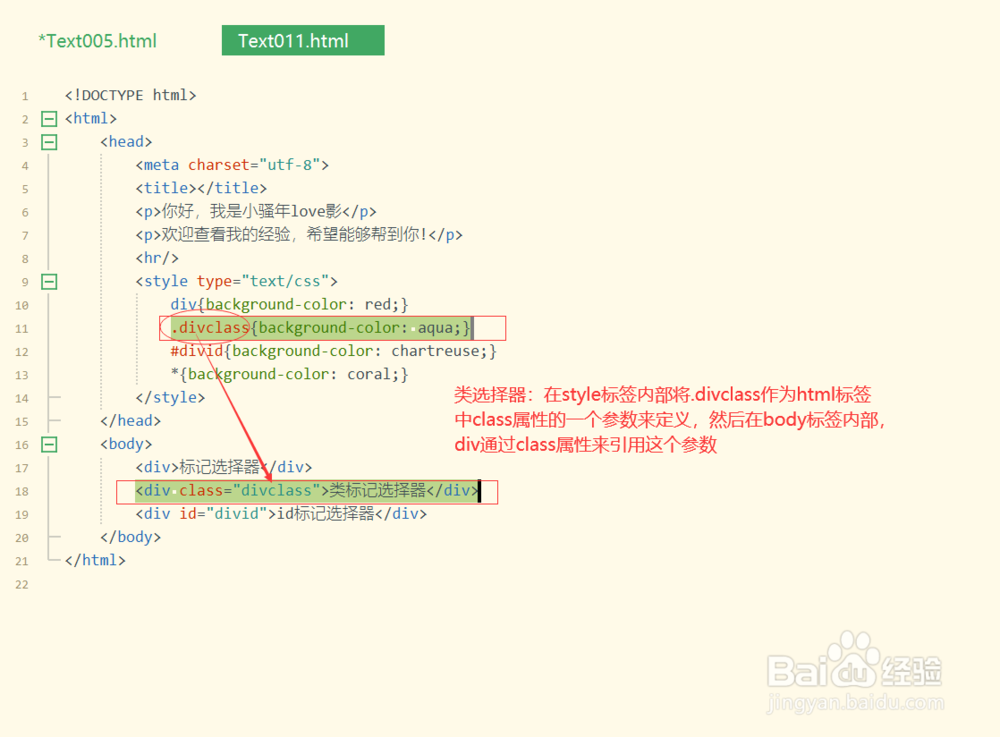
类选择器class和id选择器都是将html标鬼物签中的class属性和id属性的参数值作为选择器,例如:<div>标签物案总中有class和id属性,那么我们在style标签内部自定义一个值,然后将其赋给body标签内<div>标签的class属性和id属性上,这样就能实现样式引用。


3、通配符选择器。
通过*符号,为body标签的整个内部进行样式布局,也就是说凡是在body内的任何标签,都将以style中定义的*{属性:值}样式为主来实现样式的引用。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:184
阅读量:108
阅读量:117
阅读量:79
阅读量:151