jQuery在网页特效中的应用之一
1、fadeIn() 用于淡入已隐藏的元素,它有两个参数,均可选。 speed定义效果时长。callback 定义fading 完成后所执行的函数名称。

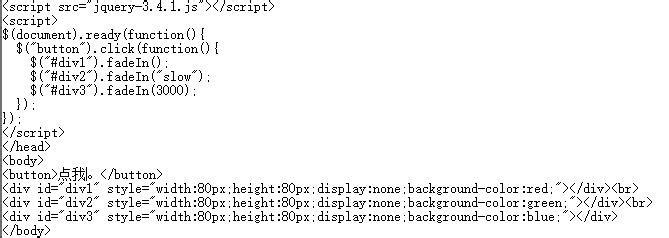
2、以下脚本用fadeIn() 调用不同参数,实现不同淡入效果。页面上有三个div,每个div采用不同参数调用。

3、执行脚本,页面上出现一个按钮。如图

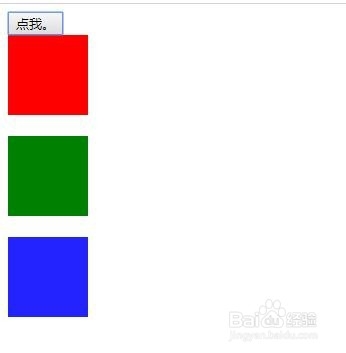
4、点击按钮,就会采用不用的效果出现三个div。

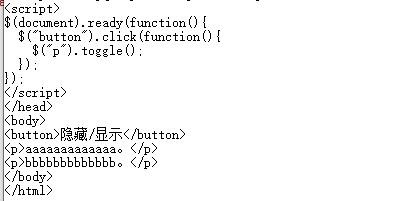
5、用 toggle() 方法实现隐藏和显示的切换。示例代码如下:

6、执行代码,页面上出现按钮和文本。

7、点击隐藏/显示按钮,文本消失。再次点击按钮,文本又再次出现。由此实现隐藏和显示的切换。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:70
阅读量:102
阅读量:54
阅读量:88