jQuery中的Ajax应用
1、 jQuery中的Ajax方法
jQuery中实现Ajax功能的方法主要有以下三个:
l jQuery.ajax(options)
l jQuery.get(url,[data],[callback])
l jQuery.post(url,[data],[callback])
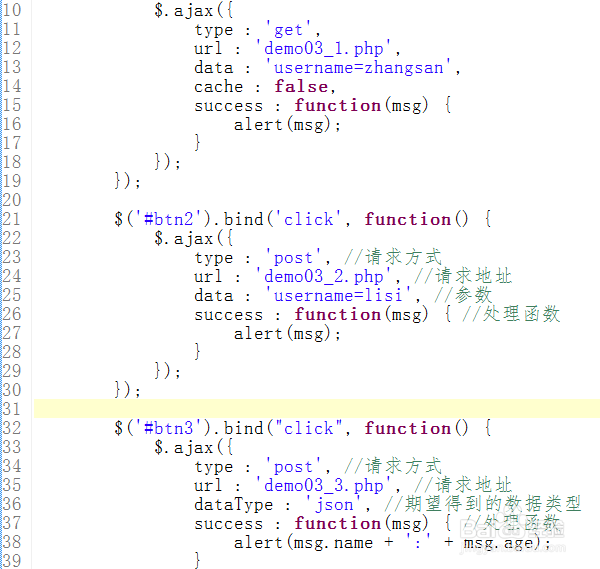
2、(1)jQuery中底层的ajax实现
jQuery.ajax(options);
要求参数必须是一个json对象,json对象下的属性如下
l async :是否异步 true:异步(默认) false:同步
l cache :是否缓存
l complete :当ajax对象的状态码为4时执行的函数
l contentType :请求头
l data :传递的参数,要求是一个字符串
l dataType :期望得到的数据类型
l success :ajax对象状态码为4并且http响应状态码为200时所执行的函数
l type :请求类型 get post
l url :请求地址
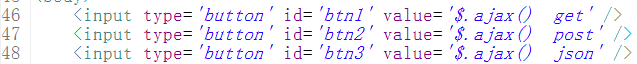
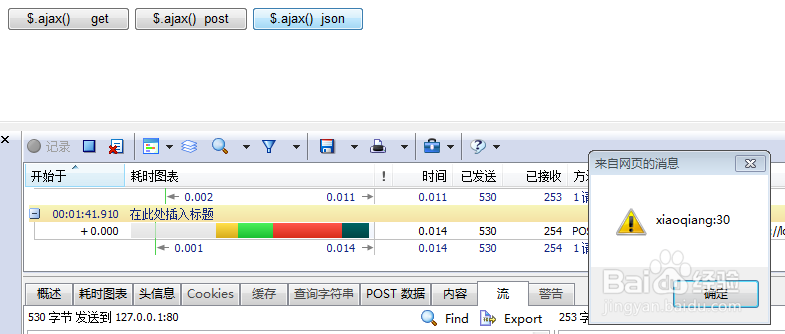
运行结果:



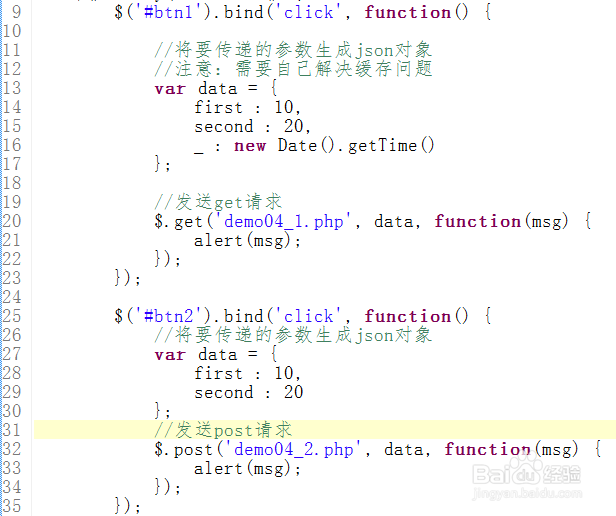
3、(2)jQuery中高级的ajax实现
jQuery.get(url,[data],[callback],[type])
发送get请求
url:请求地址
[data]:参数列表,要求是一个json对象,如果没有,可以不写
[callback]:处理函数
[type]:期望得到的数据类型 text、xml、json
4、jQuery.post(url,[data],[callback],[type])
发送post请求
url:请求地址
[data]:参数列表,要求是一个json对象,如果没有,可以不写
[callback]:处理函数
[type]:期望得到的数据类型 text、xml、json


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:128
阅读量:169
阅读量:58
阅读量:130