CSS设置边距样式
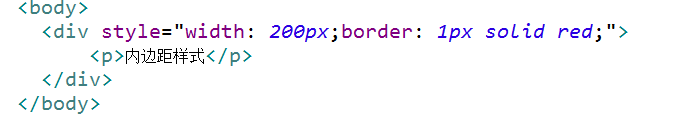
1、新建一个简单的页面,如图

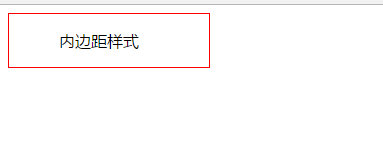
2、在浏览器上打开的效果,如图

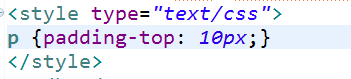
3、给内容的四周设置上边距,如图2效果


4、给内容添加上边距样式,效果如图2


5、给内容加上左边距样式,效果如图


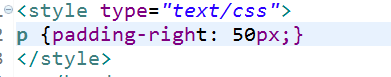
6、给内容加上右边距样式,效果如图


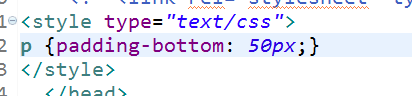
7、给内容加上底部边距样式,效果如图


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:178
阅读量:184
阅读量:27
阅读量:76
阅读量:80