html+css图片换肤插件
1、准备好需要用到的图标。


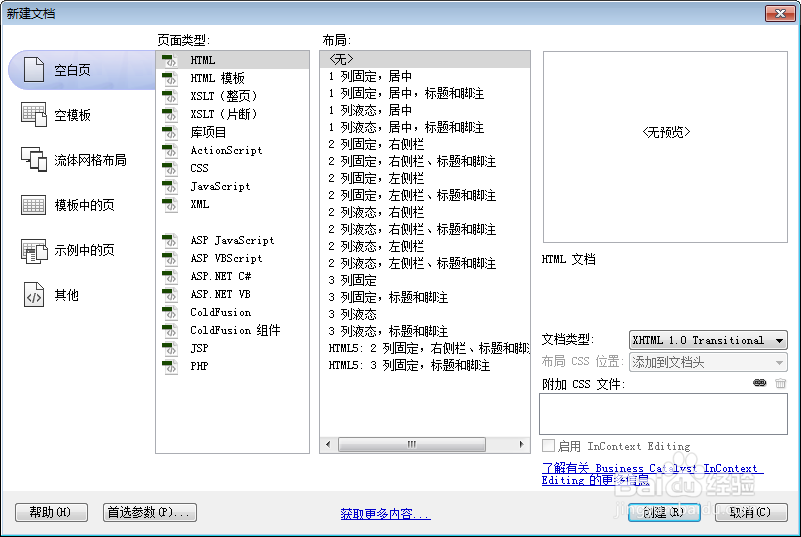
2、新建html文档。

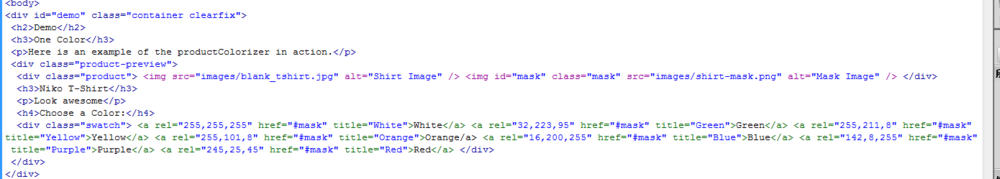
3、书写hmtl代码。
<div id="demo" class="container clearfix">
<h2>Demo</h2>
<h3>One Color</h3>
Here is an example of the productColorizer in action.
<div class="product-preview">
<div class="product"> <img src="images/blank_tshirt.jpg" alt="Shirt Image" /> <img id="mask" class="mask" src="images/shirt-mask.png" alt="Mask Image" /> </div>
<h3>Niko T-Shirt</h3>
Look awesome
<h4>Choose a Color:</h4>
<div class="swatch"> <a rel="255,255,255" href="#mask" title="White">White</a> <a rel="32,223,95" href="#mask" title="Green">Green</a> <a rel="255,211,8" href="#mask" title="Yellow">Yellow</a> <a rel="255,101,8" href="#mask" title="Orange">Orange/a> <a rel="16,200,255" href="#mask" title="Blue">Blue</a> <a rel="142,8,255" href="#mask" title="Purple">Purple</a> <a rel="245,25,45" href="#mask" title="Red">Red</a> </div>
</div>
</div>

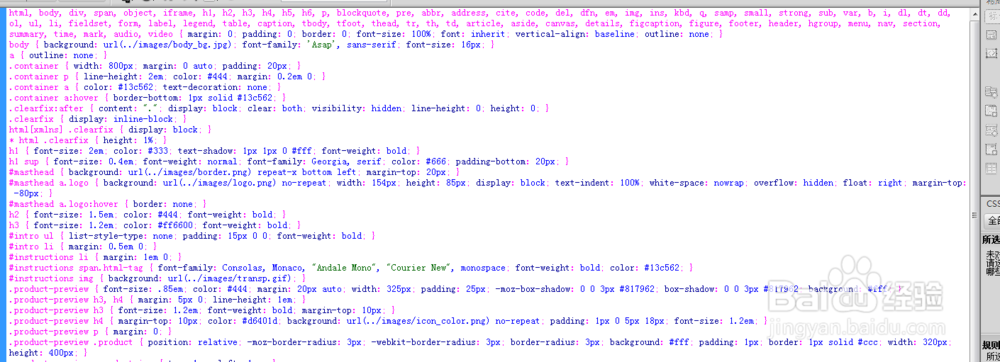
4、书写css代码。
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp, small, strong, sub, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; outline: none; }
body { background: url(../images/body_bg.jpg); font-family: 'Asap', sans-serif; font-size: 16px; }
a { outline: none; }
.container { width: 800px; margin: 0 auto; padding: 20px; }
.container p { line-height: 2em; color: #444; margin: 0.2em 0; }
.container a { color: #13c562; text-decoration: none; }
.container a:hover { border-bottom: 1px solid #13c562; }
.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }
.clearfix { display: inline-block; }
html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; }
h1 { font-size: 2em; color: #333; text-shadow: 1px 1px 0 #fff; font-weight: bold; }
h1 sup { font-size: 0.4em; font-weight: normal; font-family: Georgia, serif; color: #666; padding-bottom: 20px; }
#masthead { background: url(../images/border.png) repeat-x bottom left; margin-top: 20px; }
#masthead a.logo { background: url(../images/logo.png) no-repeat; width: 154px; height: 85px; display: block; text-indent: 100%; white-space: nowrap; overflow: hidden; float: right; margin-top: -80px; }
#masthead a.logo:hover { border: none; }
h2 { font-size: 1.5em; color: #444; font-weight: bold; }
h3 { font-size: 1.2em; color: #ff6600; font-weight: bold; }
#intro ul { list-style-type: none; padding: 15px 0 0; font-weight: bold; }
#intro li { margin: 0.5em 0; }
#instructions li { margin: 1em 0; }
#instructions span.html-tag { font-family: Consolas, Monaco, "Andale Mono", "Courier New", monospace; font-weight: bold; color: #13c562; }
#instructions img { background: url(../images/transp.gif); }
.product-preview { font-size: .85em; color: #444; margin: 20px auto; width: 325px; padding: 25px; -moz-box-shadow: 0 0 3px #817962; box-shadow: 0 0 3px #817962; background: #fff; }
.product-preview h3, h4 { margin: 5px 0; line-height: 1em; }
.product-preview h3 { font-size: 1.2em; font-weight: bold; margin-top: 10px; }
.product-preview h4 { margin-top: 10px; color: #d6401d; background: url(../images/icon_color.png) no-repeat; padding: 1px 0 5px 18px; font-size: 1.2em; }
.product-preview p { margin: 0; }
.product-preview .product { position: relative; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; background: #fff; padding: 1px; border: 1px solid #ccc; width: 320px; height: 400px; }

5、代码整体结构。

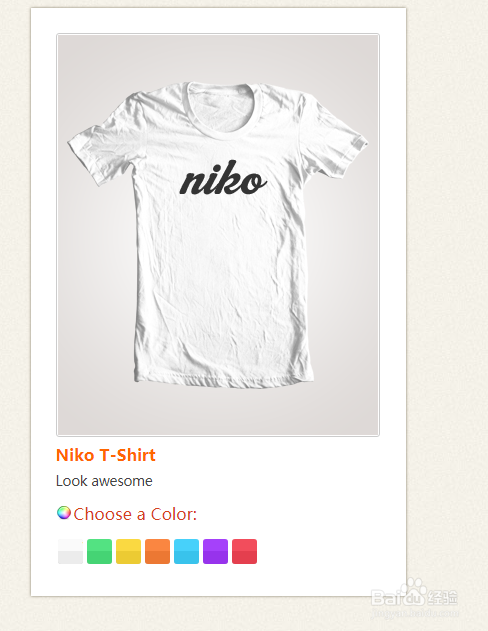
6、查看效果。