如何利用HTML5和CSS3代码实现模糊滤镜
1、第一步,打开HBuilder工具,新建静态页面blur.html,如下图所示:

2、第二步,在<body></body>插入一个<div></div>,再在div元素里插入五个img元素,分别设置为class,如下图所示:

3、第三步,设置五个img元素的样式,图片高度和宽度为250px,如下图所示:

4、第四步,预览该静态页面,在浏览器中查看页面效果,如下图所示:

5、第五步,分别设置class为two、three、four和five的样式,如下图所示:

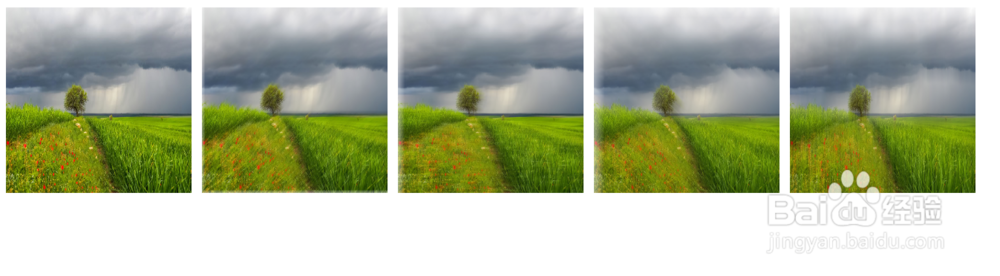
6、第六步,再次预览该静态页面,利用IE浏览器查看效果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:68
阅读量:50
阅读量:153
阅读量:35